-
질문 & 답변
카테고리
-
세부 분야
기타 (개발 · 프로그래밍)
-
해결 여부
미해결
사이드바 제작 중 컴파일 에러가 납니다.
20.04.09 20:40 작성 조회수 159
0
강의에서 사이드바의 Category 를 제작하다가 컴파일 에러가 나서 질문드립니다.
- tistory 공식 문서 (https://tistory.github.io/document-tistory-skin/sidebar/category.html)
<s_sidebar_element>
<!-- 카테고리 -->
<div class="category">
<h3>카테고리</h3>
[##_category_##]
</div>
<div class="category">
<h3>카테고리</h3>
[##_category_list_##]
</div>
</s_sidebar_element>views/Sidebar/Category.pug
views/Sidebar/User.pug
views/Sidebar.pug
index.pug
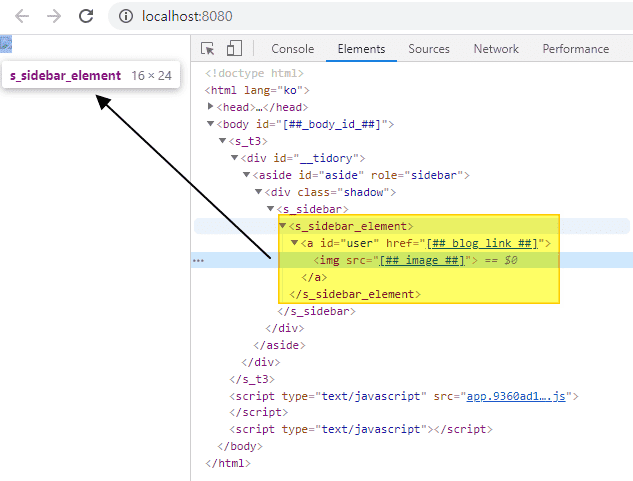
npm start 명령어 실행 시, 컴파일 에러 메세지
$ npm start
> @ start C:\tidory\tbook
> cross-env NODE_ENV=development tidory start
Project is running at http://localhost:8080/
webpack output is served from /
webpack: wait until bundle finished: /
ERROR in Error: Child compilation failed:
Module build failed: Error: C:\tidory\tbook\views\Sidebar\Category.pug:2:5
1| s_sidebar_element
> 2| [##_category_list_##]
-----------^
unexpected text "[##_c"
참고로 Sidebar/User.pug 만 views/Sidebar.pug 에 include 했을 때는 문제가 없이 화면이 로딩 됩니다.

webpack이 Sidebar/Category.pug 안에 [##_category_list_##] 를 제대로 인식하지 못하는 것 같은데, 혹시 [##_category_list_##] 를 인식시킬 수 있는 방법이 있을지 궁금합니다.
그럼 답변 부탁드리겠습니다. 감사합니다. 😀
답변을 작성해보세요.
0

정상우
지식공유자2020.04.09
코드를 보니 퍼그에서 사용시 잘못된 문법 사용이 된 것으로 추측됩니다. 퍼그에서 코드 상으로 Plain Text 를 출력하려면 다음과 같은 형태가 되거나,
s_sidebar_element [##_category_list_##]아래와 같이 사용되어야 합니다. [##_category_list_##] 의 바로 직전에 | 가 위치한 것을 살펴보시기 바랍니다.
https://pugjs.org/language/plain-text.html
s_sidebar_element
| [##_category_list_##]


답변 1