-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
쿠키 전송 문제
21.07.30 17:06 작성 조회수 267
0
안녕하세요 제로초님 이 강의를 듣고 ssr 말고 먼저 csr 을 구현해보고자 구현중입니다.
ssr 부분 제외하고는 강의에서 알려주신 바탕에 조금씩 응용을 해서 react는 netlify에 nodejs-express는 heroku에 배포하였습니다.
아래는 각각의 주소입니다.
front - https://app.netlify.com/sites/tre-jhsk/overview
back - https://treback.herokuapp.com/
로컬에서 각각 서버를 켜서 테스트 할때는 로그인 시 쿠키가 전송이 되어서 새로고침 시에도 로그인이 유지가 되는데 배포를 하면 쿠키가 전송이 안되어서 로그인 했을 때 새로고침 시 바로 로그인이 풀려버리고 개발자 도구에도 쿠기가 아예 전송이 안되는 것 같습니다..
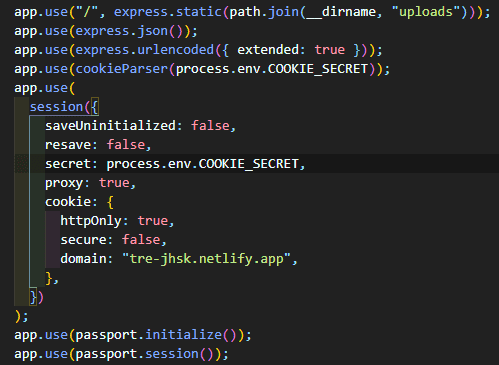
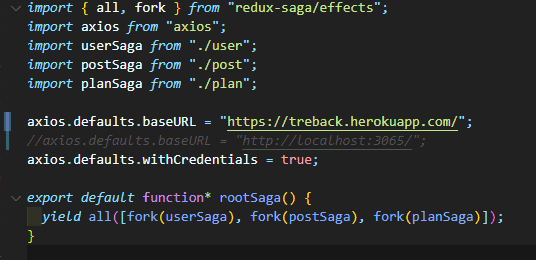
아래 세션 설정 및 프론트 saga index.js 파일에서 axios base url 설정 코드 입니다. 따로 추가해줘야 하는 부분이 있는건가요?
답변을 작성해보세요.
0
조현영
지식공유자2021.07.30
프론트랑 백엔드 도메인이 달라서 쿠키 공유가 불가능합니다. 따라서 로그인도 불가능합니다.
이런 경우는 토큰으로 인증 시스템을 바꾸는 수밖에 없습니다.





답변 1