-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
레이아웃 실습 질문
20.02.20 18:10 작성 조회수 196
1
안녕하세요 선생님!
매번 질문에 답변 주셔서 감사드립니다 :) 덕분에 많은 도움이 됩니다!
다름아니라 실습 강의 예제 듣고 나서 혼자서 레이아웃 잡는 연습을 하고 있는데요,
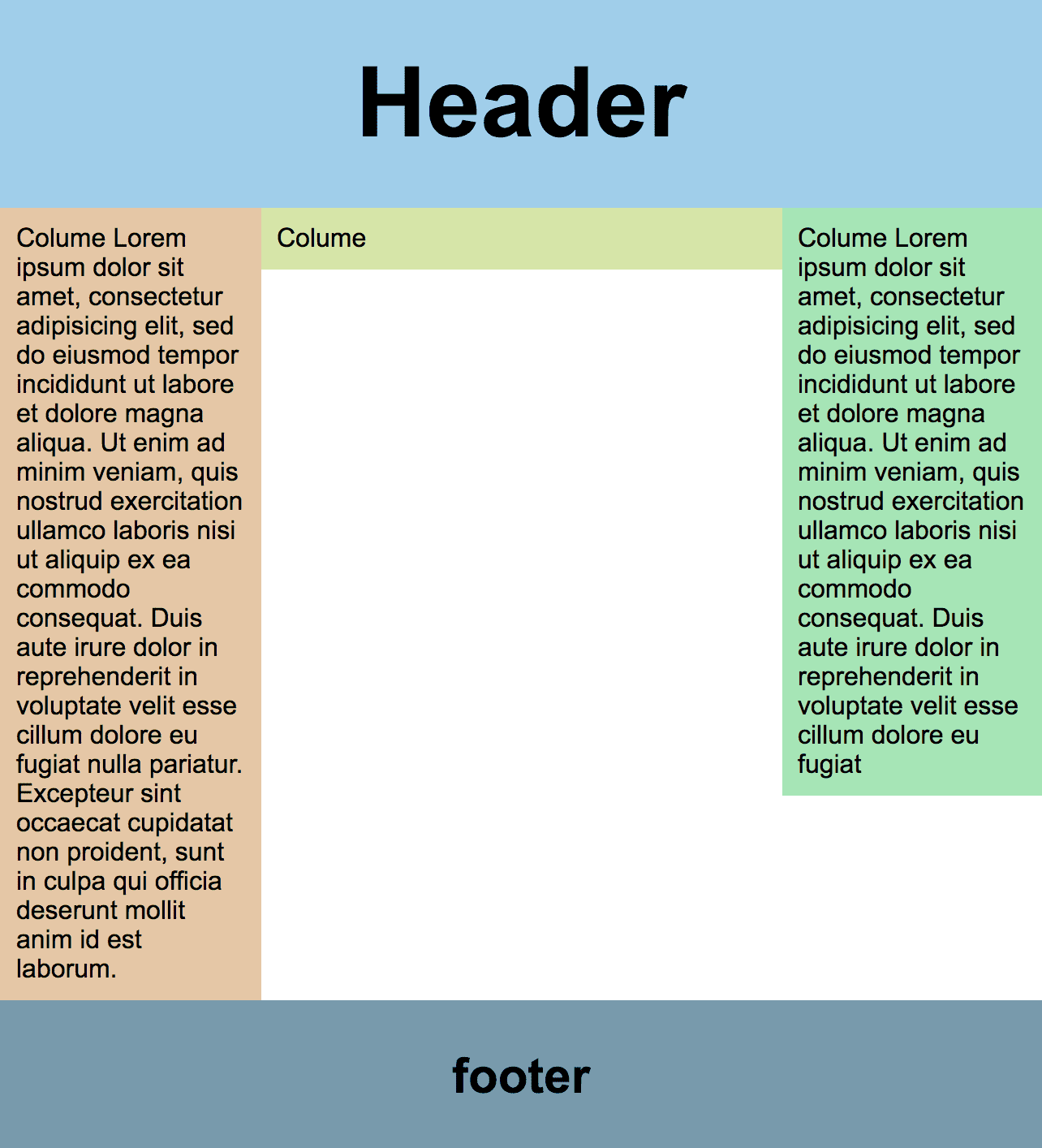
혹시 첨부한 사진과 같은, 각각 다른 column의 background를 동일하게 맞추고 싶다면,
어떤 속성이 있을까요? (단, 글씨의 양에 따라, 혹은 브라우저의 크기에 따라 플렉시블한 height를 원합니다.)
감사합니다.



답변을 작성해보세요.
1
0
Dongho Lee
지식공유자2020.02.20
사실 이 부분은 제법 어렵습니다.
우선 container 부분에 height 값이 있다면 그 자식 요소에 height: 100% 지정할 수 있겠습니다만, 컨텐츠 내용에 따라 유동적이어야 한다는 전제가 있다면 쉽게 해결이 안됩니다. 그래서 고전적인 방법으로 container 에 배경을 깔아서 column 들이 꽉 찬 것처럼 작업을 많이 했었습니다.
요즘엔 display: flex 를 활용해서 간단히 해결하고 있습니다.
<style>
* {margin: 0; padding: 0; box-sizing: border-box}
html,body {height: 100%}
#wrap {display: flex; flex-direction: column}
#header {padding: 30px; background-color: lightblue}
#container {display: flex; flex-direction: row}
#container .column {padding: 30px}
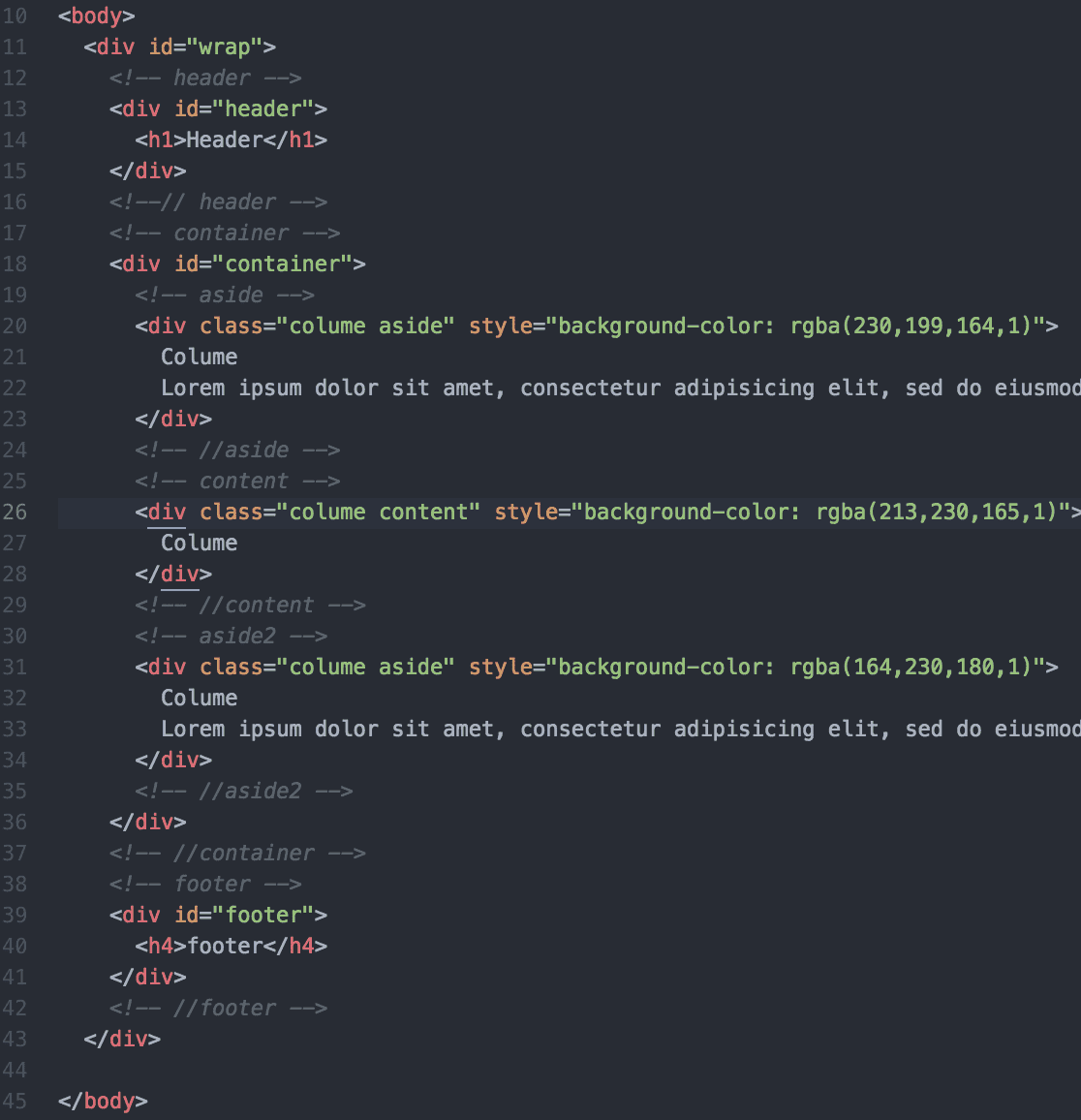
#container .column.aside {width: 25%; background-color: rgba(230,199,164,1)}
#container .column.content {width: 50%; background-color: rgba(213,230,165,1)}
#footer {padding: 30px; background-color: gray}
</style>




답변 2