-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
height 관련 여쭤보고싶습니다 선생님
21.06.29 00:01 작성 조회수 105
0
안녕하세요 선생님.
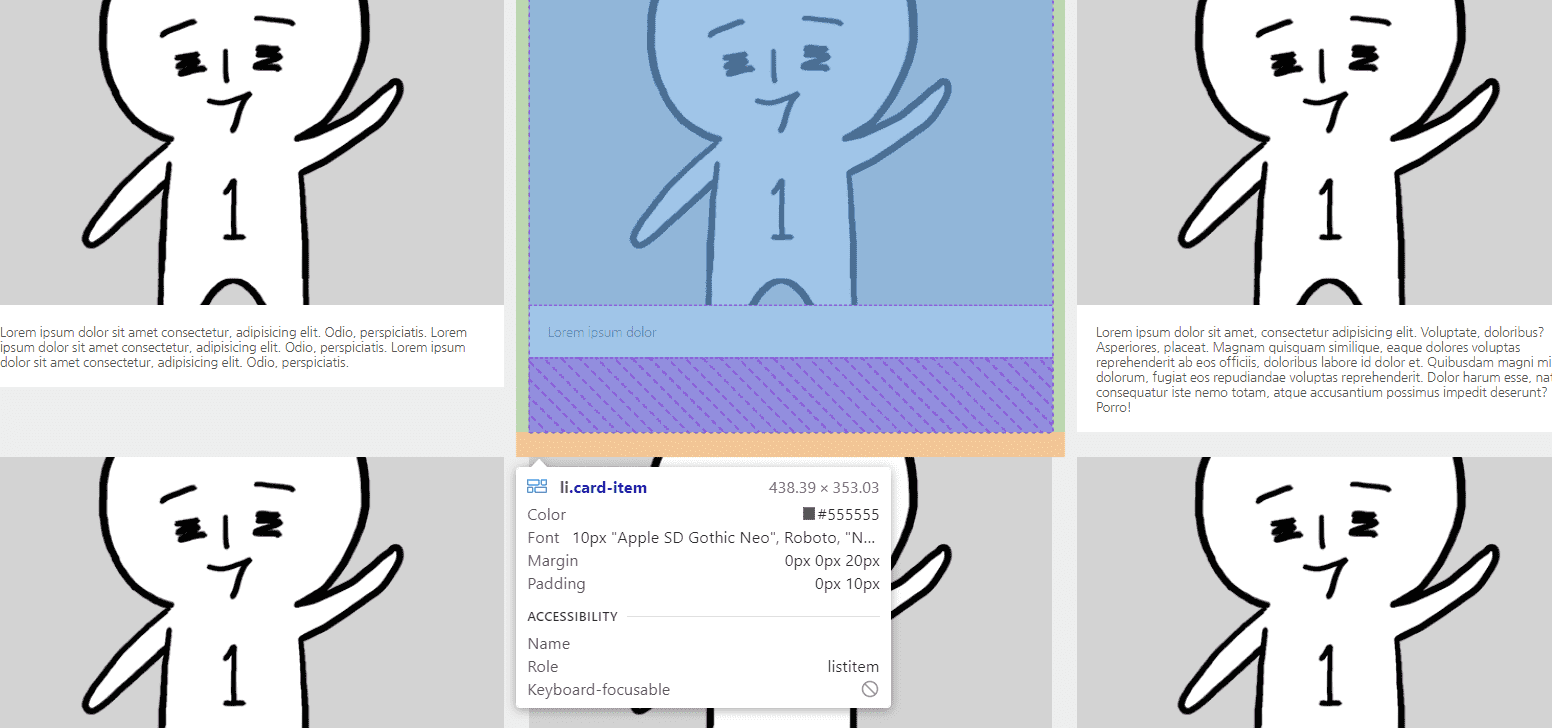
아래 사진은 현재 flex-grow 를 하지 않은 상태입니다.
height의 값이 세번째 카드에 맞춰져서 높이가 맞춰진걸 확인할 수 있는데요 이게 왜 이렇게 적용이 자동으로 되는걸까요?

답변을 작성해보세요.
1

1분코딩
지식공유자2021.07.23
.card-item은 플렉스 컨테이너인 동시에 플렉스 아이템입니다.
.card-item 입장에서 보면 .card-list가 플렉스 컨테이너인데요,
align-items의 기본값이 stretch이기 때문에 플렉스 아이템인 .card-item이 플렉스 컨테이너인 .card-list의 높이 만큼 세로로 늘어나서 딱 맞는 것입니다.
flex-grow로 .card-desc의 높이를 늘려주는 것은 .card-item이 플렉스 컨테이너로서 동작할 때 관련있는 것인데요, 플렉스 아이템인 .card-desc가 플렉스 컨테이너인 .card-item에 꽉 차도록 flex-grow를 설정해서 높이를 늘려주는 것이지요~ .card-item의 flex-direction은 column이기 때문에, flex-grow의 영향이 세로 방향으로 적용되는 것이고요.




답변 1