-
질문 & 답변
카테고리
-
세부 분야
기타 (개발 · 프로그래밍)
-
해결 여부
미해결
웹 브라우저를 좁게 했을 때 x축 스크롤이 가능해질 때 질문 있습니다
21.08.13 15:12 작성 조회수 522
2
안녕하세요 강의듣고 있는 수강생입니다.
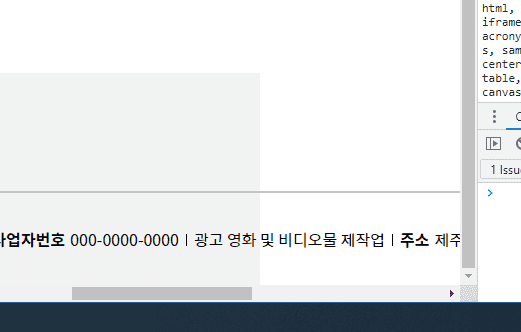
footer에 background 색상을 채우고, 브라우저를 x축 스크롤이 가능하도록 좁게 만들었을 때 스크롤을 하게되면 색상이 끊기는 현상이 있었습니다.
footer tag에 있는 색상값을 footer 안에 section tag로 수정하여 스크롤해도 배경색이 유지되도록 수정하였습니다.
footer tag에 색상값을 입력한 상태에서는 display, width, overflow 등의 값을 추가해서 변경해보아도 채워지지 않았는데요.
footer tag는 왜 스크롤하는 영역까지 포함하지 않는 것인지 이유가 궁금합니다.
답변을 작성해보세요.
1

Hojun Lee
지식공유자2021.08.13
안녕하세요 범규님!
화면을 줄였을 경우 footer 의 백그라운드 색상이 다 채워지지 않았던 이유는 footer의 자식 요소인 cont-coInfo 에 width 값이 고정으로 적용되어 있기 때문입니다!
화면의 가로 길이를 줄이게 되면 cont-coInfo 의 넓이가 footer 보다 길어지기 때문에 footer 의 백그라운드 색상이 다 채워지지 않은것 처럼 보여진 것입니다 ㅎㅎ
도움이 되셨을까요?
혹시 제 답변이 질문의 요지가 아니었다면 언제든 다시 말씀주세요 :) ㅎㅎㅎ
감사합니다!

김범규
질문자2021.08.13
1. footer는 길이를 지정하지 않았기에 화면 크기에 맞춰진다.
2. footer의 자식요소는 는 고정된 길이이기 때문에 background가 넘치게 글자들이 있는 것이다.
3. 스크롤이 생기는 이유는 footer가 아닌 다른요소이기 때문이다.
로 이해해도 맞을까요?




답변 1