-
질문 & 답변
카테고리
-
해결 여부
미해결
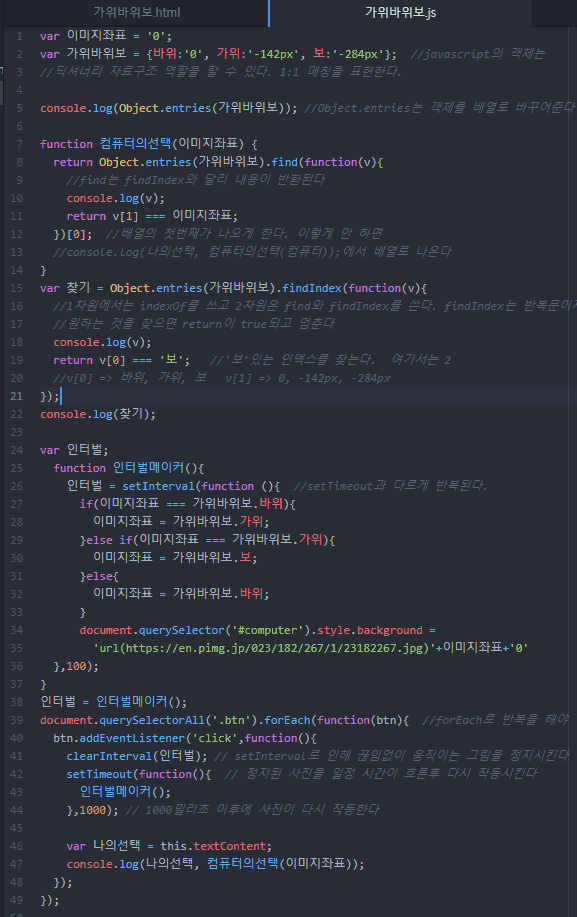
setInterval 이 작동하지 않는 이유(가위바위보)
20.01.02 10:28 작성 조회수 758
0


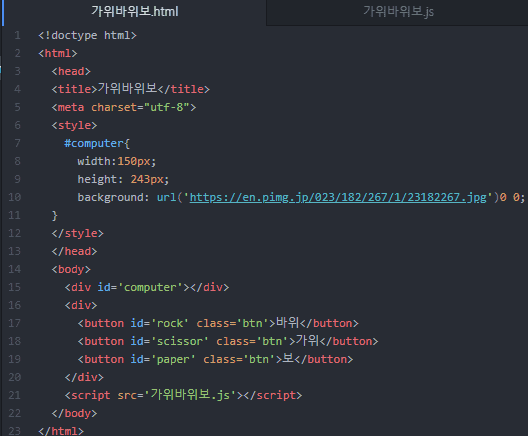
안녕하세요 강사님, 강사님의 가위바위보 강좌를 들으면서 작성한 코드입니다. 사진도 잘 나타나고 버튼을 클릭했을때 반응도 정상적으로 console에 찍힙니다. 하지만 setInterval은 아예 작동하지도 않습니다. 제가 코드의 오류를 열심히 찾아보았지만 아무리 찾아봐도 보이지가 않네요 ..... 오류가 뭘까요?
답변을 작성해보세요.
0

abc de
질문자2020.01.03
강사님 말씀대로 console.log 찍어서 확인해보니 setInterval은 잘 작동하고 있다는 것을 확인했습니다. 다만, 이미지가 변하지 않는 것이었습니다. 이미지는 왜 변하지 않는 것일지는 잘 모르겠습니다
document.querySelector('#computer').style.background =
'url(https://en.pimg.jp/023/182/267/1/23182267.jpg)'+이미지좌표+'0';
이부분에서 '이미지자표'값은 console.log를 넣으니 정상적으로 변동합니다. 다만 위의 코드에서 '이미지좌표'를 넣을때는 제대로 넣어지지 않는듯 합니다.
0
조현영
지식공유자2020.01.02
setInterval 안에 콘솔로그를 넣을 때 동작하지 않는 건가요? 들여쓰기때문에 조금 헷갈리긴 합니다만 문제 없는 코드로 보이긴 합니다. setTimeout 내부에도 콘솔로그 찍어보세요.



답변 2