-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
자바스크립트 배열 CRUD관련 질문입니다 ㅜㅜ
21.03.30 16:49 작성 조회수 141
0
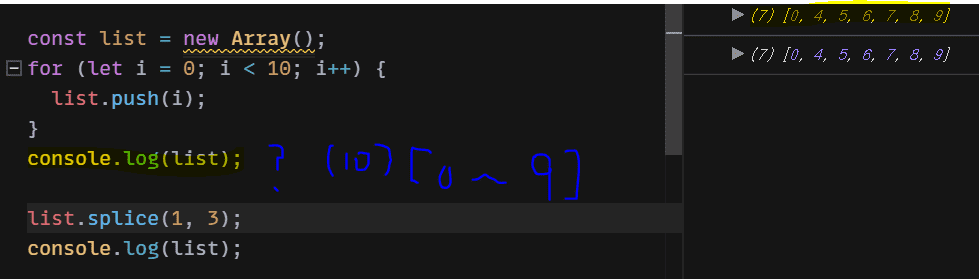
다음과 같이 파란글씨처럼 되어야 할 것 같은데 아래의 출력과 동일한 결과가 나왔습니다. 왜 이렇게 되는 걸까요??

풀스택을 위한 탄탄한 프런트엔드 부트캠프 (HTML, CSS, 바닐라 자바스크립트 + ES6) [풀스택 Part2]
모던 웹을 위한 다양한 Javascript+ES6 배열 문법 이해2
강의실 바로가기
답변을 작성해보세요.
0

잔재미코딩 DaveLee
지식공유자2021.04.01
안녕하세요. 우선 본 질문 답변란은 강의 영상 이해를 돕기 위한 자리라서요. 각자 작성하신 코드에 대해서는 양해를 부탁드립니다.
간략히 보기에는 list 라는 변수 명을 unique 한 다른 변수명으로 써보신 후에, splice 이후 부분을 다 삭제하고, 테스트를 해보시면 어떨까해요.
const data = new Array();
undefined
for (let i = 0; i < 10; i++) { data.push(i); }
10
data
(10) [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
마지막으로 다음 '궁금한 점에 대한 답변 찾기 꿀팁' 글도 읽어보시면, 훨씬 도움이 되실 것 같습니다.
궁금한 점에 대한 답변 찾기 꿀팁!
궁금한 부분이 있거나, 문제가 있을 때, 항상 google.co.kr 에서 질문에 대해 검색해보세요! (아직까지는 네이버?로 검색하는 개발자는 없습니다.)
에러 메시지는 맨 마지막 라인을 복사해서 구글에서 검색해보시고, 질문에 대해서는 질문 관련 키워드들을 조합해서 구글에서 검색해보세요. 개발자들은 모두 이를 통해, 답변을 얻습니다. 한발짝 나아 가시려면, 반드시 이런 연습이 꼭 필요합니다.
저는 한가지 확인이 필요한 사안을 위해, 20 ~ 30분 검색과 10개 이상의 블로그를 찾아보는 일을 하루에도 한두번씩 한답니다.
검색이 처음이신 분들은 개발자를 위한 정보 검색 팁을 참고하시면 훨씬 성장하시는데 도움이 되실 것입니다.
두번째, 각 강의마다, 다른 분들께서도 이미 질문하신 사항들이 있습니다.
해당 부분을 확인해보시면, 답변을 기다릴 필요 없어서, 훨씬 도움이 되실 것 같습니다.
세번째, 각자 작성하신 코드 에러의 경우는
제가 제공해드린 코드자료를 수정하지 않고, 단계별로 그대로 실행해보신 후, 해당 코드와 자신의 코드가 어떤 부분이 다른지를 단계별로 확인해보시면, 훨씬 좋습니다.
키보드로 그대로 따라 치시기 보다, 제공해드린 코드를 그대로 복사해서 붙여넣고 테스트를 해보시면 좋고, 여기에서 자신의 코드와 다른 부분을 최대한 작게 쪼개서 조금씩 넣어보시면서, 테스트를 해보시면 가장 좋습니다. 각자 코드를 작성하신다면, 이렇게 작업해보시면 훨씬 도움이 되실꺼예요.
마지막으로, 질문하실 경우에는 어느 강의 영상의 어느 구간(가능하다면 몇분 몇초)에 대해 질문하시는 것인지 꼭 명기해주시면 좋습니다.
그래야 맥락이 이해가 가서, 보다 좋은 답변할 수 있습니다. 만약 구간 명기가 가능하지 않다면, 강의 영상 외적인 문의인지에 대해 확인 부탁드립니다. 본 질문 답변란은 강의 영상 이해를 돕기 위한 자리입니다. 강의 영상 외적인 부분은 양해를 부탁드립니다. 특히 극히 일부 개인별 코드 리뷰나 기능 구현등 무리가 되는 요청을 하시는 분들도 계셨는데, 좋은 강의가 선순환될 수 있도록 부탁드립니다.
잔재미코딩 Dave Lee 드림

나쁜사람
질문자2021.04.02
list가 예약어 처럼 인식되다 보니까 그렇게 된거 군요 ~
다음에 질문사항이 있을 때는 아래에 명시해주신 것 같이 질문 드리겠습니다
좋은 자료와 강의 감사드립니다.^^



답변 1