-
질문 & 답변
카테고리
-
세부 분야
프로그래밍 언어
-
해결 여부
미해결
반환값 질문
21.07.22 08:39 작성 조회수 141
0

안녕하세요. 올려주신 강의 감사하게 잘 보고 있습니다.
0:40 값을 대입하지 않은 변수를 입력하면 undefined가 출력됩니다.
이 부분이 약간 찝찝한 부분이 있어서 질문드립니다.
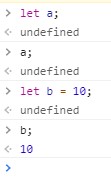
> let a; // 값을 대입하지 않은 변수를 선언
< undefined // 반환값은 undefined
> a; // 값을 대입하지 않은 변수를 '호출'
< undefined // 반환값은 undefined
> let b = 10; // 값을 대입한 변수를 선언
< undefined // 값을 대입한 변수를 선언했는데 역시나 반환값은 undefined
> b; // 변수 b 호출
< 10 // 여기서는 undefined가 아닌 10을 반환
값을 대입한 변수를 '입력'해도 선언의 경우는 undefined가 반환되어서 이런 의문이 생겼습니다. 값을 대입한 변수를 '호출' 하면 대입된 값이 잘 반환되구요.
그래서 제 생각은
'값을 대입해도, 대입하지 않아도 변수를 선언할 때는 항상 반환값이 undefined이고,
대입된 값이 없는 경우 해당 변수를 호출하면 undefined를 반환,
대입된 값이 있는 경우 해당 변수를 호출하면 대입된 값을 반환한다.' 이렇게 생각을 정리했는데 이게 맞을까요?
항상 감사합니다!
답변을 작성해보세요.
0



답변 1