-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
안녕하세요! 4/10 Live방송 때 router-view 관련한 질문드린 학생입니다!
21.04.11 00:22 작성 조회수 156
1
안녕하세요! 캡틴판교님 :)
4/10 Live방송때 router-view관련해서 질문드리고 답변받았던 학생입니다!
다름이 아니라 캡틴판교님 말씀대로 오탈자와 router를 정의한 부분들(path나 component)을 살펴봤을 때 별 다른 문제는 없으나 아직 제대로 동작하지 않습니다.ㅠ 또한 캡틴판교 블로그의 '질문을 잘하는 개발자'글을 읽고 제가 처한 상황을 명확히 알려드려야 질문을 받는 입장에서도 편할거 같다고 생각해서 다시 질문드립니다! :)
1. 개발환경: 에디터는 VS코드를 사용하고 있고, npm으로 vue-cli를 설치해서 vue init webpack-simple로 프로젝트를 만들었으며, npm run dev를 통해서 개발하고 있는 내용을 확인하고 있습니다.
2. 문제상황:
싱글파일컴포넌트를 사용해서 컴포넌트들을 분리했으며, router에 관한 파일도 router.js로 따로 만들어서 main.js에서 import해서 사용했습니다.
npm run dev를 통해서 실행시 console과 cmd창에서 모두 오류가 발생하지 않고 동작됩니다.
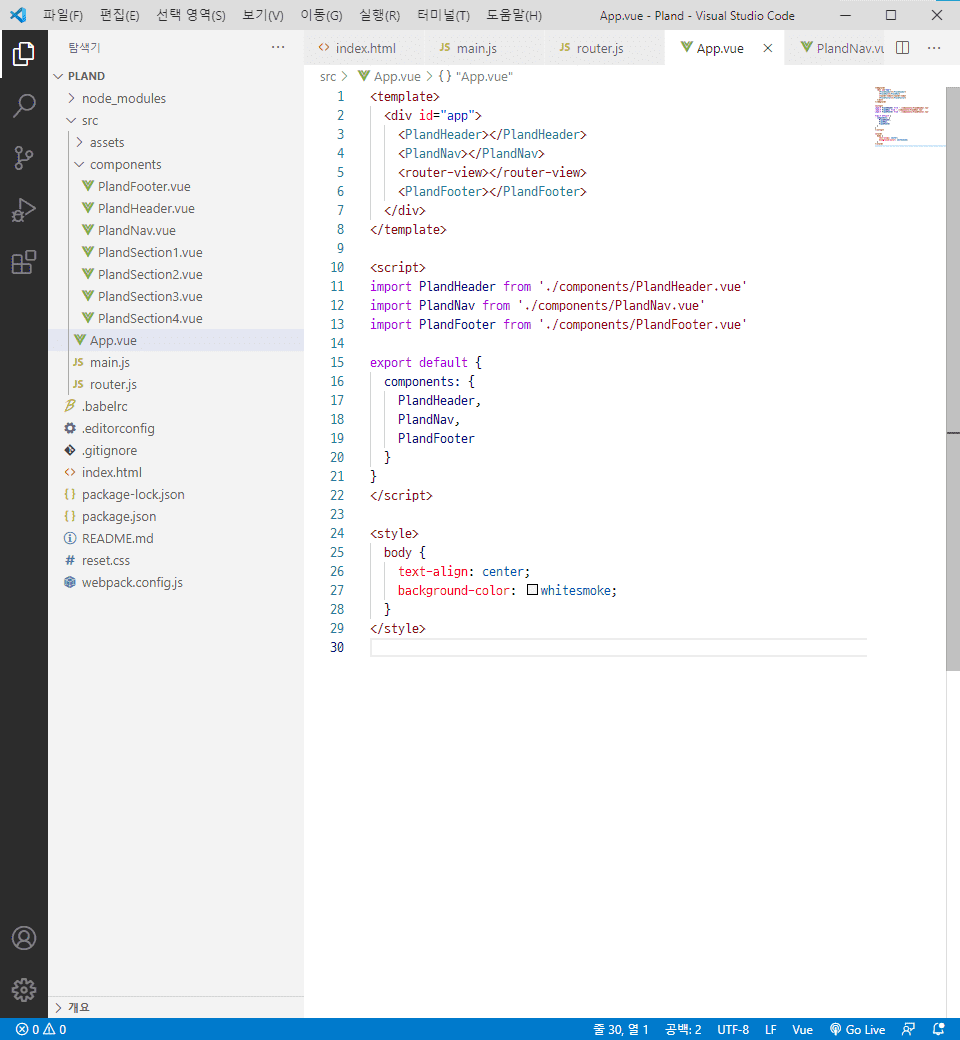
다만 App.vue의 template부분에 router-view를 통해서(5.참고) 나타내고 싶은 부분이 있는데 그 부분이 표시되지 않습니다.(7.참고)
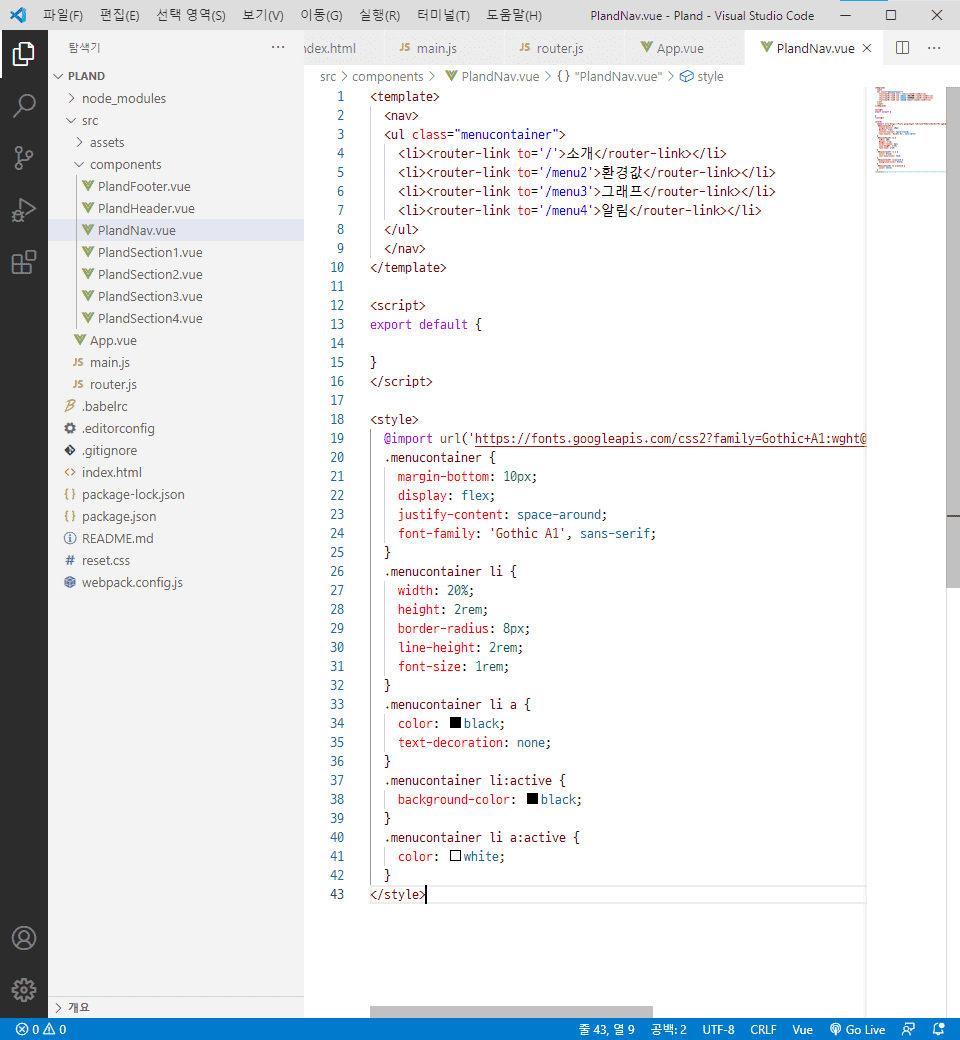
nav부분에서 router-link를 통해서 URL을 변경하는 부분을 구현했는데(6.참고) 해당 부분은 잘 동작됩니다. 실행된 웹에서 해당 버튼을 누르면 알맞게 URL이 /, /menu2, /menu3 ...으로 변경됩니다. (다만 Section컴포넌트가 뜨지 않는 것은 동일)
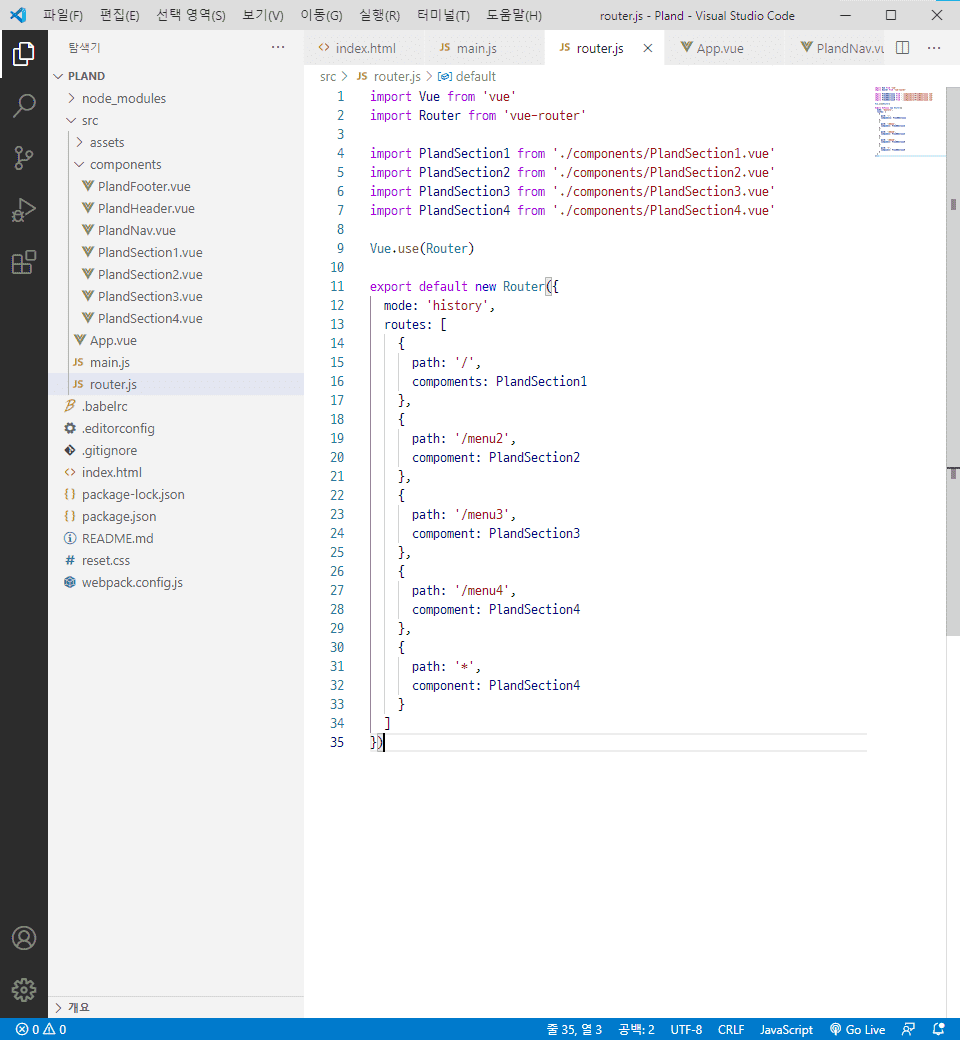
3. 다음은 router.js 내용입니다.

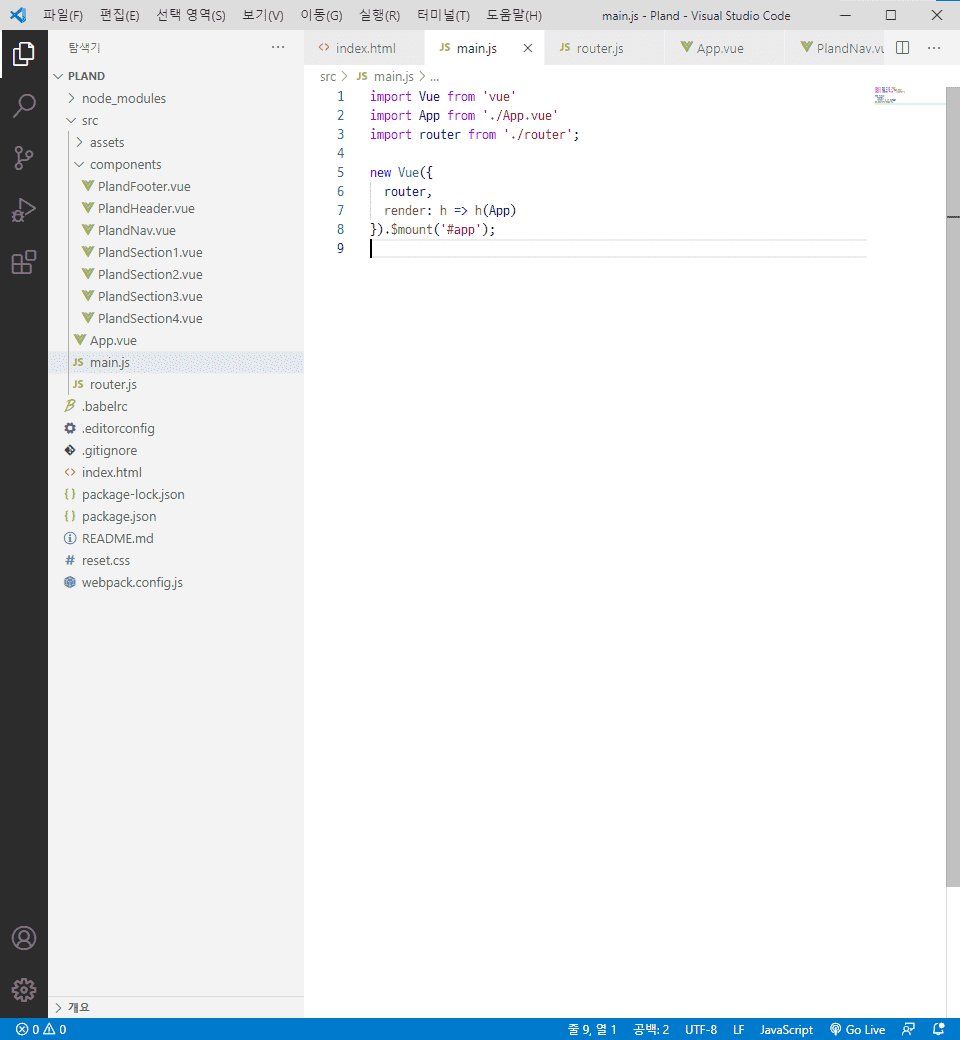
4. 다음은 main.js 내용입니다.

5. 다음은 App.vue 내용입니다.

6. 다음은 PlandNav.vue 내용입니다.

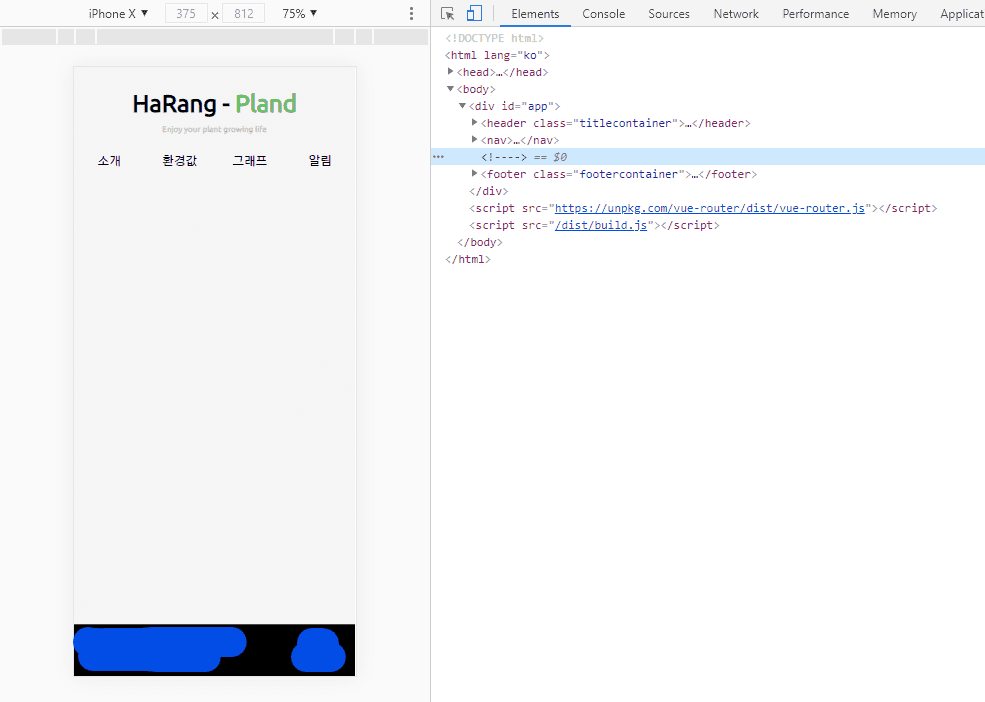
7. 다음은 실제로 동작하는 웹화면과 개발자도구에서 확인한 실제 렌더링 결과입니다. (footer내용은 가렸습니다!)

위의 사진과 같이 router-view를 통해서 나타내고 싶은 PlandSection1~4부분이 알맞게 렌더링되지 않고 <!---->로 표현됩니다 :( 혹시 제가 실수한 부분이나 발견하지 못한 오류가 있나요??
제가 구글링하면서 찾은 제 문제와 가장 가깝다고 생각되는 문서입니다.
https://stackoverflow.com/questions/60238731/vue-router-showing-blank-page-when-built
https://router.vuejs.org/guide/essentials/history-mode.html
답변을 작성해보세요.
0

MG Jeong
2023.10.18
정확히 같은 증상인데 어떻게 해결하셨나요..?
프로젝트 생성도 vue create projectName 으로 생성했는데도 불구하고
컴포넌트가 view에서 아예 나오지도 않고 위처럼 똑같이 주석만 보이는데...
해결방법 공유해주실 수 있나요?
0

장기효(캡틴판교)
지식공유자2021.04.12
안녕하세요 hjh0633님 :)
제 방송과 강의 모두 시청해 주셔서 감사합니다 :) 질문도 구체적으로 잘 올려주셔서 잘 봤습니다 :) 적어주신 내용을 보니까 아마 제 두잇 Vue.js 책 보시면서 해서 vue init 이라는 키워드로 프로젝트 생성하신 것 같은데요..! :) vue create 라는 명령어로 프로젝트를 생성하셔야 강의의 내용을 무리없이 따라가실 수 있습니다. 강의에서도 vue create 명령어로 안내를 하고 있으니 참고해서 진행해 보시겠어요? :)



답변 2