-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
프록시 설정 후 vue 라우팅이 되지 않습니다.
21.04.02 09:08 작성 조회수 1.07k
1
안녕하세요.
아래와 같이 프록시 설정을 했습니다.
devServer: {
port: 8080,
proxy: {
'/': {
target: 'http://localhost:12000/',
ws: true,
changeOrigin: true,
},
},
overlay: false,
},
이렇게 설정을 한 이후부터,
vue 화면에서 localhost:8080으로 들어가서 메뉴 버튼을 누르면 localhost:8080/work 이런 식으로 접근이 되는데,
주소 창에서 localhost:8080/work를 치면, 서버 localhost:12000/work로 접근이 되면서 페이지가 뜨지 않습니다.
어떤 문제 때문일까요?
답변을 작성해보세요.
1

장기효(캡틴판교)
지식공유자2021.04.02
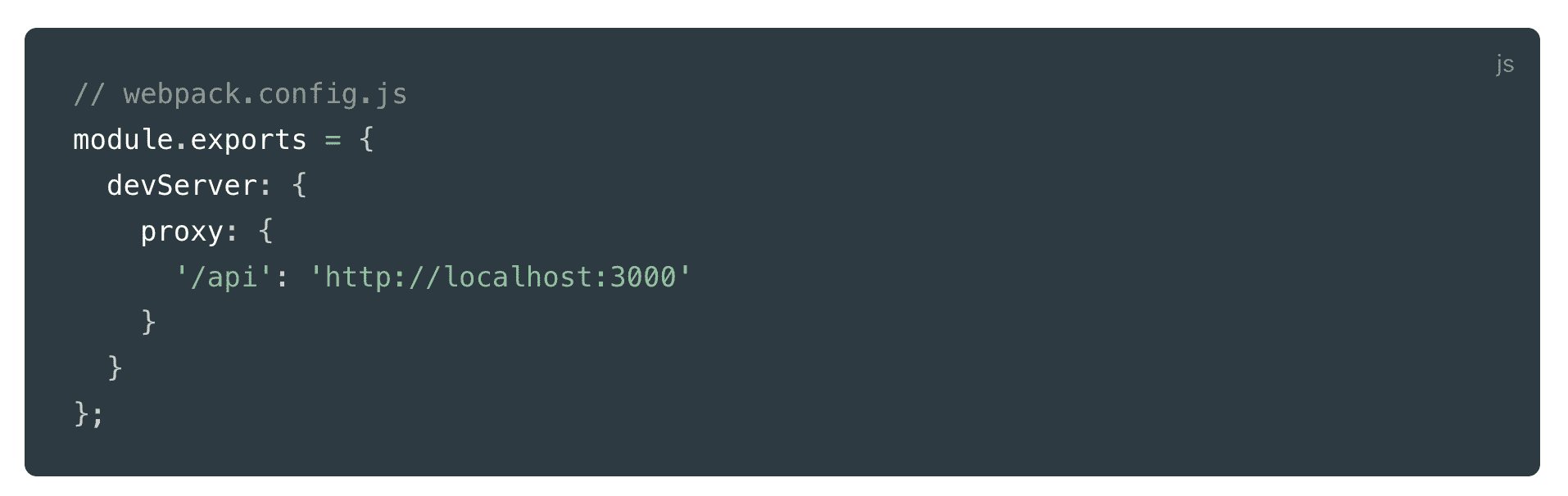
안녕하세요 마리오님, 좋은 질문이네요. 보통 CORS 해결을 위해 프록시 설정할 때는 백엔드 API 요청 URL만 우회 시킬 수 있도록 아래와 같은 패턴을 사용합니다.
프록시 대상을 루트 URL로 걸게 되면 라우터가 정상 동작하지 않을 것 같네요. 아래 문서 참고해서 수정하시는게 좋을 것 같습니다 :)




답변 1