-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
전체 레이아웃 와이어프레임 퍼블리싱(PC) - 전체레이아웃, 헤더영역
21.06.10 07:56 작성 조회수 127
2
19분40초
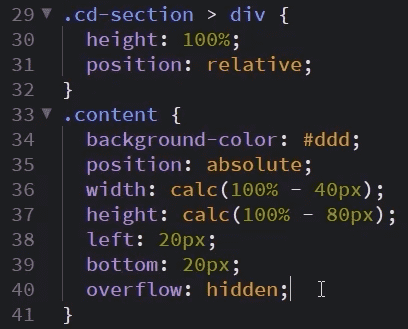
overflow: hidden; 을 적용 하였으나,
여전히 이미지가 맞춰지지 않습니다. ㅠㅠ
그래서
.content > img {
position: absolute;
width: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
을 적용 시켜서 이미지를 맞췄습니다.
하지만 다음 강의 모바일편에서 @media 를 적용시키니 이미지가 나오지가 않습니다.
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2021.06.10
적어주신 내용만으로는 확인하기 어렵지만 임시 이미지는 말 그대로 전체적인 레이아웃의 구조를 보는 용도니까 크게 중요한 파트는 아닙니다.
해당 영상에는 .content > img 선택자가 없는데 적어주셨네요.
혹시 모르니 .content > img 선택자 안에 모든 속성을 주석처리해서 img를 그냥 원래에 크기로 넣어보세요.





답변 1