-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
자바스크립트 질문
20.01.07 07:11 작성 조회수 159
1
안녕하세요~
열심히 강의 따라하면 배우고 있습니다 ^^
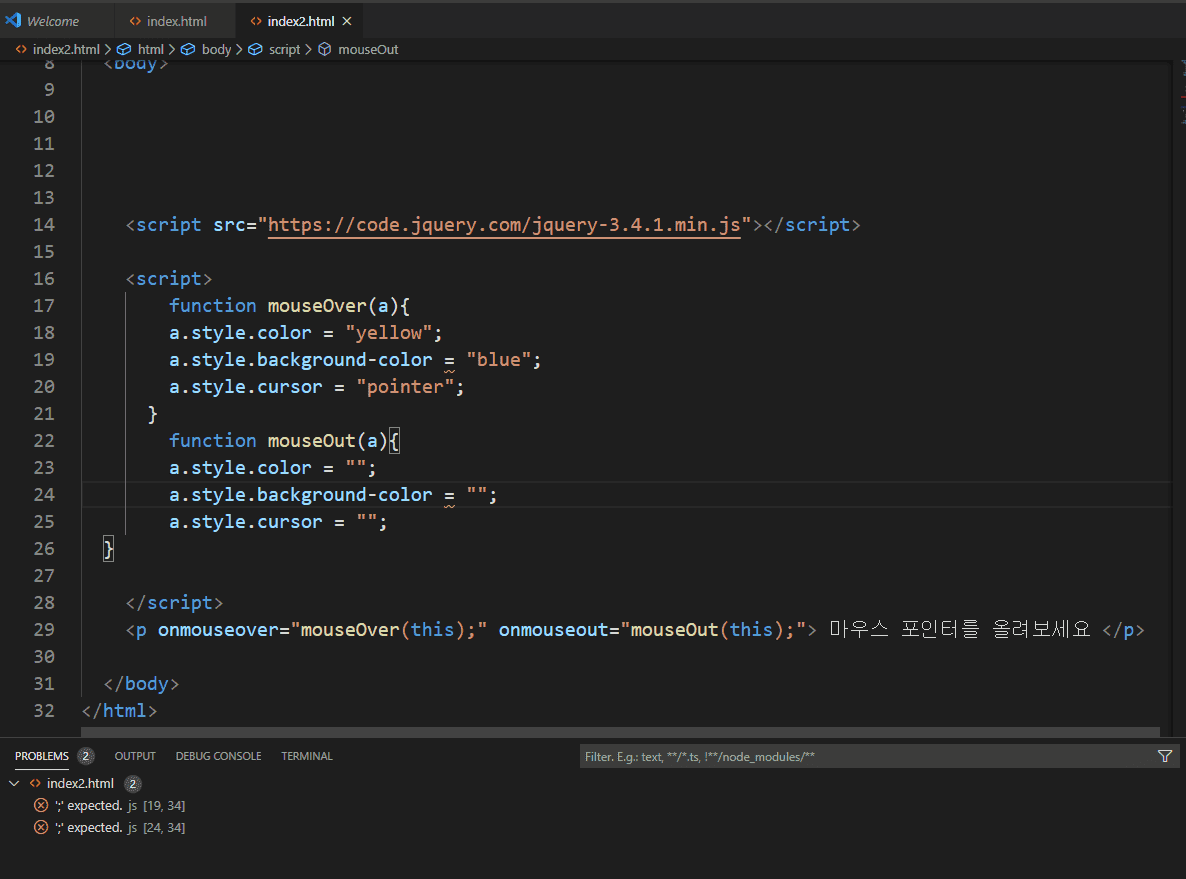
자바스크립트 강의의 거의 끝 부분인 '마우스 포인터 생성하기' 부분에서 오류가 발생합니다.
-> 콘솔 창에서 아래와 같은 메시지가 출력됩니다;;;
';'expected.js [19, 24]
조언 부탁드립니다~
답변을 작성해보세요.






답변 2