-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
webpack 실행 도중 오류
21.07.24 23:09 작성 조회수 403
0
// 여러개의 jsx파일을 하나로 합쳐서 html에서 쓸 수 있게 해줌
const path = require('path'); // 노드에서 경로 조작을 하도록 해주는 것
const { webpack } = require('webpack');
module.exports = {
name: 'wordrelay-setting',
mode: 'development', // 실서비스: production
devtool: 'eval',
resolve: {
extensions: ['.js', '.jsx'],
},
entry: {
app: ['./client'],
}, // 입력
module: {
rules: [{
test: /\.jsx?/,
loader: 'babel-loader',
options: {
presets: [
['@babel/preset-env', {
targets: {
browsers: ['> 5% in KR', 'last 2 chrome versions'],
},
debug: true,
}],
'@babel/preset-react'
],
plugins: ['@babel/plugin-proposal-class-properties'],
},
}],
},
plugins: [
new webpack.LoaderOptionsPlugin({ debug:true }),
],
output: {
path: path.join(__dirname, 'dist'),
filename: 'app.js'
}, // 출력
};webpack.config.js를 이렇게 쓰고 실행을 했는데 다음과 같은 에러가 뜹니다 ㅠㅠ 어디가 잘못된 것일까요?? 에러메시지에서 보여주는 new webpack.LoaderOptionsPlugin 줄을 주석처리하고 실행하면 되긴 하는데 저 부분이 왜 문제가 되는걸까요

답변을 작성해보세요.
0

서민수
질문자2021.07.24
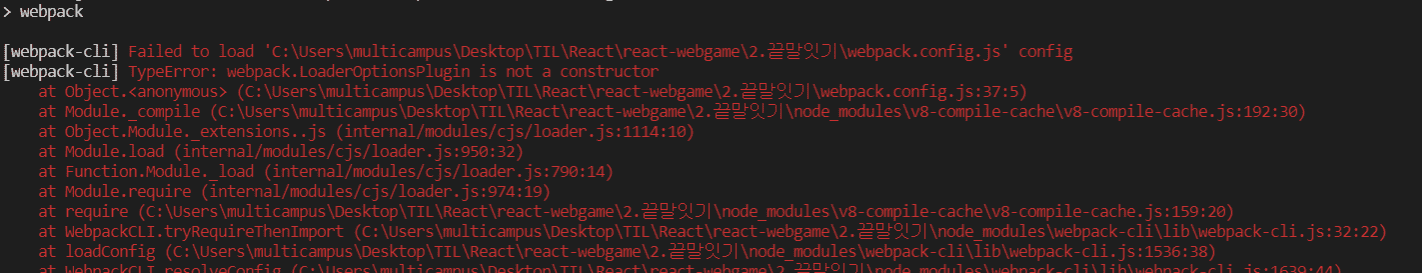
에러 메시지 사진이 너무 작아서 여기에 씁니다.
[webpack-cli] Failed to load 'C:\Users\multicampus\Desktop\TIL\React\react-webgame\2.끝말잇기\webpack.config.js' config
[webpack-cli] TypeError: webpack.LoaderOptionsPlugin is not a constructor



답변 2