-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
menu 탭메뉴,메뉴 1 (22:41)
20.02.25 13:43 작성 조회수 284
1
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*reset*/
html,body{width: 100%; height: 100%; }
body,input,textarea,select,button,table {font-family: 'Malgun Gothic','돋움',Dotum,AppleGothic;font-size: 12px}
img, fieldset{border: 0 }
ul,ol{list-style: none}
em,address{font-style: normal}
a{text-decoration: none}
a:hover,a:active,a:focus{text-decoration: underline;}
/*style*/
/*js로 할 것을 css로 무리하게 하면은 cross-browsing에 문제가 생긴다고 알려져 있다. */
.wrap{
width: 960px;
border: 1px solid red;
margin: 0 auto;
}
.tab_list li.m1 > a{ /* 만일 ie6을 고려하지 않는다면 자식 선택자도 가능한 선택지 이다. */
color: red;
}
.tab_list{
/* 메뉴 바를 보면 위치는 달라지지 않고 고정되어 있으니까 li보다는 .tab_list나 ul이 낫다 */
position: relative;
}
.tab_list li.m1,
.tab_list li.m2,
.tab_list li.m3{
}
/*이렇게 해야 메인 버튼을 먼저 디자인 할 수 있겠죠. */
.tab_list li.m1 > a,
.tab_list li.m2 > a,
.tab_list li.m3 > a{
/*메인 메뉴들을 display하는 방식에 float을 하려는 데 그게 이치에 안맞는다 그 이유로는 밑에 li까지 딸려있으니까 그렇다. 그래서 >a로서 메뉴만 잡아주는 형태를 잡는다.*/
float: left;
display: block; /*왜냐면 하나씩 블록을 가져서 넘어가야 하기 때문입니다. 또한 크기도 만들 수 있으니까.*/
/*height: 35px ; */
padding: 0 30px;
background-color: #eee;
border: 1px solid #ddd;
color : #666;
font-size: 13px;
line-height: 35px; /*높이라고 생각해도됨.*/
}
.tab_list li.m1 ul,
.tab_list li.m2 ul,
.tab_list li.m3 ul{
position: absolute;
left:0;
top:36px;
width:100%;
border-top: 1px solid #aaa
/* absolute가 원래 처리를 하면 내용까지만 처리가 됩니다. 그럴 때에는 크기를 지정하면 됩니다. 픽셀보다는 %로 바깥에 무언가 있을 때 채워지도록 합니다. */
}
.tab_list li.m1 .more,
.tab_list li.m2 .more,
.tab_list li.m3 .more{
position: absolute;
right: 0;
top: 0;
}
</style>
</head>
<body>
<div class="wrap">
<div class="tab_list">
<ul>
<li class="m1">
<a href="#"><span>공지사항</span></a>
<ul>
<li><!-- › 요즘에는 이렇게 안쓰고 아이콘을 넣음--><a href="#">이것은 첫 번째 탭의 공지사항 목록 입니다.</a></li>
<li><a href="#">이것은 첫 번째 탭의 공지사항 목록 입니다.</a></li>
<li><a href="#">이것은 첫 번째 탭의 공지사항 목록 입니다.</a></li>
</ul>
<p class="more"><a href="#">공지사항 더보기</a></p> <!-- 성격이 다르니까 빼주는 것이 좋겠죠 -->
</li>
<li class="m2">
<a href="#"><span>보도자료</span></a>
<ul>
<li><a href="#">이것은 두 번째 탭의 보도자료 목록 입니다.</a></li>
<li><a href="#">이것은 두 번째 탭의 보도자료 목록 입니다.</a></li>
<li><a href="#">이것은 두 번째 탭의 보도자료 목록 입니다.</a></li>
<li><a href="#">이것은 두 번째 탭의 보도자료 목록 입니다.</a></li>
</ul>
<p class="more"><a href="#">보도자료 더보기</a></p>
</li>
<li class="m3">
<a href="#"><span>해명자료</span></a>
<ul>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a></li>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a></li>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a></li>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a></li>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a></li>
</ul>
<p class="more"><a href="#">해명자료 더보기</a></p>
</li>
</ul>
</div>
</div>
</body>
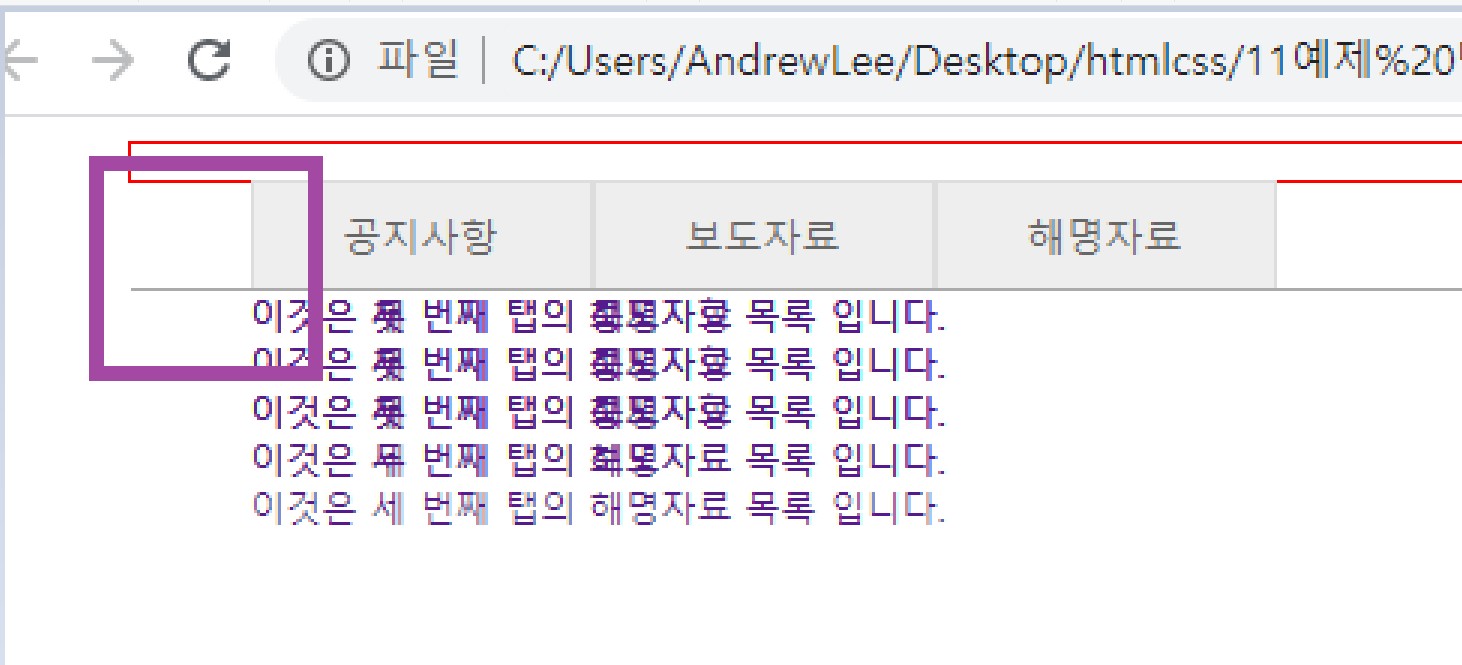
</html>결과창

질문
강의 도중에 border-top을 이용해 라인을 처리하는 부분이 있는데 꽤나 오래 고민 해봤는데 해결을 못해서 질문합니다. 계속해서 결과창의 보라색과 같은 남는 선이 생깁니다.
어떻게 해결해야 할까요??
저의 코드를 수정한 코드를 보여주신다면 정말 감사하겠습니다.
답변을 작성해보세요.
1
1
Dongho Lee
지식공유자2020.02.25
/*reset*/
* {margin: 0; padding: 0}
html,body{width: 100%; height: 100%; }
body,input,textarea,select,button,table {font-family: 'Malgun Gothic','돋움',Dotum,AppleGothic;font-size: 12px}
...
css 작업하실 때 맨 앞에 margin 과 padding 을 초기화 해 주면 되겠습니다.
많은 블록 요소들은 기본적으로 margin 을 가지고 있는데 이 부분을 없애지 않아서 특히 목록의 margin이 표현된 겁니다. ^^




답변 2