-
질문 & 답변
카테고리
-
세부 분야
블록체인
-
해결 여부
미해결
"리액트 애플리케이션과 결합하기" 강의 에서의 오류 질문
20.03.27 17:06 작성 조회수 243
1
안녕하세요.
강의 수강중 질문사항이 있어서 문의드립니다.
마지막 강의인 "리액트 애플리케이션과 결합하기" 를 수강중인데,
메타마스크에 로컬호스트 7545 를 생성하고 send_u.js 코드를 이용하여 가나슈에서 메타마스크로 이더10 을 전송하는 부분까지는 성공을 했습니다
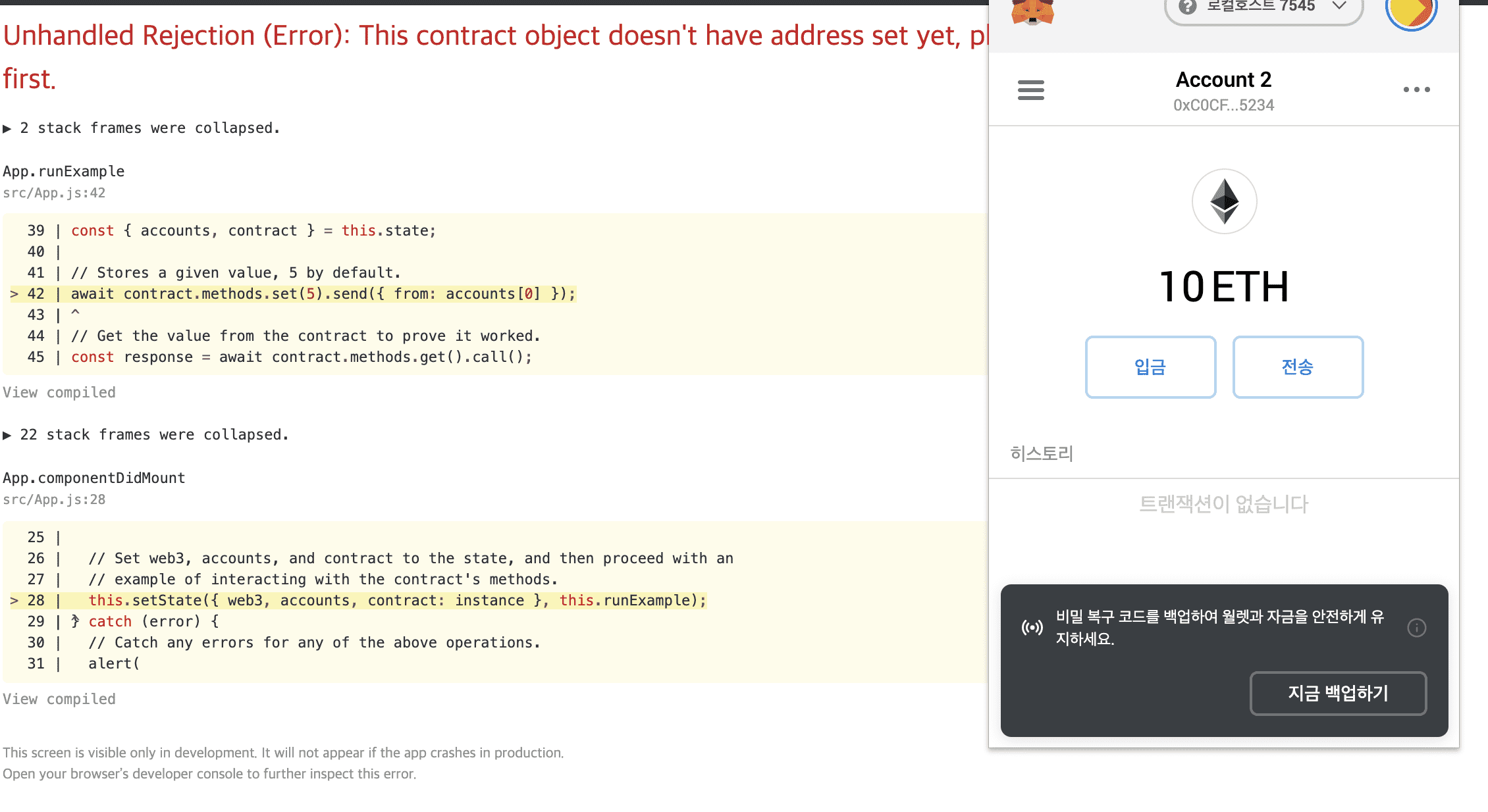
하지만 , 그 이후에도 2:42 에 나오는 오류 화면이 없어지지 않고 계속 나옵니다.ㅜ
혹시 , 강의중에 제가 잘못하거나, 놓친 부분이 있을까요 ?

답변을 작성해보세요.
2

coldmind
지식공유자2020.03.28
컨트랙트 배포가 안된 것 같습니다. 가나슈를 재시작하면(QUICK START 모드) 이전에 배포한 컨트랙트는 없어지므로 항상 컨트랙트를 다시 배포해야 합니다.
참고로 이전에 가나슈에 보냈던 메타마스크의 트랜잭션 히스토리에 있는 내역들도 초기화해야 합니다(설정>고급>계정초기화).
1

낑깡
질문자2020.03.30
답변 감사드립니다 !
차근차근 다시 해보니까 메타마스크 부분에서 오류가 있었던것 같습니다 😭
발생했던 오류는 모두 해결했고, 드디어 강의 마지막까지 수강 완료 했습니다ㅠㅠ
블록체인과 트러플 , 메타마스크의 이해와 사용법에 도움이 정말 많이 되었습니다
좋은 강의 너무 감사합니다~!
1

coldmind
지식공유자2020.03.29
방금 리액트 박스를 받아서 실행했는데 문제는 없는 것 같습니다. 😂
client/src/contracts에 만들어진 컴파일된 artifact 파일(JSON)을 전부 지우고 컴파일부터 배포까지 차근차근 다시 해보시는게 어떨까요. 마지막 강좌 영상에도 나오는 동일한 에러인데 메타마스크를 통해 연결된 네트워크가 잘못되었을 가능성이 많습니다.
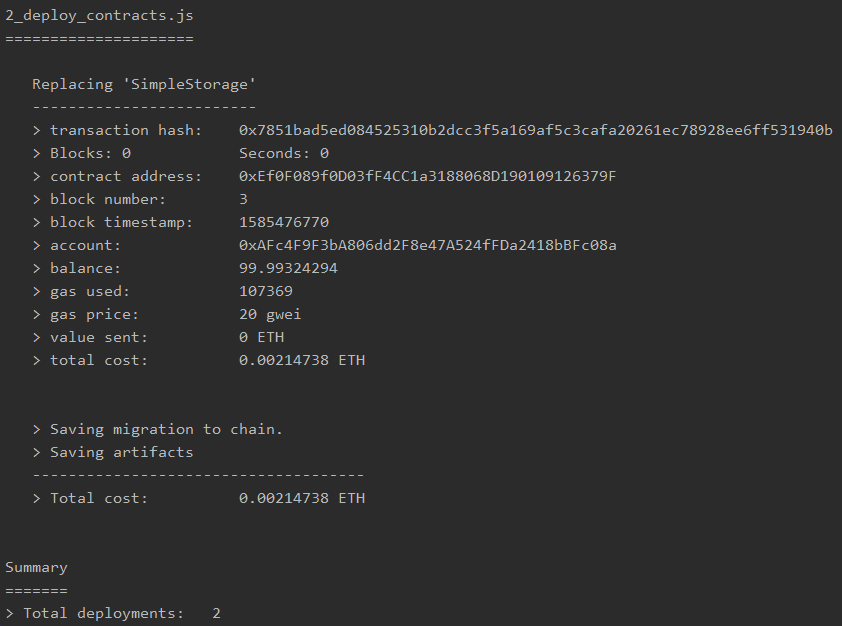
truffle networks는 실제 해당 네트워크에 컨트랙트가 없어도 artfiact에 있는 주소를 보여주는 것이므로 그것으로 배포 여부를 단정할 수는 없습니다. 실제로 migrate를 수행했을 때 다음과 같은 결과가 나오는지 확인도 해보면 좋겠습니다.
0

낑깡
질문자2020.03.29
develop: {
host: "127.0.0.1", // Localhost (default: none)
port: 7545, // Standard Ethereum port (default: none)
network_id: "5777", // Any network (default: none)
}
react-dapp의 truffle-config.js 를 위처럼 바꾸고 가나슈에 배포를 했습니다.
이후 truffle networks 로 배포 된 부분도 확인을 했는데, npm run start 를 하면 아직도 위사진과 같은 화면의 아래와 같은 오류가 계속 발생합니다..
Unhandled Rejection (Error): This contract object doesn't have address set yet, please set an address first.






답변 4