-
질문 & 답변
카테고리
-
세부 분야
기타 (개발 · 프로그래밍)
-
해결 여부
미해결
파일 공유를 통한 질문이 가능한지 문의드립니다.
21.08.05 13:16 작성 조회수 115
1
안녕하세요
지금 playList 컴포넌트 부분까지 마쳤는데 playlist 버튼을 클릭시 ul태그는 들어가지는데 그 하위의 태그가 들어가지지 않고 있습니다. 오타인가 싶어서 찾아 봤지만 끝내는 못찾고 학습자료에 있는 playlist의 index.js파일의 코드를 복사하여 확인해보니 똑같이 ul태그까지만 들어가집니다.
브라우저의 console창에도 별다른 오류가 뜨지 않아서 원인을 모르겠습니다. 어느부분이 원인인지를 몰라 일부분의 코드보다는 파일을 통해 전체적으로 확인을 받고 싶습니다. 하지만 질문 작성란에 파일 첨부는 안되는 듯 하여 파일 공유를 통한 질문은 어려운지 문의드립니다.
답변을 작성해보세요.
1

Hojun Lee
지식공유자2021.08.05
안녕하세요 영수님 코드 잘 확인했습니다!
우선 오타 수정할것이 있는데요!
TopMusics 폴더의 index.js 파일에서 bindEvents() 함수 부분입니다.

위 화면에서 "// 수정 필요" 라고 적혀있는 부분을 봐주시길 바랍니다!
첫번째는 제 실수인데요! 다른 영상에서 수정하고 있지만, 해당 코드를 작성하는 부분에 자막을 추가하도록 하겠습니다. const {target} = event.target 을 const {target} = event 로 수정해야합니다.
그리고 두번째 "// 수정 필요" 부분을 보시면 icon-plus 로 작성해야 하는데 영수님의 코드에는 icon-play로 되어 있었습니다. 이것도 수정 부탁드립니다 :)
그리고 오타를 수정해도 잘 작동하지 않는것 처럼 보일수 있습니다.
그 이유는 제가 위의 코드에서 target.tagName === 'BUTTON' 으로 컨트롤러 버튼을 등록했는데요!
아직 css 스타일을 입히지 않은 상태이기 때문에 
span 태그가 눌릴수 있기 때문입니다! span 태그 밖의 button 태그영역을 누르면 리스트에 잘 추가되는 모습을 보실수 있을겁니다. 물론 이 점은 후반 스타일링 부분에서 해결됩니다!
혹시 또 안되시거나 궁금한점 있으시면 언제든 문의주세요!
감사합니다 :)

조영수
질문자2021.08.05
제가 미처 발견하지 못했던 오타를 찾아주셔서 감사합니다. 그런데 제가 궁금증을 미흡하게 설명 드렸던 것 같습니다.
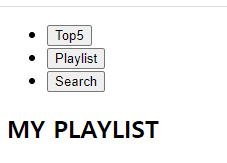
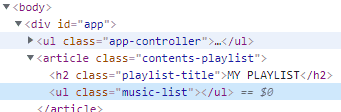
이 부분에서 Playlist 버튼을 클릭시 우측 사진처럼 ul 태그의 자식으로 아무것도 생성이 되지않아 원인을 찾다가 찾지 못해서 질문을 드렸었습니다. 이에 관한 것도 확인 부탁드리겠습니다.

-J-
지식공유자2021.08.05
아아 넵 맞습니다! 영상에서 처음플레이 리스트를 눌렀을때 음악 목록이 있던것은 제가 테스트 했을때 남아 있던 데이터였습니다... 설명을 안해서 혼란을 드렸군요 .. 죄송합니다 ㅠㅠ 해당 사항도 영상에 자막으로 설명드리도록 하겠습니다!
참고로 로컬 스토리지에 저장된 데이터를 확인하고 싶으시면 크롬 개발자 화면 --> 상단의 어플리케이션 탭을 누르시면 왼쪽 메뉴에서 로컬 스토리지 정보를 볼수 있습니다!
감사합니다!
1

Hojun Lee
지식공유자2021.08.05
안녕하세요 반갑습니다 :) ㅎㅎ
nugurejeil1@gmail.com 으로 메일 부탁드리겠습니다.
검토 후 원인이 무엇인지 파악해보겠습니다!
감사합니다.





답변 2