-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
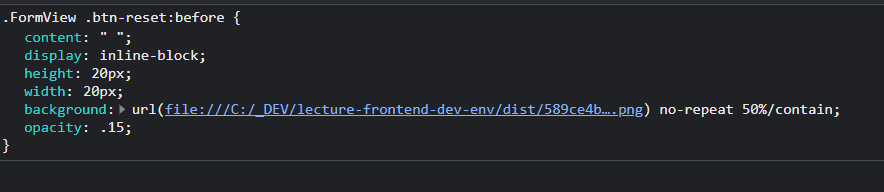
현재 css 안에 사용된 이미지는 base64 로 인코딩이 안됩니다
21.08.02 14:42 작성 조회수 255
1
현재 css 안에 사용된 이미지는 base64 로 인코딩이 안됩니다...
이유를 모르겠습니다
[package]
"devDependencies": {
"webpack": "5.47.1",
"webpack-cli": "4.7.2",
"css-loader": "6.2.0",
"file-loader": "6.2.0",
"style-loader": "3.2.1",
"url-loader": "4.1.1"
},
[webpack]
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader'],
},
{
test: /\.(png|jpg|gif)$/i,
use: [
{
loader: 'url-loader',
options: {
name: '[name].[ext]?[hash]',
publicPath: './dist',
limit: 100000,
},
},
],
},
],

답변을 작성해보세요.
2

손지성
2021.11.04
const path = require("path");
module.exports = {
mode: "development",
entry: {
main: "./src/app.js",
},
output: {
filename: "[name].js",
path: path.resolve("./dist"),
assetModuleFilename: "[name][ext]?[hash]"
},
module: {
rules: [
{
test: /\.css$/, // css 확장자로 끝나는 모든 파일을 의미
use: ["style-loader","css-loader"], // style-loader 및 css-loader 적용
},
{
test: /\.png$/i, // png 확장자로 끝나는 모든 파일을 의미
type: "asset/resource" // file-loader와 같은 효과
}
],
}
}
손지성
2021.11.04
asset module을 이용해서 file-loader와 같은 효과를 기대할 수 있습니다.
좀 더 자세한 내용은
https://webpack.js.org/guides/asset-modules/ 에서 확인 가능합니다
2

irm_dev
2021.10.26
저도 webpack 5 버전에서 실행시킬 경우 이미지가 나오지 않는 이슈가 있었습니다.
webpack.config.js 파일을 아래와 같이 변경해 보시기 바랍니다.
아래 소스는 '윤재'님의 댓글에 달린 https://webpack.kr/guides/asset-modules/ 를 참고하여 작성했습니다.
const path = require('path');
const MyWebpackPlugin = require('./my-webpack-plugin');
module.exports = {
mode: 'development',
entry: {
main : './src/app.js'
},
output: {
// resolve = 절대 경로 설정
path: path.resolve('./dist'),
filename: "[name].js",
assetModuleFilename: "[hash][ext][query]"
},
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
{
test: /\.(png|jpg|gif|svg)$/,
type: 'asset/resource',
generator: {
filename: '[name][ext][query][hash]'
}
}
]
},
plugins: [
new MyWebpackPlugin(),
]
}
0



답변 3