-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
style에서 px단위로 입력하는 방법
21.05.24 00:13 작성 조회수 932
0
안녕하세요. 강사님.
항상 수업 잘 듣고 있습니다. :)
다름이 아니라 style에서 쓰이는 숫자(ex width: 20)가 픽셀이 아니라고 말씀하셨는데,
제가 현재 피그마로 디자이너와 함께 작업을 하고자 하는데 피그마에서는 px단위로 나오는것을 확인하였습니다.
이러한 경우에 react-native에서 px단위로 작업을 할 수 있는 방법이 있을까요?
답변을 작성해보세요.
0

Wintho
지식공유자2021.07.28
김주희님,
안녕하세요. 지식공유자 Wintho 입니다.<o:p></o:p>
해당 질문에 답변 드립니다.<o:p></o:p>
react native에서 쓰는 단위에는 logical dimension과 physical dimension이 있는데,
이미지 style에서 지정하는 값은 logical dimension의 일종이라고 보시면 됩니다.
physical dimension은 실제 이미지의 sizing에 쓰이는데, 스마트폰 화면이 크기를 기준으로 삼습니다.
그래서, Dimensions.get('window')를 통해 화면의 크기를 가져와야하고요. (본 강의 Good To Know Things 섹션의 Dimensions 참고)
스마트폰 기종마다 pixel density라는 값이 다릅니다.
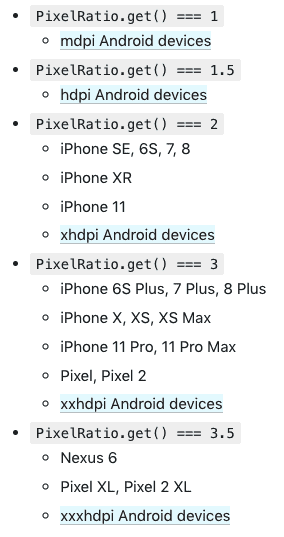
react native에서는 PixelRatio.get()이라는 메서드로 pixel density값을 return하는데, 그값은 아래와 같이 기종에 따라 상이합니다.
따라서,
우선 Dimensions.get('window')를 통해서 logical width 값을 가져오고요,
PixelRatio.get()을 통해서 physical width 값으로 변환하면 pixel 단위로 sizing을 할 수 있습니다.
e.g.
const { logicalWidth, logicalHeight } = Dimensions.get('window')
const physicalWidth = logicalWidth * pixelRatio.get();
const physicalHeight = logicalHeight * pixelRatio.get();
이렇게 하면, 해당 기종 화면의 너비, 높이를 pixel 단위로 알 수 있고,
사용하려는 이미지의 실제 크기(in pixel)을 알고 있다면,
이미지의 크기를 비율로서 조정 가능합니다.
감사합니다.





답변 1