-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
display: flex
21.07.30 02:29 작성 조회수 182
0
안녕하세요!
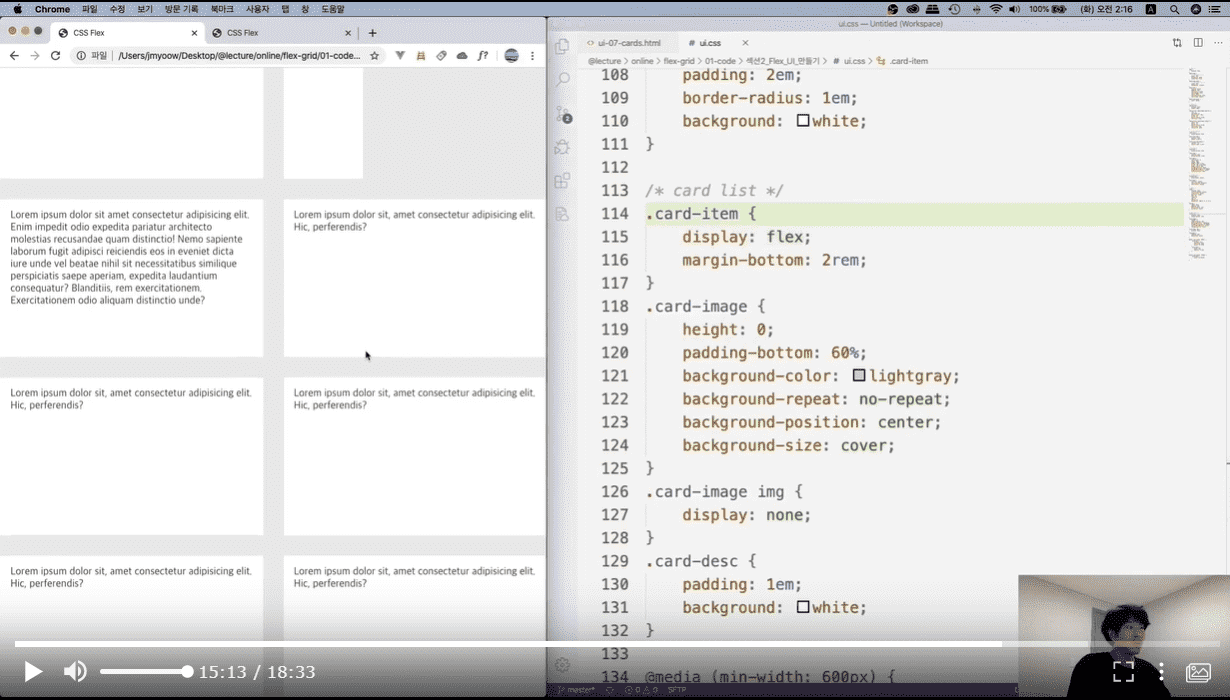
위 강의 내용에서 display: flex만 주면 figure과 div 가 나란히 row 방향으로 배치될 것이라 생각했는데, div의 내용만 보이네요. 이유가 figure의 height가 0이라서 그런건가요? 왜 그런거죠?
답변을 작성해보세요.
0

1분코딩
지식공유자2021.08.20
flex-direction: row인 상태에서 각 아이템의 폭은 따로 설정해주지 않으면
해당 아이템 안에 있는 콘텐츠의 폭 만큼 차지하게 되는데요,
figure 안에 표시되는 내용물이 없기 때문에 아무것도 공간을 차지하는게 없어서 그렇습니다.
img는 display: none으로 안보이게 해두었으니까요~




답변 1