-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
width없이 가운데 위치 지정할 때
20.03.26 14:50 작성 조회수 125
1

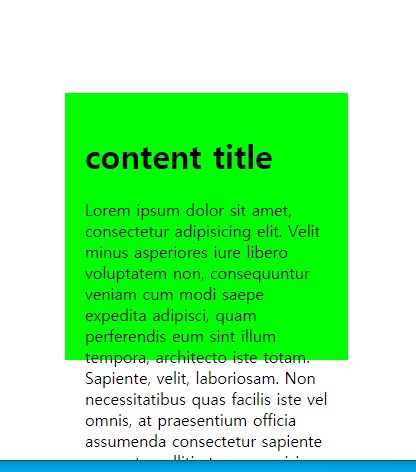
텍스트 넘치는건 어떻게 해결하나요?
답변을 작성해보세요.
1

js0128.kang
질문자2020.03.26
제가 작성한 내용을 빼먹고 질문드렸네요..아래 내용에서 말씀하신부분(주석처리된 부분) 적용하니까 텍스트 넘침 현상은 안생기네요. 빠른 답변 감사합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>position center</title>
<style>
.content {
position: absolute;
left: 100px;
right: 100px;
top: 100px;
bottom: 100px;
background-color: lime;
/*min-height: 600px;
min-width: 400px; */
}
.content .inn {
padding: 20px;
}
</style>
</head>
<body>
<div class="content">
<div class="inn">
<h1>content title</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Velit minus asperiores iure libero voluptatem non, consequuntur veniam cum modi saepe expedita adipisci, quam perferendis eum sint illum tempora, architecto iste totam. Sapiente, velit, laboriosam. Non necessitatibus quas facilis iste vel omnis, at praesentium officia assumenda consectetur sapiente quaerat, mollitia tempora nisi fuga provident itaque explicabo vitae, labore ullam eius tenetur sunt. Quasi quos tenetur, consectetur at a adipisci perspiciatis nobis, optio rem debitis itaque magnam voluptatibus, nam quis tempora ea. Sunt incidunt fugit dicta minus similique nisi labore consequuntur numquam velit provident, ipsam neque dolores, dolorem repellendus, enim, quae repudiandae!</p>
</div>
</div>
</body>
</html>
1
Dongho Lee
지식공유자2020.03.26
아마도 텍스트를 감싸는 박스에 height 값이 적용되어 있는 것 같습니다. height 값이 있으면 그 높이만큼만 표현됩니다.
height: auto 를 지정하거나 최소높이인 min-height: 200px; 정도 지정하면 됩니다. min-height 는 지정값만큼 나타나고 내용이 많아지면 더 늘어나는 구조입니다.



답변 2