-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
강의 : list - 이미지 하단에 텍스트가 있는 목록 2
20.02.26 11:56 작성 조회수 188
1
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*디자인을 할 때는 큰 그림을 기준으로 우리가 판단을 합니다.*/
/*reset*/
*{margin: 0; padding: 0}
html,body{width: 100%; height: 100%; }
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'돋움',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
img{
vertical-align: top;
}
ul,ol{list-style: none}
em,address{font-style: normal}
a{text-decoration: none}
a:hover,a:active,a:focus{text-decoration: underline;}
/*style*/
.lst_app{
width: 800px;
margin: 0 auto;
border : 1px solid #aaa;
/*float 해지를 잊지마 이름을 기억해 */
*zoom =1;
}
.lst_app:after{
content: '';
display: block;
clear: both;
}
.lst_app li{
float: left;
padding: 10px 10px;
width: 180px;
}
.lst_app li .thmb{
height : 180px;
background: url(img/bg_thmb.gif) no-repeat;
}
.lst_app li .btn_area{
padding: 15px 0;
/*링크 걸려있는 공간이 인라인 요소잖아요. 그래서 text-align:만 지정을 해도 정렬이 됩니다.*/
text-align: center;
}
.lst_app li .btn_area .edit{}
.lst_app li .btn_area .delete{}
</style>
</head>
<body>
<div id="content">
<!-- UI Object -->
<ul class="lst_app">
<li>
<div class="thmb">
<a href="#">
<img src="img/@tmp_thmb.gif" alt="팡야">
</a>
</div>
<div class="btn_area">
<a href="#" class="edit">
<img src="img/btn_edt.gif" alt="수정">
</a>
<a href="#" class="delete">
<img src="img/btn_del.gif" alt="삭제">
</a>
</div>
</li>
<li>
<div class="thmb">
<a href="#">
<img src="img/@tmp_thmb.gif" alt="팡야">
</a>
</div>
<div class="btn_area">
<a href="#" class="edit">
<img src="img/btn_edt.gif" alt="수정">
</a>
<a href="#" class="delete">
<img src="img/btn_del.gif" alt="삭제">
</a>
</div>
</li>
<li>
<div class="thmb">
<a href="#">
<img src="img/@tmp_thmb.gif" alt="팡야">
</a>
</div>
<div class="btn_area">
<a href="#" class="edit">
<img src="img/btn_edt.gif" alt="수정">
</a>
<a href="#" class="delete">
<img src="img/btn_del.gif" alt="삭제">
</a>
</div>
</li>
<li>
<div class="thmb">
</div>
<div class="btn_area"><a href="#"><img src="img/btn_upld_img.gif" width="80" height="22" alt="이미지 올리기"></a></div>
</li>
<li>
<div class="thmb"></div>
<div class="btn_area"><a href="#"><img src="img/btn_upld_img.gif" width="80" height="22" alt="이미지 올리기"></a></div>
</li>
<li>
<div class="thmb"></div>
<div class="btn_area"><a href="#"><img src="img/btn_upld_img.gif" width="80" height="22" alt="이미지 올리기"></a></div>
</li>
</ul>
<!-- //UI Object -->
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officia aliquam eligendi rerum placeat vel quam facere, adipisci, deserunt rem aliquid eaque! Commodi eos dolor consequatur quia vel quasi, error iure, modi officiis repellendus temporibus sint maxime animi esse fugiat, aperiam vitae quidem voluptas, sunt voluptatem. Quae non perspiciatis cum, iste officia. Possimus mollitia, fuga ipsam odio corporis repellendus voluptatibus amet obcaecati ab magni nemo id dolorem eveniet quod quia maiores consequatur! Soluta vel commodi voluptatum culpa aspernatur cum ipsa reprehenderit eius numquam repellendus eligendi suscipit, ullam fugiat nostrum similique voluptas, quos esse. Praesentium inventore enim obcaecati nisi. Nesciunt, voluptatum, ducimus.
</p>
</body>
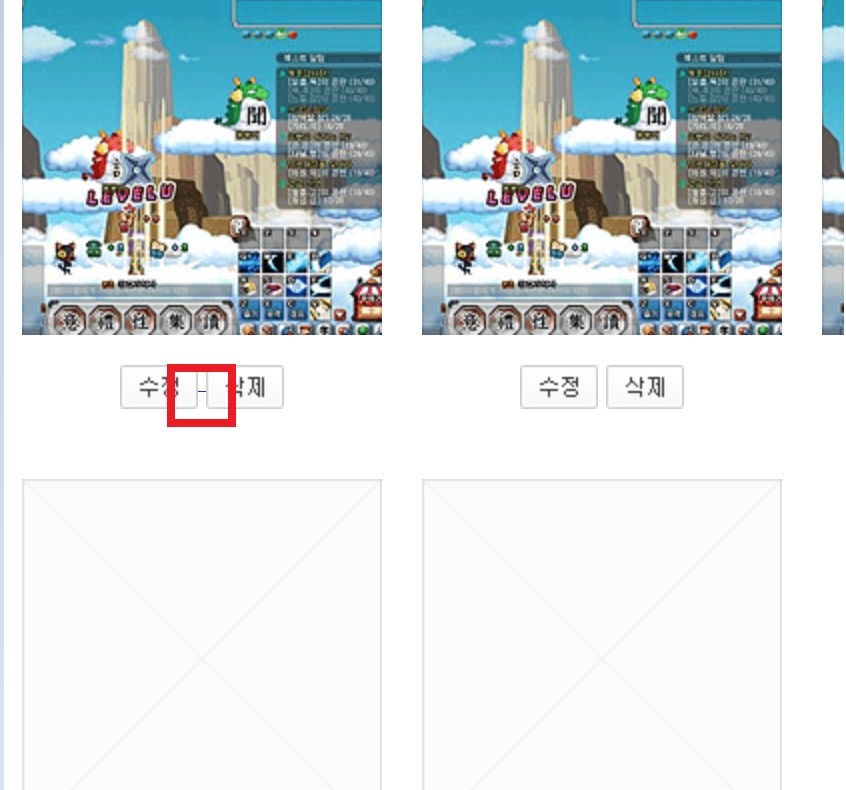
</html>결과창

질문
강의를 잘 따라가서 목표한 페이지를 구현했습니다.
그런데 다 만들고 확인 과정을 거치던 중 버튼 사이에 이상한 줄이 생겼다 사라졌다 하는 것을 발견했습니다.
코드는 문제가 없어 보이는 데 이건 무슨 현상인가요??
좋은 강의 해주셔서 항상 감사드립니다.
답변을 작성해보세요.
1
Dongho Lee
지식공유자2020.02.26
이 선은 링크의 선입니다.
a:hover {text-decoration: underline} 이 지정되어 있어서 마우스 올렸을 때 밑줄이 나타나는 겁니다.
.lst_app li .btn_area a {text-decoration: none} 을 추가 해 보세요^^
0




답변 2