-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
에러 질문드립니다
20.01.13 19:33 작성 조회수 144
0
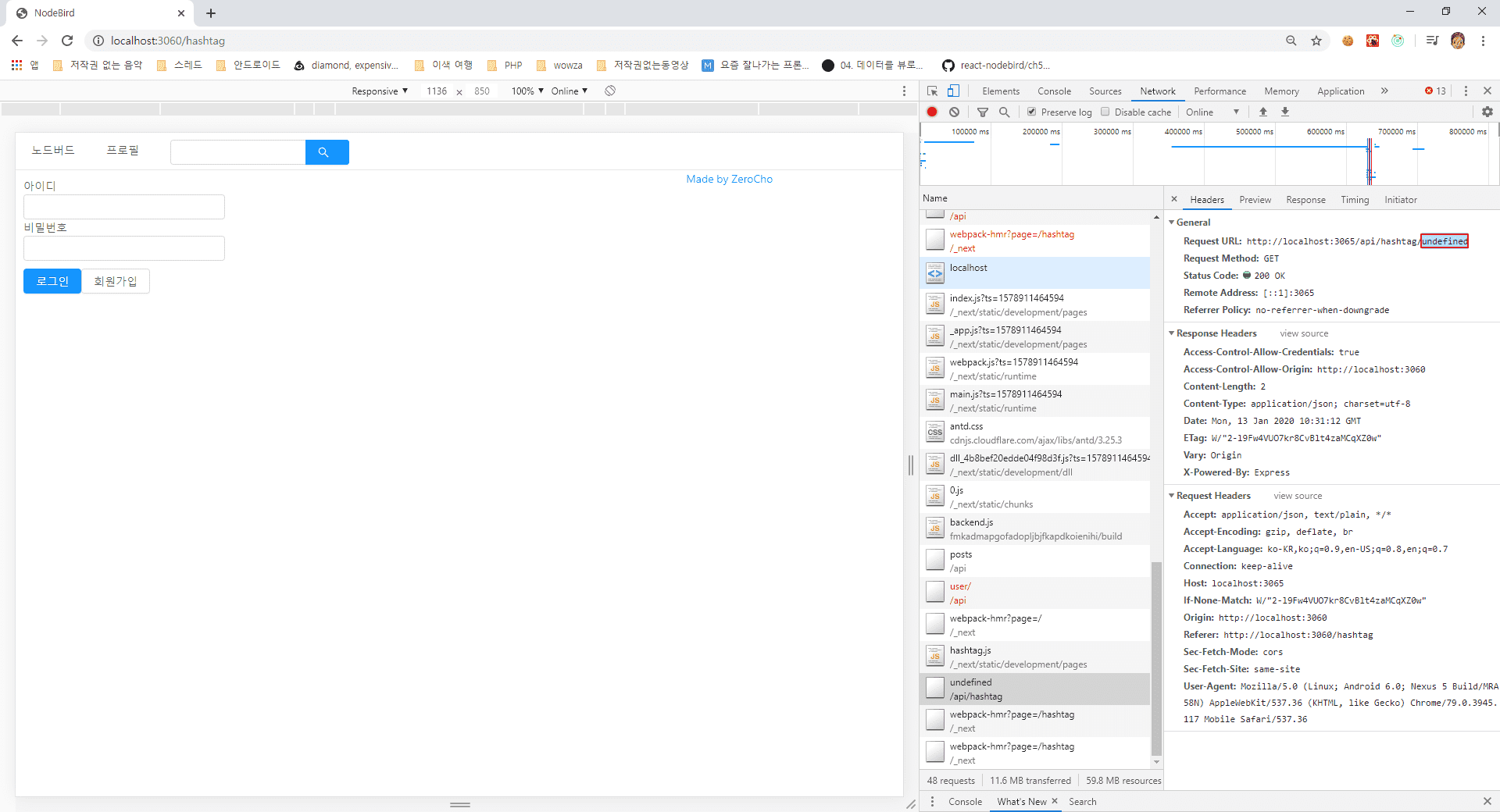
 태그 클릭시 이동안하고 undefined 가 출력되는데 어떻게 고쳐야하는지 잘 모르겠습니다. 깃헙 소스봐도 틀린부분은 없어보이는데 이유를 잘 모르겠네요
태그 클릭시 이동안하고 undefined 가 출력되는데 어떻게 고쳐야하는지 잘 모르겠습니다. 깃헙 소스봐도 틀린부분은 없어보이는데 이유를 잘 모르겠네요
답변을 작성해보세요.
0

s s
질문자2020.01.13
렌더부분은 아래와 같이 잘 작성되어있는것 같습니다.
server.get('/hashtag/:tag', (req, res) => {
return app.render(req, res, '/hashtag', { tag: req.params.tag });
});
server.get('/user/:id', (req, res) => {
return app.render(req, res, '/user', { id: req.params.id });
});
server.get('*', (req, res) => {
return handle(req, res);
});
components/PostCard.js의
<Link href="/hashtag" key={v}><a>{v}</a></Link> 이부분을 아래와 같이 변경하니 되네요
<Link
href={{ pathname: '/hashtag', query: { tag: v.slice(1) } }}
as={`/hashtag/${v.slice(1)}`}
key={v}
>
<a>{v}</a>
</Link>
0



답변 2