-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
해결됨
MaterialApp에 대해 질문이 있습니다.
20.03.18 20:45 작성 조회수 369
0
안녕하세요 강의 잘 보고있습니다.
첫강의부터 쭉 따라하고있습니다.
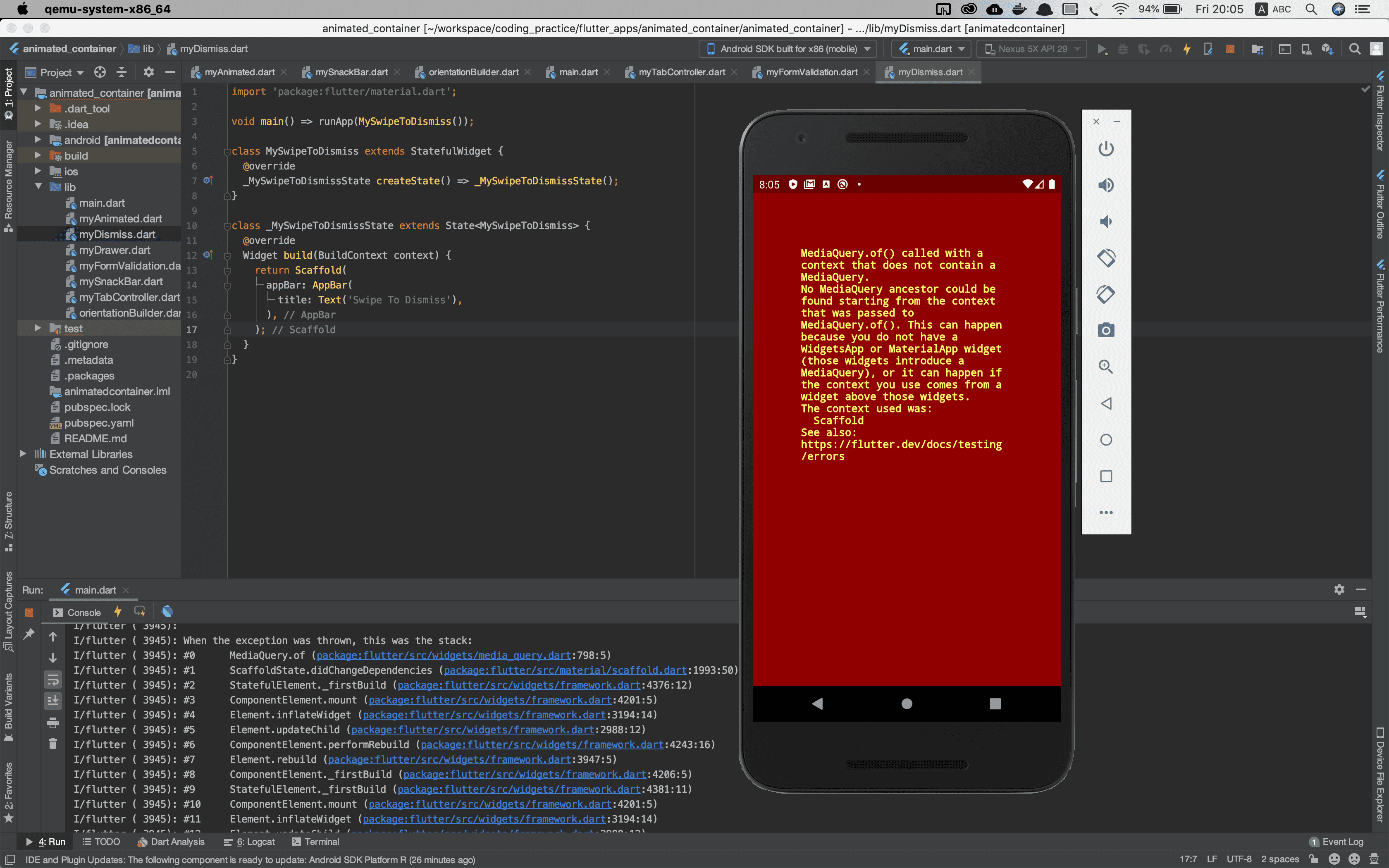
따라할 때 Scaffold만 사용해서 앱을 실행하면 미디어쿼리 오류가 발생해서 항상 MaterialApp을 랩핑해서 리턴하고있는데요
무슨 차이가 있는지 잘 모르겠어서 질문드립니다.
쓸데없는 질문이지만 책 ebook으로도 출시하나요?ㅎㅎㅎ;
답변을 작성해보세요.
1
오준석
지식공유자2020.03.21
아하. 제가 영상 찍을 당시에 main에서 각 화면으로 가는 리스트 목록을 만들어서 Navigator로 이동시키고 있었기 때문에 main 이외에는 MaterialApp으로 랩핑이 안 되어 있습니다.
영상 찍을 때 사용했던 코드 공유해 드릴테니 참고하세요.
https://github.com/junsuk5/flutter_tutorial
entrypoint를 매번 변경하신다면 MaterialApp으로 감싸시는게 맞습니다.
머티리얼 디자인 (Scaffold를 사용한)을 적용하실 때 무조건 최상위에 MaterialApp를 하시는 것입니다.
1
오준석
지식공유자2020.03.19
제가 질문을 잘 이해를 못 한 것 같은데요. 미디어쿼리 오류가 어떤 것일까요?
제 경험상 MaterialApp으로 매번 감쌌을 때 일반적으로는 괜찮지만 특정 상황에서 문제가 되는 경우가 있었습니다. 아마 Navigator로 왔다 갔다 하면서 특정 상황에서 문제가 있었던 것으로 기억하는데 정확하게는 기억이 나지 않네요.
미디어쿼리 오류가 무엇인지 다시 설명해 주시면 해결책을 제시해 드리도록 하겠습니다.
책은 ebook으로도 나옵니다.
책은 막 Flutter 시작하려는 분들 눈 높이로 썼기 때문에 Flutter 입문, 중급 까지 강의를 보셨다면 굳이 책을 보지 않으셔도 될 듯 합니다.
혹시 구매하실 생각이시라면 종이책으로 산다면 필요 없을 때 라면 받침으로 쓰기 좋은 굵기이지만 전자책은 받침대로 사용도 못 하니까 잘 생각하고 구매하시기 바랍니다.
0
0

1eedaegon
질문자2020.03.20
친절한 답변 감사드립니다!!!
매 실행마다 dart entrypoint를 바꿔서 실행하고 있고 소스중에 메인을 선언하는 부분이 있습니다.
오류내용은 이렇습니다.
MediaQuery.of() called with a context that does not contain a MediaQuery.
no MediaQuery ancestor could be found starting from the context that was passed to MediaQuery.of(). this can happen because you do not have a WidgetsApp or MaterialApp widget(those widgetts introduce a MediaQuery), or it can happen if the context you use comes from a widget above those widgets.

앱개발을 해보지않아서 내부구조를 모르는상태로 하는 중이지만
강의 덕분에 플러터가 너무 재미있어서 계속 파고있는 중입니다 감사합니다 ㅎㅎㅎ



답변 4