-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
Section-5. 섹션이동 스크롤 질문입니다.
21.04.14 13:11 작성 조회수 453
0
섹션이동을 처리해주는 함수 moveStartRender 에 대해서 질문이 있습니다. 저는 현재 mac에서 매직 마우스를 사용하고 있는데요, 첫번째 sec_mainvis 파트에서 스크롤이 일어날경우에 html 일레먼트를 애니메이트 시켜주게 되는데, 보통 스크롤 하듯이 스크롤을 시켰을때 정확하게 브라우저의 상단에 걸리지 않는것같습니다. 이 함수에서 마우스의 스크롤 이 발생 했을때 스크롤의 크기나 힘에 상관없이 무조건 브라우저 상단에 걸리게 해주게 끔 만들어줘야 되지않나요? 그렇게 할수 있는 방법이 뭐가 있는지 궁금합니다.
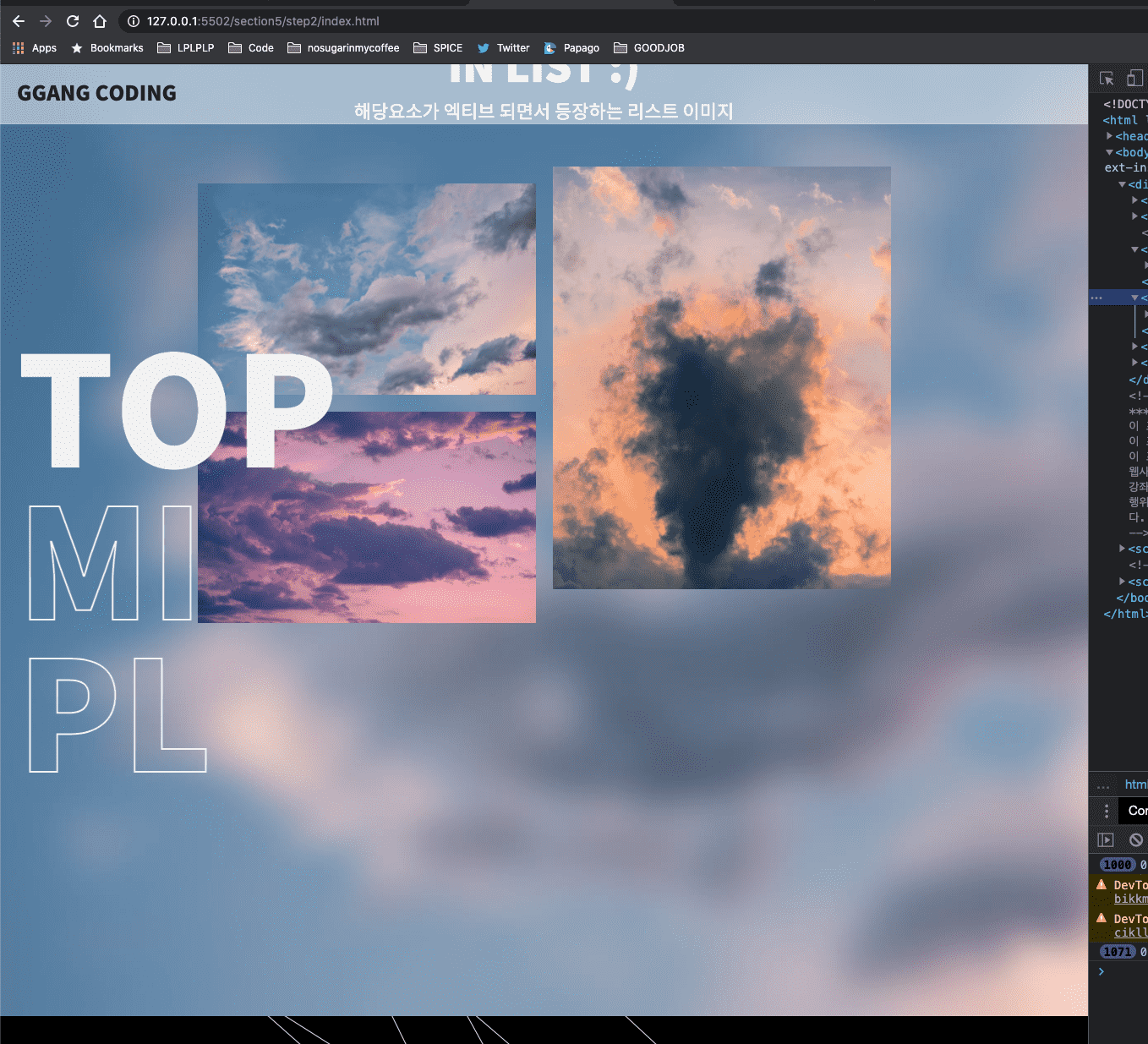
아래의 첨부한 이미지는 평소대로 스크롤을 했을때, .sec_mainvis의 높이를 약간 넘어서 스크롤이 진행 된모습을 캡쳐했습니다. 야주 약하게 스크롤을 했을때는 정확하게 브라우저 상단에서 멈추긴 합니다만, 이건 개선의 여지가 있는것 같습니다.

답변을 작성해보세요.
1

깡코딩
지식공유자2021.04.14
안녕하세요 :)
먼저 저도 매직마우스2를 사용중인데요! 어떤 마우스든 우리가 스크롤을 할 때 잔여 스크롤은 기본적으로 따라오게 되어있습니다. 브라우저에서 그렇게 처리되도록 만들어져 있습니다.
마우스 스크롤을 약하게, 쎄게 진행 할 때 당연히 마우스 휠을 많이 돌리면(쎄게 돌리면) 잔여 스크롤이 더 많이 발생합니다. 이 부분을 쉽게 얘기하자면 물체의 가속도를 생각하면 될 것 같습니다.
당연히 가속도가 붙으면 바로 정지하지 못합니다 :) 그 원리를 생각해보세요
그리고 말씀하신 부분은 구현하기에 따라 다른 부분입니다.
만약 화면의 한칸씩 계속 이동하는 ui(예:풀페이지js) 라면 말씀하신대로 화면 끝에 딱 맞춰서 정지해야 되는게 맞습니다.
그런 UI들은 대부분 overflow-y를 히든으로 막아두고 스크롤이 발생하지 않도록 해두고 섹션만 이동시켜 구현합니다.
하지만 현재 예제는 한칸씩 계속 이동하는 ui가 아니라 한칸을 이동한 후에는 일반적으로 스크롤을 하는 웹페이지기 때문에 현재 구현된 방식은 정상적인 부분이라고 생각하면 될 것 같습니다 (위에서 말한 가속도를 생각해보세요)




답변 1