-
질문 & 답변
카테고리
-
세부 분야
웹 퍼블리싱
-
해결 여부
미해결
답변 부탁드립니다!
21.06.15 13:27 작성 조회수 275
1
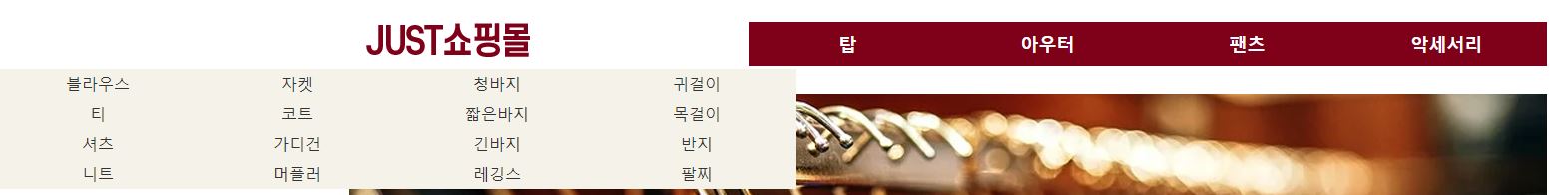
강사님! 공부하던 중에 자꾸 안되는게 있어서 질문 남깁니다ㅠㅠ
주메뉴 밑에 서브메뉴를 위치 시키려고 하는데
이럴 때 주메뉴에 position: relative를 주고 서브메뉴에 absolute를 주고 top, left 값을 주면
주메뉴를 기준점으로 두고 서브메뉴가 top, left 값 만큼 움직여야 하는걸로 알고 있었는데,
relative를 준 주메뉴를 기준점으로 두는게 아니라 윈도우 맨 왼쪽상단을 기준점으로 서브메뉴가 움직입니다ㅠㅠㅠ
어떻게 수정하는게 좋을까요?
답변을 작성해보세요.
0

LIZ.B
지식공유자2021.06.15
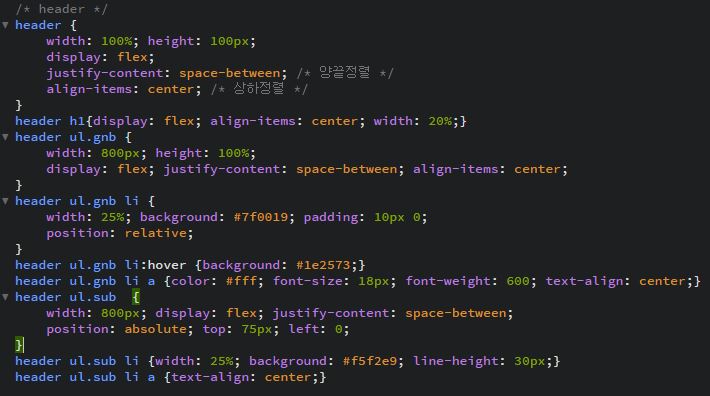
header 에 position relative가 들어가야 할거 같습니다.
구조가
header>h1
>ul.gnb
>ul.sub
가 맞을까요? 그렇다면 ul.sub는 header가 부모 element가 되거든요~
그리고 ul.sub의 위치는 left가 아니고 right:0이 되야 할것이구요~~~
그러기에 header가 relative가 있다면 ul.sub가 absolute로 위치를 잡힐것이라 판단됩니다. 해보고 안되시면 html 구조 / css 전체 화일을 올려주세요 ^^





답변 1