-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
mutations에 있는 addOneItems에 접근해서 새 데이터는 만들어집니다. 그런데
21.05.27 14:46 작성 조회수 281
1
안녕하세요. 좋은 강의를 잘 보고 있습니다.
오늘 mutations 이 부분을 따라하다가 문제가 생겼습니다.
일단 현재 작업한 내용 캡처한 부분을 올려봅니다.
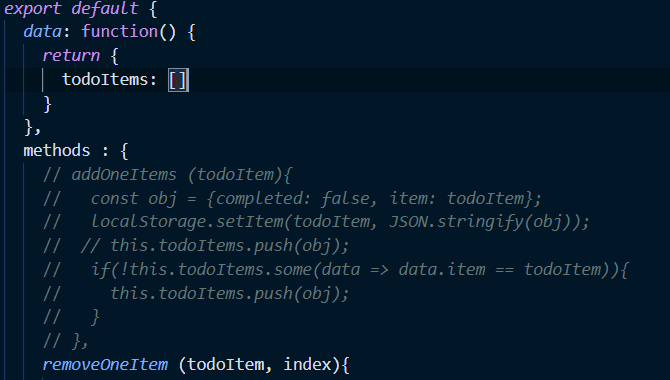
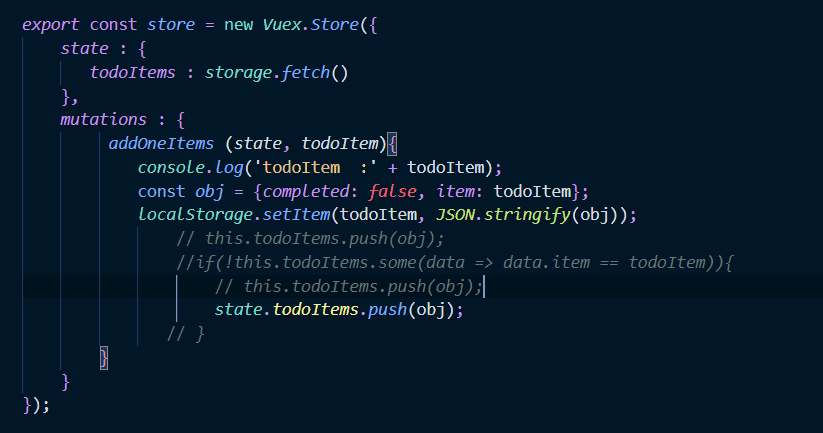
store.js 에서 store에다가 mutations 를 선언하였고,
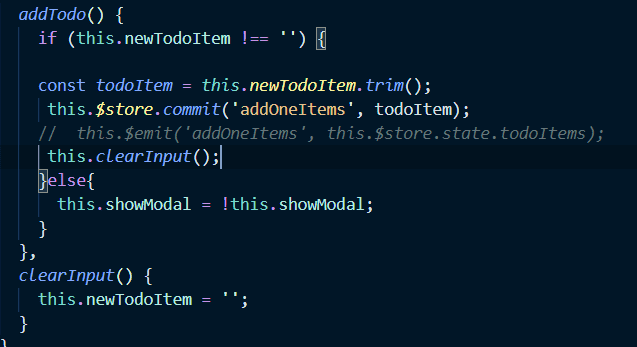
TodoInput.vue에서 불러올때 데이터를 잘 보내주고
console.log에도 잘 찍힙니다.

이 부분은 TodoInput.vue 캡처화면이고 addOneItems로 todoItem 데이터를 보내주고 있습니다.
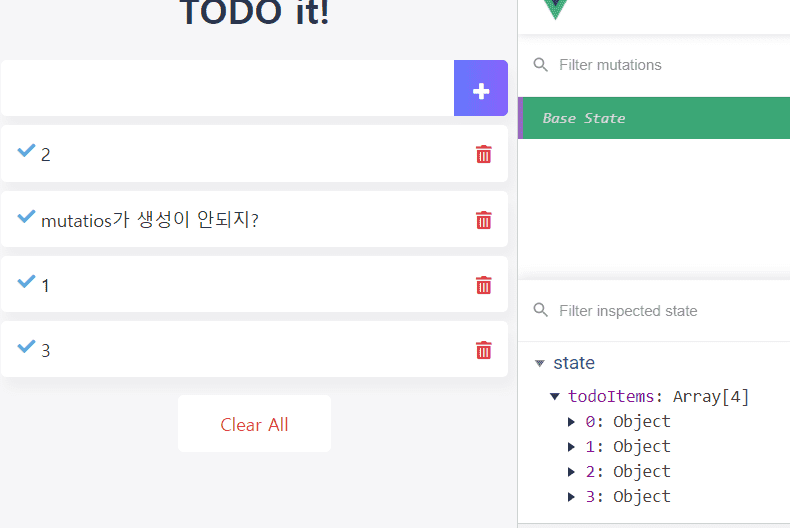
생성이 되고 리스트에 생성한 글들이 잘 나오고 있습니다.
문제는 mutations 이 F12에 있는 Vue쪽에 나타나지 않고 있습니다.
Base State만 생기는 것과
state => todoItems 배열 부분만 나온다는 점입니다.
뭐 때문에 나오지 않는지 찾지 못해서 글을 올려 봅니다 ㅠㅠ
답변을 작성해보세요.
1
0








답변 2