-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
webpack.config.js파일 설정?
21.04.17 22:15 작성 조회수 235
2
안녕하세요 캡틴판교님!
강의 잘 듣고 있습니다.
다름이 아니라 궁금한게 있어서 한가지 여쭤보겠습니다.
해당 강의(웹팩 시작하기 튜토리얼 파트 4)에서 package.json에서 webpack관련된 config파일을 분리하는 실습을 진행하였습니다.
다름이 아니라 package.json파일에 webpack.config.js파일을 읽어라?로드해라? 라는 어떠한 코드도 없는거 같은데 어떻게 webpack.config.js파일을 읽는지 알 수 있을까요?
감사합니다 :)
답변을 작성해보세요.
4

장기효(캡틴판교)
지식공유자2021.04.18
안녕하세요 nflowers님, 좋은 질문이네요 :) package.json의 빌드 명령어에 webpack 이라는 명령어를 지정해 놨는데요. webpack 이라는 명령어가 실행되면 해당 프로젝트의 webpack.config.js 파일을 읽어서 실행하도록 되어 있습니다 :)

n_nflowers
질문자2021.04.18
정말 궁금했는데 주말에도 답변 달아주셔서 감사합니다!
캡틴판교님 그럼 다른거 하나만 더 여쭤봐도 될까요? 웹팩 공부하면서 궁금한게 생겼습니다.
(제가 캡틴판교님 vue 커리 큘럽을 처음부터 듣고 있습니다.)
다름이 아니라 앞에 강좌들에서
'vue create' 명령어를 이용하여 프로젝트를 생성하고
'npm run serve'라는 명령어로 프로젝트를 실행합니다.
그럼 package.json파일에 정의되어 있는
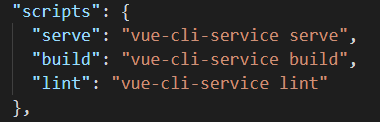
"serve" :" vue-cli-service serve"를 읽어서 실행합니다.
[정의]
[실행]
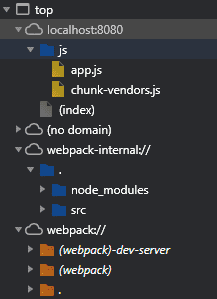
그리고 브라우저에서 'Webpack'과 'Webpack-dev-server'를 사용하는 것도 확인했습니다.
이제 질문 내용입니다...서두가 길었습니다.(죄송합니다.)
제가 궁금한 것은 package.json 어디를 봐도 Webpack에 대한 정의한 내용이 없는데 어디서 사용하는지를 보려면 어떤 경로를 봐야하는지 알 수 있을까요? 아무리 봐도 없습니다ㅠㅠ
(혼자 추측하길....vue-cli-service쪽에서 어떤 작업이 있지 않을까~~~혼자 생각해봤습니다.)
*웹팩 마지막 강의에서 과제 내주신 /exercise/webpack-config.js가 vue create하면 나오는 설정 파일이라고 강의 중에 말씀 해주시는데 저는 아무리 찾아도 없네요...그것도 질문 드리고 싶었습니다.
감사합니당. :-)






답변 1