-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
페이지 고정에서 즉시 실행 함수 관련해서...
21.07.04 22:15 작성 조회수 298
0
안녕하세요. 즉시 실행 함수와 관련해서 뭐좀 여쭙고자 질문드립니다.
질문 1.
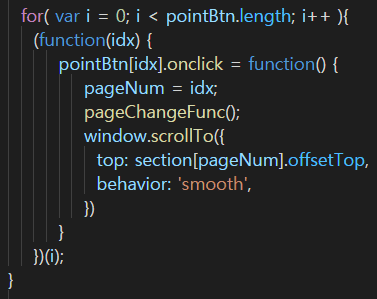
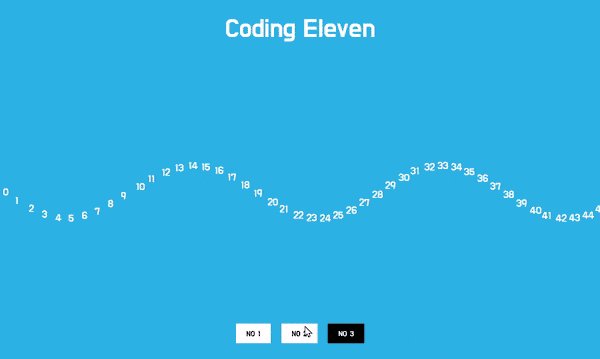
페이지 고정 프로젝트 중, li를 이용해서 pointBtn을 만들고, pointBtn을 누르면 해당 페이지로 자동 스크롤 한다. 를 위와 같이 구현하셨습니다. 근데, 작동 로직이 잘 이해가 안됩니다.
제가 이해한 바에 따르면, 아래 4번 과정이 이해가 안됩니다.
1. 페이지 로드된 후 window.onload 실행
2. 소스 코드 평가
3. 소스 코드 실행(for문 동작함)
4. for문이 돌기 시작해서 처음 인덱스부터 끝 인덱스까지 돌고 탈출함. 이후 사용자가 pointBtn을 클릭해도 for문을 탈출한 상태이기 때문에 다시는 들어갈 일이 없음. 근데 예상과는 다르게 동작함... 어떻게??...
질문 2.
위 질문에 이어서 저 코드가 동작하는 이유가 이해가 안되는게, 어찌저찌해서 for문이 다시 도는게 가능하다고 하더라도,
즉시 실행 함수가 바로 실행이 돼서 내부 코드에 따라 index에 해당하는 li에 click이 발생했는지 확인할텐데,
클릭을 누르는 순간 for문이 돌기시작하면서 index가 클릭을 누른 li의 인덱스에 정확하게 도달하는게 어떻게 가능한지...
질문 3.
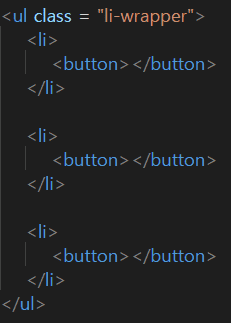
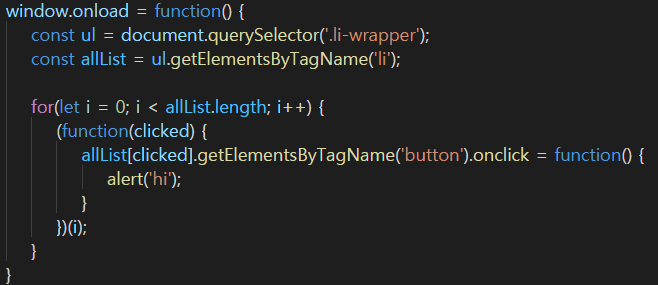
프로젝트와 동일한 로직으로 li 내부 button이 눌리는지 확인하고자 위와 같이 구성해봤습니다.
그래서 같은 로직이라고 생각되어 아래와 같이 구현을 했는데요. alert('hi')작동이 안되네요..
혹여나 설명이 길어지신다면 해답이 될 수 있는 키워드로 알려주시면 감사하겠습니다.
직접 찾아볼게요.
감사합니다.
답변을 작성해보세요.
1

호코더
2021.07.05
안녕하세요. 신기하게도 저도 방금전에 위 문제에 관해서 질문 남겼는데, 똑같은 질문을 하신분이 4시간전에 계신다니...

먼저 저는 위와 같이 코드 짰는데 강사분께서 설명하신거랑 조금은 다르더라고요. 저도 질문1에 같은 의문을 가지고 질문했는데, 아직 답변을 받지는 못했지만 콘솔로그 찍어보니, onload되면 저기 반복문에 totalnum(8번) 만큼 실행되더라고요. 그이후로 저 반복문은 실행되지 않는데, 그것들이 한번씩 실행되는 과정 pointBtn[index]의 0~7번째까지들의 onclick이 만들어지는거 같아요. 그래서 그 이후로는 클릭되는걸 감지하기 때문에 for문을 탈출하고 나서 다시 들어가지 않지만 정상 작동하는거 같아요.

Dumping
질문자2021.07.05
말씀해주신게 맞네요.
Button.onclick = function () {} 함으로써, Button 태그에 onclick 속성을 추가시키는거였네용.
답변해주셔서 감사합니당 ! :)






답변 1