-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
JSONField 추가 후 result 페이지에 값이 반영되지 않는 문제
21.06.08 20:39 작성 조회수 178
0
안녕하세요.
막판에 질문이 많아지네요ㅠㅠ
models.py의 Developer 모델에 JSONField 추가 후 result 페이지에서 값이 보이지 않는 문제가 발생합니다.(아래 화면)

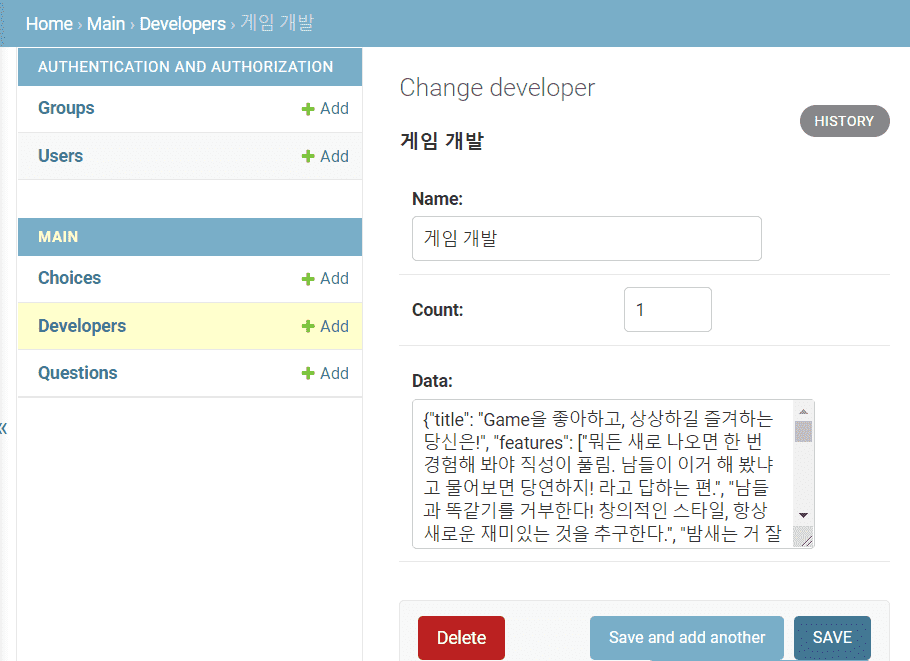
모델 변경 후 makemigrations, migrate한 뒤에 data.json 변경하고 shell_plus 명령어로 backend.data 등의 데이터가 제대로 들어간 것은 확인했습니다.
그럼 데이터를 불러오는 부분이 문제가 아니라 불러온 데이터값을 화면에 찍는 과정에서 문제가 발생한 것 같은데 어떤 부분이 문제인지 모르겠습니다.
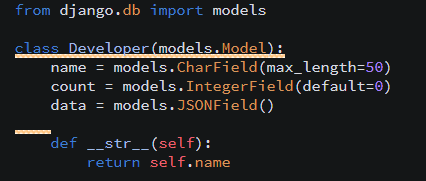
models.py 부분은 아래와 같습니다.

result.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta property="og:title" content="MBIT" />
<meta property="og:image" content="" />
<meta property="og:url" content="" />
<meta property="og:description" content="나의 개발 유형은?" />
<title>MBTI 말고 MBIT</title>
<link rel="stylesheet" type="text/css" href="{% static 'css/reset.css' %}">
<link rel="stylesheet" type="text/css" href="{% static 'css/result.css' %}">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript" src="{% static 'js/result.js' %}"></script>
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
</head>
<body>
<section id="main_contents">
<div class="wrapper">
<div class="result">
<div class="titles">
<h3>{{developer.data.title}}</h3>
<h1>{{developer.name}}</h1>
</div>
<div class="result_img">
<img src="{% static 'image/' %}{{ developer.pk}}.png" alt="frontend" />
</div>
</div>
<div class="result_explains">
<div class="explain">
<h3 class="title">나와 맞는 개발 유형은 {{developer.name}}!</h3>
<ul>
{% for feature in developer.data.features %}
<li>
{{ feature }}
</li>
{% endfor %}
</ul>
</div>
<div class="explain">
<h3 class="title">{{ developer.name }}(이)가 뭐지?</h3>
<ul>
{% for description in developer.data.descriptions %}
<li>
{{ description }}
</li>
{% endfor %}
</ul>
</div>
<div class="explain">
<h3 class="title">그래서 어떤 언어부터 공부해야 할까?</h3>
<ul class="language_lists">
{% for language in developer.data.languages.list %}
<li>
<div class="img_wrap">
<img src="{% static '' %}{{ language.img }}" alt="{{ language.name }}">
</div>
<h3>{{ language.name }}</h3>
</li>
{% endfor %}
</ul>
{% if data.languages.comments %}
<ul>
{% for comment in developer.data.languages.comments %}
<li>
{{ comment }}
</li>
{% endfor %}
</ul>
{% endif %}
</div>
</div>
<div class="lectures">
<h3 class="title">강의 추천</h3>
<p>{{ developer.name }} 공부를 시작하기 좋은 강의를 추천해 드릴게요!</p>
<ul>
{% for lecture in data.lectures %}
<li>
<a href="{{ lecture.url }}" target="_blank">
<img src="{% static '' %}{{ lecture.img }}" alt="{{ developer.lecture.name }}">
<h3>{{ lecture.name }}</h3>
<button type="button">강의 보러가기</button>
</a>
</li>
{% endfor %}
</ul>
</div>
<div class="share">
<div class="url">
<button class="copy_btn" type="button">URL 복사하기</button>
</div>
<div class="facebook">
<button class="facebook_share" type="button">Facebook 공유하기</button>
</div>
<div class="kakao">
<button class="kakao_share" type="button">카카오톡 공유하기</button>
</div>
</div>
<div class="buttons">
<ul>
<li>
<h3>...이건 내가 아니야... 잘못된 게 분명해!</h3>
<a href="{% url 'main:index' %}">
<button type="button">테스트 다시 하기</button>
</a>
</li>
<li>
<h3>다른 사람들은 어떤 유형일까?</h3>
<a href="#">
<button type="button">다른 결과 알아보기</button>
</a>
</li>
<li>
<h3>나는 얼마나 훈련해야 전문가가 될까?</h3>
<a href="http://paullab.co.kr/10000hours.html">
<button type="button">1만 시간의 법칙</button>
</a>
</li>
</ul>
</div>
</div>
</section>
</body>
</html>답변 기다리겠습니다ㅠㅠㅠㅠ
답변을 작성해보세요.
1

dionysus0214
질문자2021.06.09

위 사진과 같이 admin에서는 데이터가 제대로 들어갔습니다.
알려주신대로 result.html 페이지에
{% load static %}
<h3>{{developer.data.title}}</h3>
<h1>{{developer.name}}</h1>위 코드만 입력하고 설문을 거쳐 result 페이지로 갔을 때 빈 페이지가 뜨는 것으로 보아(개발자도구 - elements에도 빈 값) 템플릿 태그가 html 파일에서 로드되지 않아 발생하는 문제라고 생각합니다.
template language 챕터 보면서 진행해보겠습니다.
0

Hojun Lee
지식공유자2021.06.09
admin site에서는 입력하신 데이터가 제대로 로드 되고 있나요?
아래 부록으로 나와있는 영상 중 template language 챕터를 보시고
템플릿 태그가 제대로 .html 파일에서 로드 되고 있는지 확인해볼 필요가 있습니다.
코드를 모두 지우시고 아래 코드가 제대로 되는지,
된다면 천천히 다음 코드를 덧붙여가며 실행해보실 필요가
있어보입니다.
{% load static %}
<h3>{{developer.data.title}}</h3>
<h1>{{developer.name}}</h1>


답변 2