-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
expo cli 설치하다 뭘 잘못 만진 것 같아요...
21.07.16 02:35 작성 조회수 448
0
선생님... 저 어떡하죠 ... 오늘 질문만 세개째인데 진짜 총체적 난국이에요..
expo cli 설치하고 나서도 expo 명령어 치면 없다고 떠서(홈브류도 그래요...) 괜히 여기저기서 시키는대로 했다가 완전히 망가져버렸습니다 ㅠㅠ
이제는 npx create-react-app 파일명 써서 새로 만들어도 npm/yarn start가 안먹히네요 ㅠㅠ

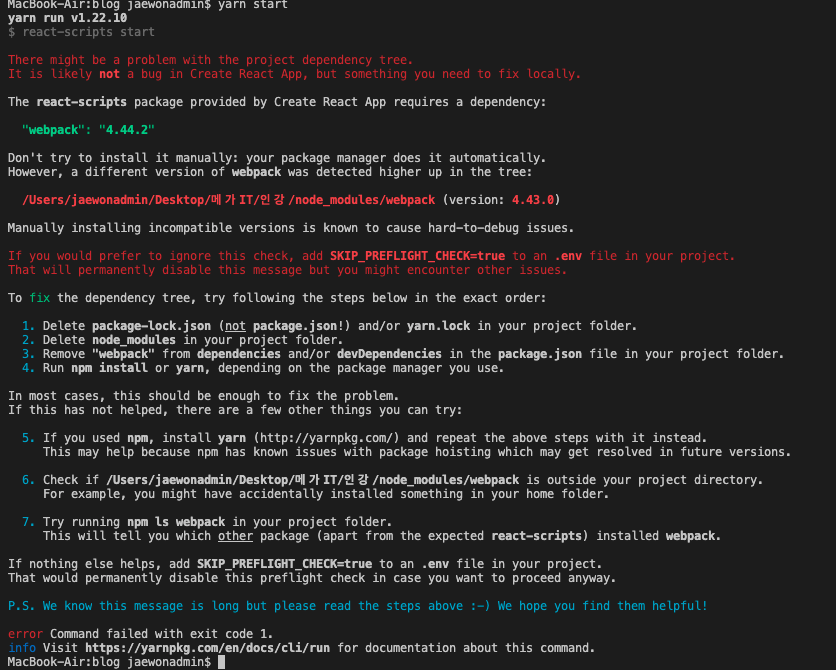
npm start 또는 yarn start 해도 똑같이 이렇게 장황한 말들이 나와요 ㅠㅠ
저기 써있는대로 package.json, yarn.lock, node_modules 싹다 지우고 다시 깔아도 안돼요 ㅠㅠㅠ
제가 아래 링크대로 진행하면서 무언가의 접근권한을 다른데로 옮긴 것 같아요...
https://zeroradish.tistory.com/5 << 이 곳에서 하라는대로 했구요
처음에 expo cli을 설치할 때 npm -v npm install -g expo-cli 이걸 적었는데 오류가 났고,
블로그에서 시키는 말로는 'npm의 글로벌위치를 확인하고, 권한을 가지고있는 root를 피해 npm의 글로벌 위치를 현재 계정의 홈으로 변경한다(?)' 라는데... 무슨말인진 몰랐지만 그냥 치라는대로 따라 쳤습니다...
npm -g root
다음 ls -al/usr/local/lib
다음 npm confing set prefix ~/.npm
다음 npm -g root
다음 npm install -g node
다음 npm install -g expo-cli
이렇게 했더니 뭔가 정상적으로 설치가 되었다고 떴습니다.
근데 그 이후부터 npm/yarn start 를 써도 실행이 안돼요...
리액트 공부한거 싹다 삭제하고, 비주얼스튜디오도 삭제하고 node.js까지 삭제하고 다시 설치했는데도 해결되지가 않아요...
어떻게 해야할까요 ㅠㅠ 제가 터미널 만지는법을 몰라요 ㅠ 'cd'로 위치이동하고 'ls'로 현재파일 확인하는것밖에 명령어를 모릅니다 ㅠㅠㅠ
진짜 괜히 그냥 따라쳐가지고 ㅠㅠ 너무 후회스럽습니다...
답변을 작성해보세요.
0

김범준
지식공유자2021.07.16
안녕하세요,
참고하신 블로그에 있는 npm -v npm install -g expo-cli는 개행이 되지 않은 오타입니다.
npm -v는 npm 버전을 확인하는 명령어이고,
npm install -g expo-cli가 글로벌로 expo-cli를 설치하는 명령어 입니다.
그리고, create-react-app은 리액트 프로젝트를 생성하는 명령어 입니다.
expo init 명령어를 이용해서 프로젝트를 생성하시기 바랍니다.
개발을 진행하면서 실물 기기만 이용한다면, nodeJS외에 따로 설정할 부분은 없습니다.
nvm을 이용해서 nodeJS를 설치하고, expo-cli 설치후 진행해 보시기 바랍니다.
환경 설정과 관련되어 리액트 네이티브 공식 페이지를 참고하시기 바랍니다.
https://reactnative.dev/docs/environment-setup
터미널 사용법 등 강의의 내용을 벗어나는 부분에 대해서는 답변을 하지 않고 있습니다.
감사합니다.




답변 1