-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
모달 활성 위치 설정 질문드립니다.
21.06.08 15:26 작성 조회수 362
1
안녕하세요. Vue 1도 모르는상태에서 혼자하는것보다
정말 많은 도움받고 있어서 너무 감사드려요.
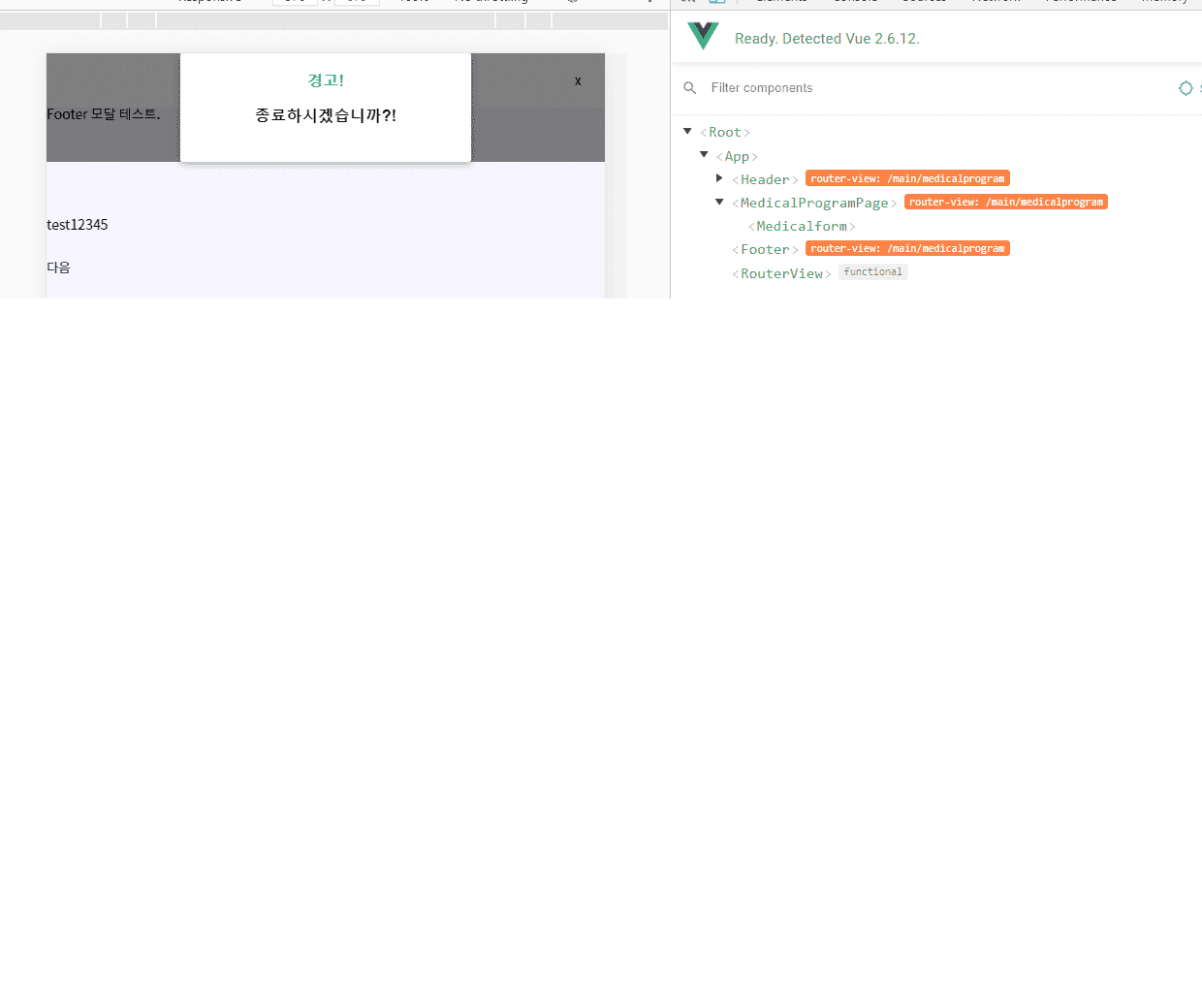
따라하니까 모달 잘 동작하는데,
컴포넌트를
<Root>
<App>
<header>
<contents>
<footer>
이런 구조를 해보려구해요.
Contents쪽에서는 모달이 위치가 가운대로 잘 동작하는데
강의와 똑같은 방식대로
Header에서 동작 시키면
Header에 할당되는 공간에서 가운대로 모달창이 활성화 되더라구요ㅠㅠㅠㅠ.
어떻게 바꿔야할지 감이 안와 질문드려요.

답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2021.06.09
안녕하세요 neofront님 해당 부분은 Vue.js 내용보다는 스타일 관련된 내용이네요 :) header에서 모달을 동작시키시려면 HTML, CSS를 수정해 주셔야 할 것 같아요. 보통은 아래와 같은 형태로 모달을 제어하실 겁니다 :)
<body>
<div id="app">
<header></header>
<main></main>
<footer></footer>
</div>
<div class="modal">
<div class="modal-inner">
<!-- 모달 내용 -->
</div>
</div>
</body>



답변 1