인프런 커뮤니티 질문&답변
이벤트 버스 관련 질문
작성
·
114
0
안녕하십니까 강사님.
좋은 강의 덕분에 장고와 vue를 어떻게 연동하는지
어떤 원리로 작동하는지 틀을 잡을 수 있게 되었습니다.
다름이 아니라 해당 강의에서 이벤트 버스를 이용하여
로그인한 유저의 id와 username을 받아왔습니다.
그래서 이 데이터를 이용하여
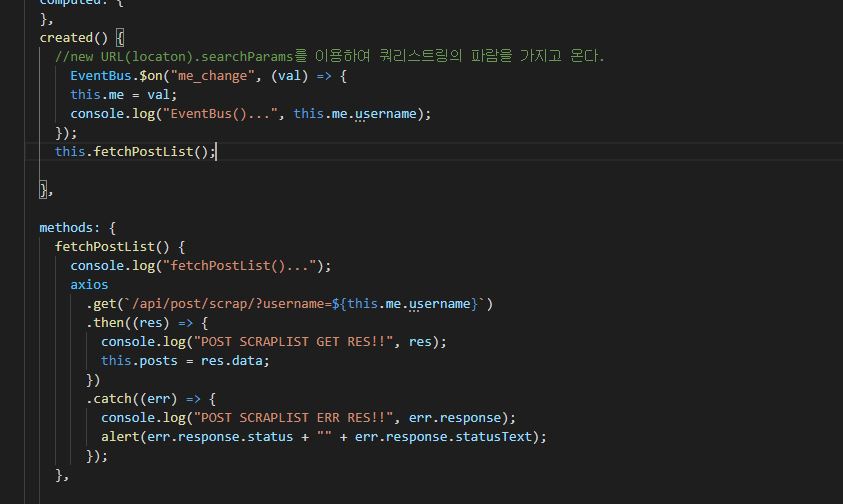
axios.get(`/api/post/xxx/abc/username=${this.me.username}`)
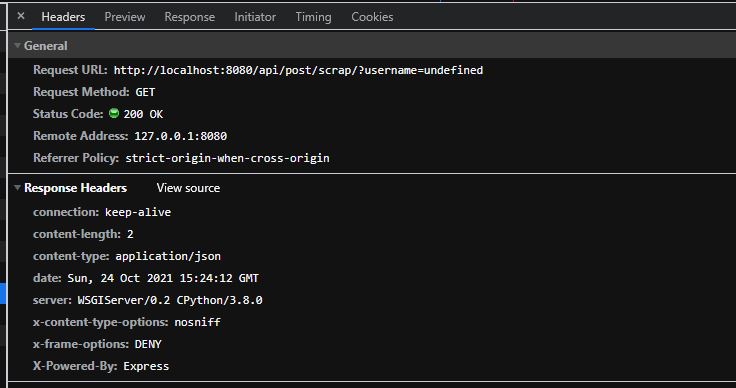
이런식으로 get요청을 보냈는데, 개발자 콘솔로 가보아 네트워크 탭을 확인해보니
/xxx/abc/username=undefined 로 되어있었습니다.
분명히 이벤트 훨씬 앞라인에서 실행시킨 후, fetpostlist를 실행시켜 axios.get 요청을 보냈는데, 왜 undefined로 보내지는지 모르겠습니다.
이 문제 때문에 하루 종일 구글링을 했지만, 아직 아는 것이 많지 않아서 그런지, 해결할 기미가 보이지 않아 이렇게 질문 드리게 됬습니다.
혹시 몰라 간단히 코드 사진과 네트워크 요청 사진을 올렸습니다.
답변에 대해 미리 감사의 말씀 드립니다.
답변 2
0
username을 쿼리스트링으로 보내서 처리를 하려고 하다 안되서, 다른 방식으로 해결했습니다.
장고의 self.request.user.username을 통해서 로그인한 유저의 유저네임을 알아낼 수가 있었고 이를 활용하여 해결했습니다.
최근 질문이 달린지 두달 정도가 되어서 이렇게 답변이 빨리 달릴지는 몰랐는데,
정말 빠르게 답변을 달아주시네요.
아무튼 답변해 주셔서 감사합니다.
0
안녕하세요. 독자님.
사진의 created() 훅의 console.log() 에서는 어떻게 나오나요?
그리고 그 전에, 보내주는 MainMenu.vue 파일의 watch me() log 에서는,
newVal 이 어떻게 나오나요?