-
질문 & 답변
카테고리
-
해결 여부
미해결
localhost:8080 브라우저에 입력 시 에러
21.11.02 00:07 작성 조회수 376
0
[스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술] - 프로젝트 생성
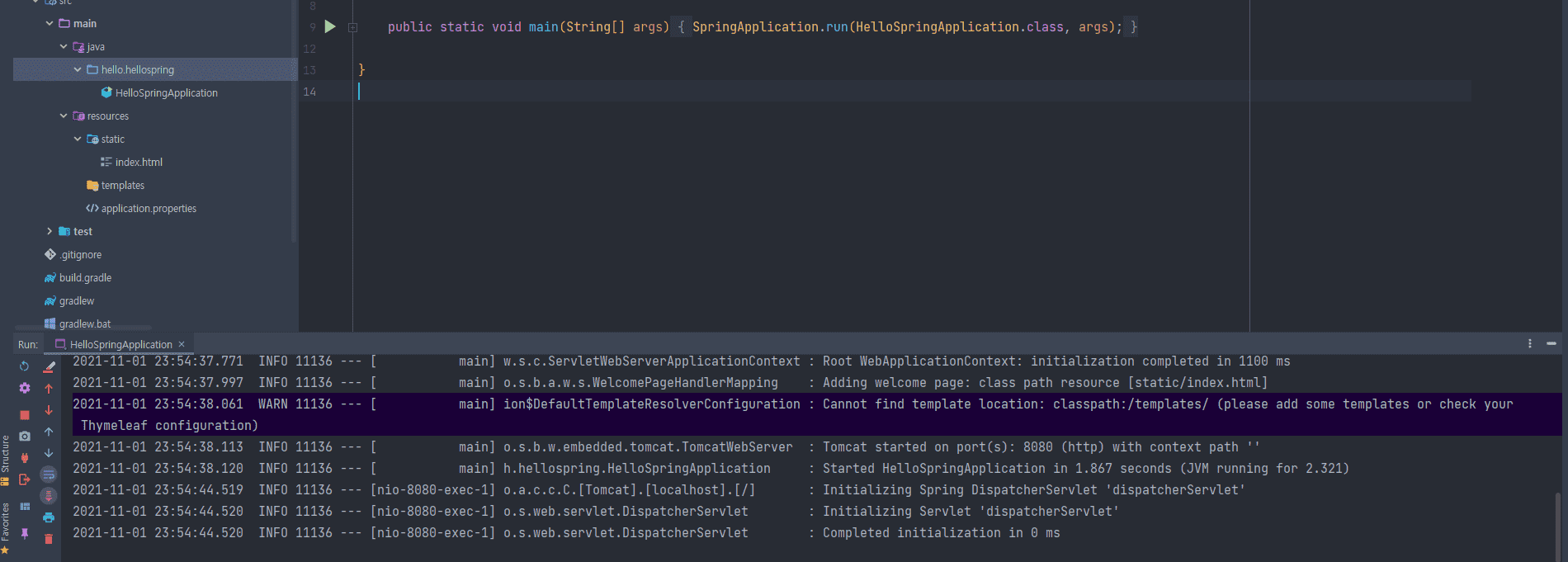
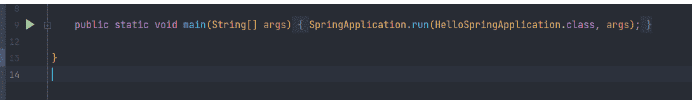
수업중 hello.hellospring 프로젝트에서 main 메소드를 실행하고, localhost:8080을 치면 에러창은 뜨지만 스프링 아이콘이 뜬다고 하셨는데요.. 에러창은 뜨지만 스프링 아이콘으로 변하진 않았습니다. 또한 콘솔창에 보니까 에러가 발생한 것 같아요.
세팅부터 강사님과 똑같이 했는데 어떤게 문제일까요ㅠㅠ

답변을 작성해보세요.
0

OMG
2021.11.02
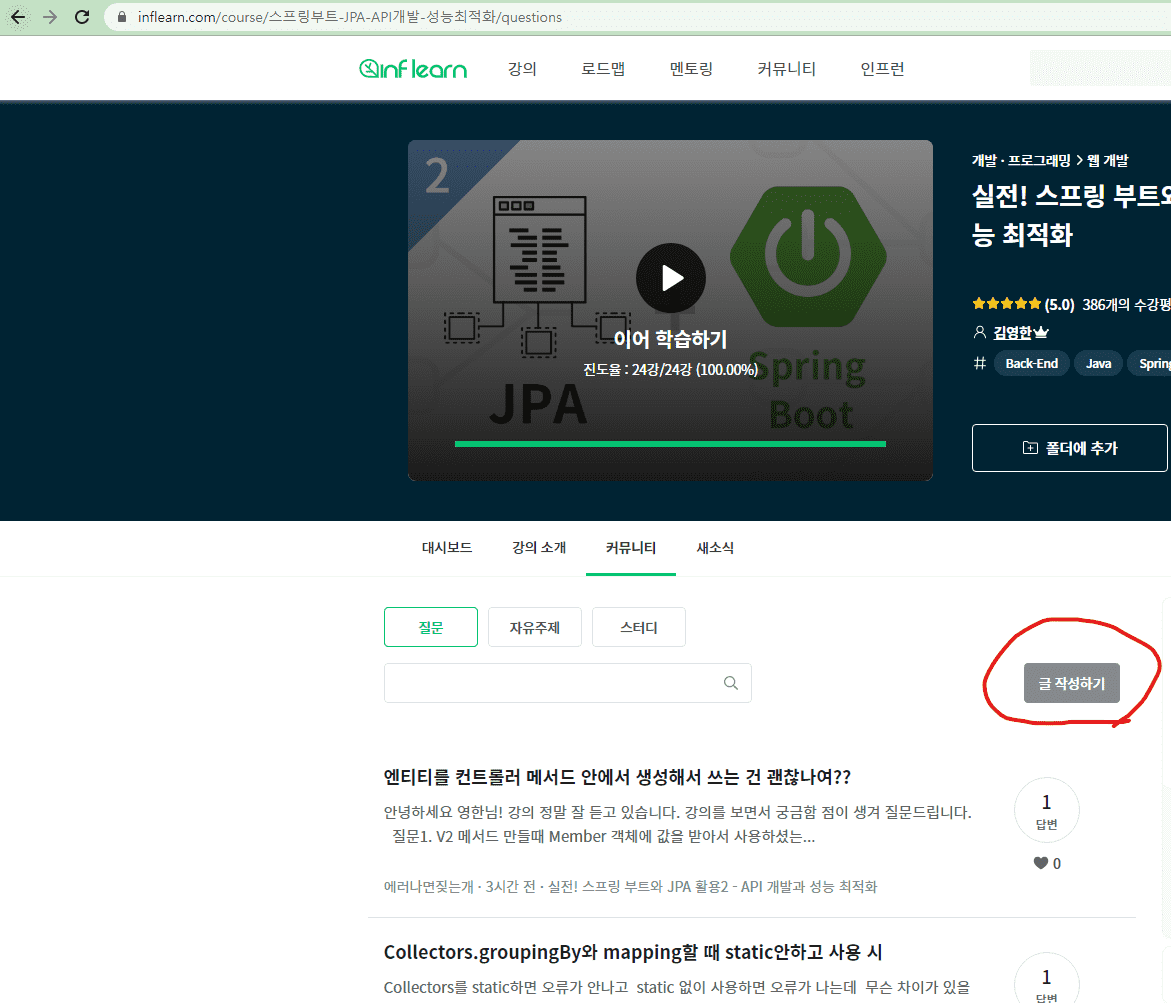
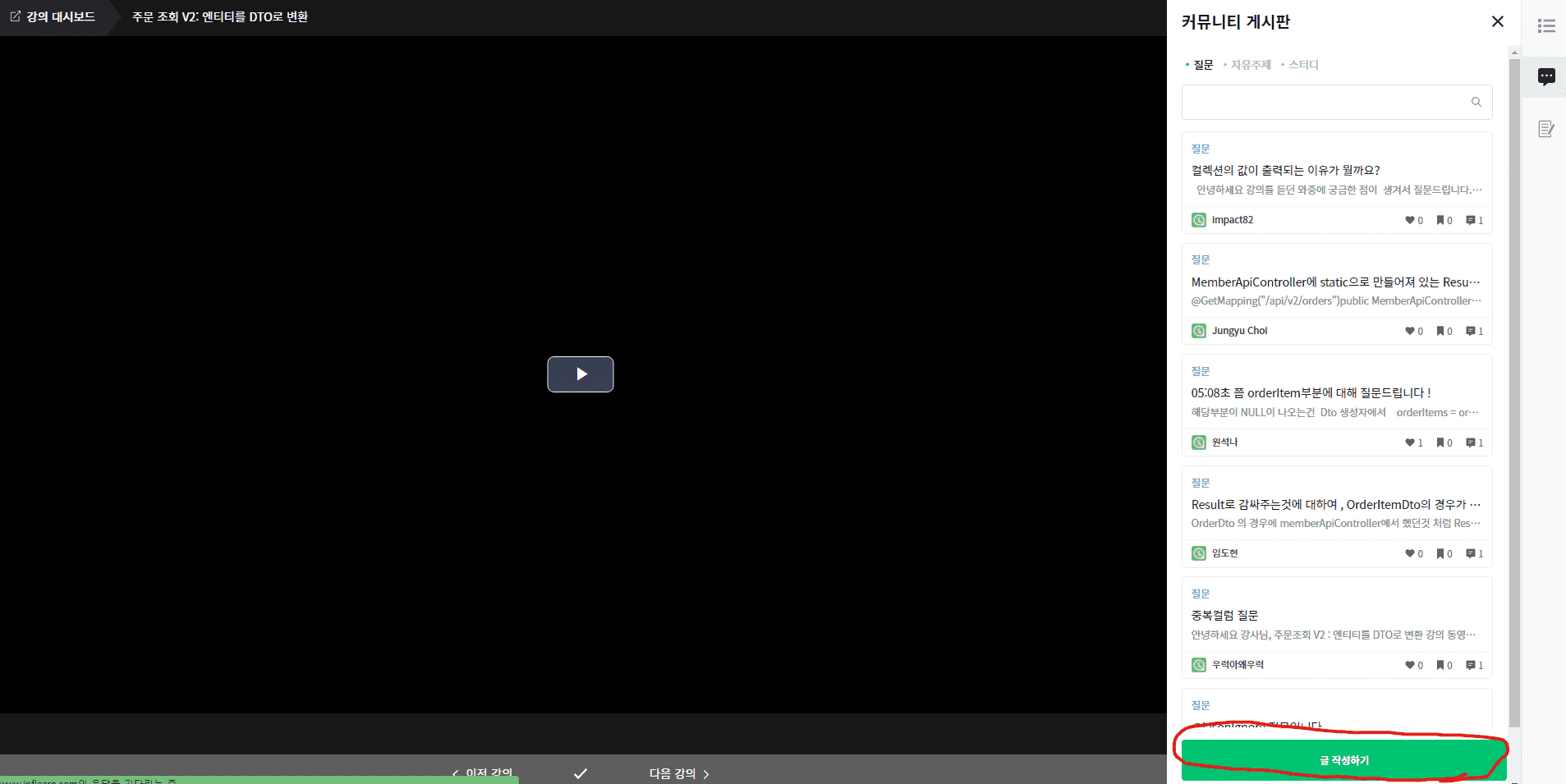
하나 부탁드리고 싶은 것은 이후 질문부터는 아래와 같이 해당 강의의 질문탭
혹은 해당강의의 강의장-> 커뮤니티에서 글을 작성해주시면 감사하겠습니다.
감사합니다.
0

OMG
2021.11.02
안녕하세요. woou님, 공식 서포터즈 OMG입니다.

위 문장에서 Hello hello코드를 입력하셨다는게 무슨 말씀인지 모르겠습니다만 파란색 칠해진 hello 링크를 타고 들어가면 url은 다음과 같습니다
http://localhost:63342/hello
localhost:8080이 아닙니다. 예상가는 부분이 있다면 인텔리제이 화면상에서 크롬, 엣지, 파이어폭스 등 아이콘을 눌러서 들어가신 것 같은데
화면에 보이는 초록색 삼각형 버튼을 클릭해서 실행된 상태여야만 실제 서버가 가동되는 것으로 보시면 됩니다.
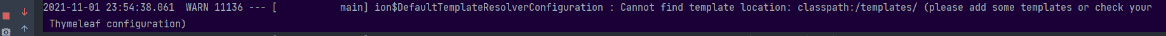
또한 콘솔창에 보니까 에러가 발생한 것 같아요.
이 부분은 아래 내용 때문에 말씀하신 것으로 보입니다.
templates 폴더 하위에 html 파일 하나 생성하면 경고 메시지 출력되지 않으실꺼에요.
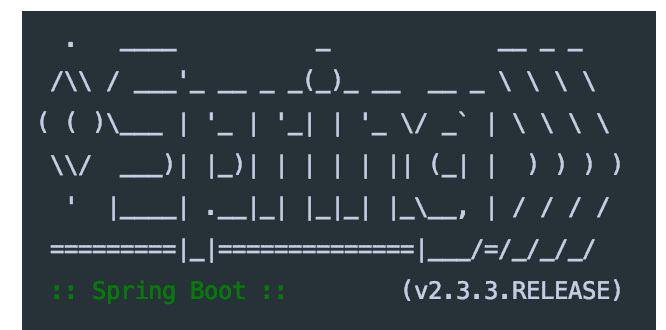
본문의 스프링 아이콘이란게
아래와 같은 화면상의 배너를 얘기하시는거라면 위에서 말씀드린 초록색 버튼을 누르면 콘솔 창 초반부에 나타납니다. 화면이 내려가서 안보이는 것일 수 있으니 콘솔 화면을 키워보세요.
감사합니다.








답변 2