인프런 커뮤니티 질문&답변
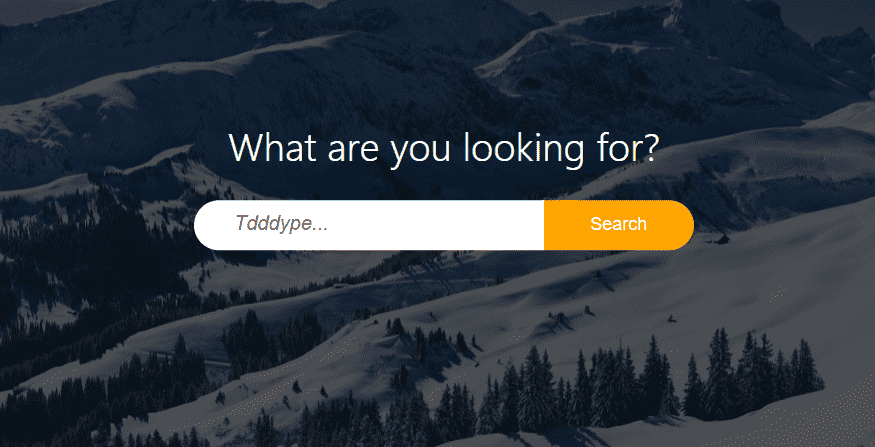
풀스크린 검색창 input=text, submit 안맞고 삐그덕댑니다...
21.04.27 12:06 작성
·
127
답변 1
1
코딩웍스(Coding Works)
지식공유자
2021. 04. 27. 21:17
브라우저나 폰트 종류에 따라 좀 다르지 않을까 합니다.
세밀한 부분이라 그냥 넘어가셔도 될 듯 하지만 거슬리시면 flex로 input을 가로배치해보세요.
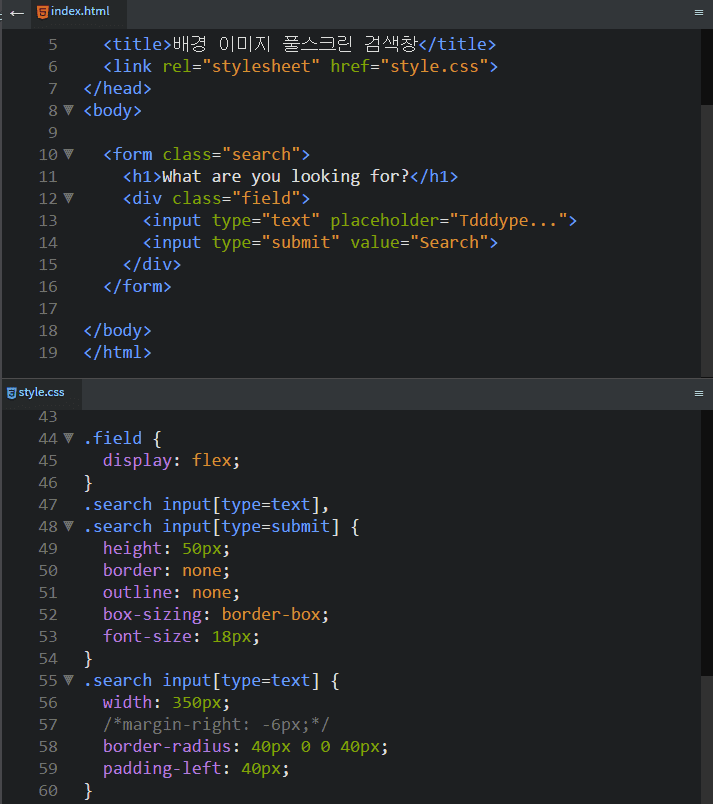
아마도 기존에 margin-left: -6px 이렇게 네거티브 마진으로 강제로 input의 마진을 없애서 그럴수도 있어요.
아래 코드를 보시면 margin-left: -6px 없애기 .field로 묶고 .field에 플렉스 줘 봤어요.
제 결과는 그렇게 티가 안나는데 어떨지... 해보세요.




2021. 04. 28. 11:43
해봤는데 폰트 키워도 딱맞아요ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ감사합니다 진짜천재