-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
나만의 웹서비스 + 워드프레스 서비스 만들기3 부분에서 문의드립니다.
21.07.02 00:24 작성 조회수 207
0
안녕하세요~
나만의 웹서비스 + 워드프레스 서비스 만들기3 에서
잘 작동은 하지만 궁금한부분이 있어서 들렸습니다~
Dockerfile에 대한 부분은 거의 잘 이해 했는데요.
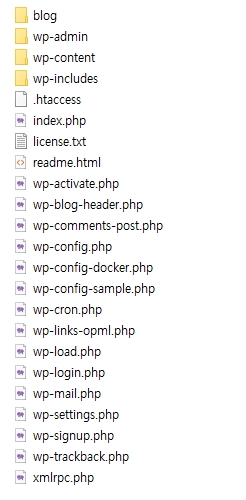
그런데 기존의 설치파일들은 지우겠지 싶었는데 지우는 명령이 없는 것 같아서
폴더에 들어가보니까 제 생각처럼 워드프레스 파일들이 중첩으로 존재하더라구요.
html폴더 아래에도 있고,
Dockerfile에서 작업한대로 blog폴더 안에도 설치파일들이 중첩으로 있어서..

blog폴더안으로 wp-config파일만 옮겨두고
html하부의 것들은 지우면 될 것 같아서 지워봤더니 작동이 잘(?)되는 것 같습니다.
그래서 애초에 blog라는 폴더에서 시작하면 되지않을까 싶어서 ngnixconf를 유심히 살펴보고 그래도 시작점에 대한 표시는 없는 것 같아서 감을 못잡겠네요.
얘들이 도대체 어떻게 알고 FROM wordpress:5.7.0을
/usr/src/wordpress/ 폴더에다가 워드프레스를 설치한건가.. 엄청 찾아다녀봤지만 끝끝내 의아합니다.
아무리 뜯어봐도 워드프레스가 설치되는 지점을 정해둔 부분은 안보여서 애초에 어떻게 html폴더에 깔렸지? 이러고 있습니다.
혹시나 docker-compose.yml에서 볼륨을 지정한 부분이 워드프레스도 거기다 깔고 바인딩도 해라 이런 의미까지 포함인지 그것도 좀 알고싶습니다.
저는 volumes는 그냥 백업용이나 바인딩용으로만 이해하고있었거든요.
그리고 혹시 html폴더 하부에도 워드프레스 파일들을 남겨둬야 하는 이유가 있는건데 제가 감히 도전하는건지 궁금합니다.
꼭 남겨놔야 하는게 아니라면 애초에 Dockerfile이나 docker-compose.yml에서 (어딘가 시작점을 알리는 부분에서) 애초에 워드프레스가 설치되는 지점을 선택해서 하는 방법은 없을까요? 예를들어 WORKDIR과 COPY를 이용해서
07_WORDPRESS_COMPLETE 폴더에 미리 wordpress 설치파일들을 준비해둔걸 COPY로 업로드해서 웹에 접속해서 설치한다거나..
항상 감사드립니다!
답변을 작성해보세요.
0

잔재미코딩 DaveLee
지식공유자2021.07.02
ㅎㅎㅎㅎ 안녕하세요.
솔직히 너무 길어서, 정확히 어떤 이야기인지 완벽하게 파악은 못했습니다.
아마도 제 생각에는 html 폴더에 워드프레스 파일이 생성되는 시점을 물어보시는 것 같아요. 그쵸? 제가 잘 못 이해했다면, 다시 새로운 질문으로 올려주셔도 좋습니다.
저도 사실 워드프레스는 본 과정에서, 많은 분들이 사용하시는 기능일 듯해서, 사용한 것이라서, 처음에는 그 부분 때문에 살짝 당황한 적이 있습니다.
html 폴더는 워드프레스 도커가 실행되고, 해당 웹서버가 실행되면, 그 때 php 코드가 동작하면서, 관련 파일들이 해당 도커의 환경에 맞게 설정을 업데이트해서 생성되는 것 같습니다. 그 정확한 시점은 웹서버가 실행이 될때인지, 웹서버가 실행되고, 누군가 해당 웹서버에 처음 접속했을 때인지까지는 확인을 못했습니다. 보통은 접속을 할 때, PHP 코드가 실행되기 때문에, 후자일 가능성이 조금더 높지 않을까 추측만 하고 있습니다.
그래서, 이 부분은 워드프레스 내부 코드에서 작동하는 것이라서, nginx 웹서버 설정이나, 도커 설정과는 관련이 없고요. 워드프레스가 주로는 PHP 로 구현이 되어 있죠. 그 워드프레스 프로그램 자체 동작이라고 이해하시면 좋을 것 같습니다.
다음으로, 아마 저희는 blog 로 html 에 생성된 코드를 옮기면서, PHP 가 동작하는 일부 설정을 변경했죠. 주 폴더 경로를 blog 가 들어가 있는 것으로 변경이 됩니다. 그 이후에는 사실 blog 폴더 내의 파일들을 기반으로, 동작하는 것은 맞기 때문에, blog 밖의 html 폴더에 있는 파일들은 삭제해도 되긴 하는데요.
이게 워드프레스 프로그램 설정을 처음에는 html 폴더에서 생생되게 한 후에, 그 이후에 blog 폴더로 바꾼거잖아요. 그래서, 혹시라도 그 전에 처음 html 폴더에 생성될 때 fix 된 어떤 내부 설정이 있고, 특정 기능은 해당 내부 설정을 기반으로 html 폴더에 있는 파일이나 코드를 기반으로 동작할 수 있을 것 같더라고요. 그래서, 굳이 해당 파일 사이즈가 크지도 않기 때문에, 삭제할 필요는 없어보입니다.
추가로 말씀드리면, 항상 개발자가 어떤 외부 프로그램을 쓸까? 직접 만들까 고민하는 이유 중 하나가 바로 이런 문제인데요. 외부 프로그램을 쓰면, 쉽게 많은 기능을 바로 쓸 수 있지만, 뭔가 고치고 싶거나, 조금 설정을 바꾸고 싶을 때, 이 외부 프로그램의 동작을 정확히 알려면 코드를 다 이해해야 하니까, 좀 한계가 있어요. 이 부분도 심지어 워드프레스는 버전이 수시로 업데이트되잖아요? 그래서 또 이 버전마다 동작이 상이할 수 있고, 이런 부분이 살짝 다른 설정에 어떻게 반영이 될지 예상하기 어려우니까요. 이 경우는 가능한 최소한만 건드리는 것이 좋습니다.
감사합니다.~




답변 1