-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
import 만 사용하면 작동이 안되요..
20.01.31 03:14 작성 조회수 129
0
import React, { Component } from 'react';
import Try from './Try.jsx';
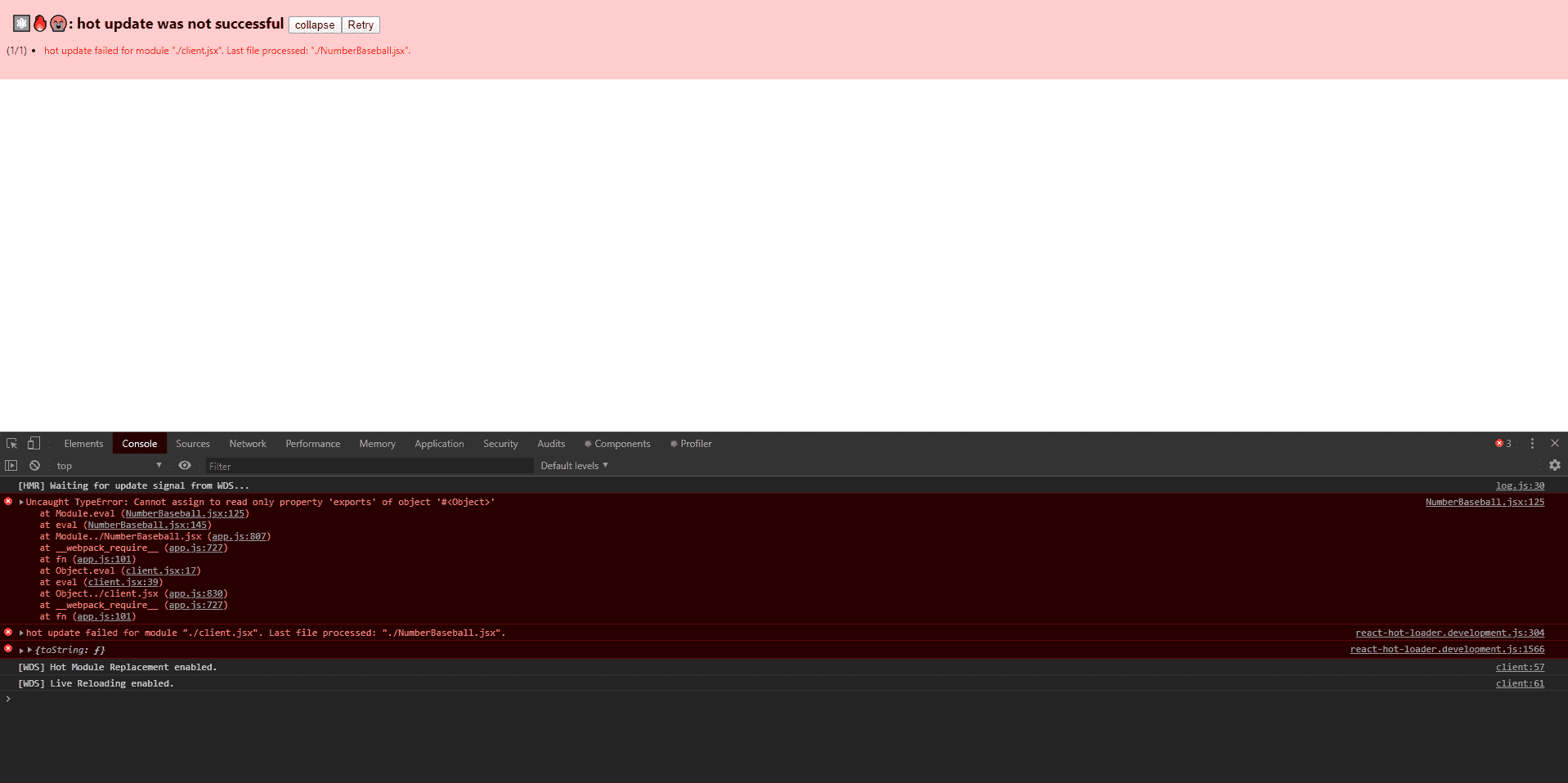
숫자야구 강의에서 NumberBaseball.jsx 파일 상단에 위 코드를 넣었는데 작동은 안되고 아래 화면과 같이 출력 되는데
const React = require('react')
const { Component } = require('react')
const Try = require('./Try')
이 코드를 넣으면 다시 정상적으로 출력이 되는데 어떤 문제 때문에 그런건가요 ..?
답변을 작성해보세요.
0




답변 1