-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
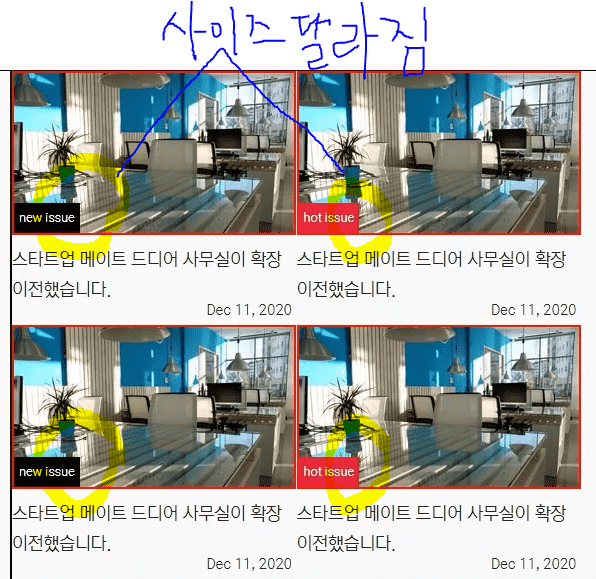
5:11 뱃지 사이즈 관련
21.03.29 00:33 작성 조회수 190
2
같은 뱃지라는 클래스에 위치 잡고나서,
new ,hot 클래스에 글자만 바꿨는데 왜 패딩사이즈가 줄어들죠?
글자도 똑같은 소문자8개인데 , 화면보다가 머가 꿈뻑해서 보니까 갑자기 좌우 영역범위가 줄어든거 같아서요...
(4:57 쯤에 class ="badge new"부분을 hot으로 바꿀땐 사이즈 변경이 없는데, 스팬클래스 안의 컨텐츠 부분을 수정하니까 작아지네요.)
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2021.03.29
.badge인 span 태그 안에 폰트사이즈를 더 줄여보세요.
아마 글자체에 따라서 변동이 있는 듯 해요.
.badge에 widht height를 따로 주지 않았는데 widht height 주시고 중앙정렬 시켜보세요.
화면이 없어서 답변이 맞는지 확신이 없긴 하네요...
0

코딩웍스(Coding Works)
지식공유자2021.03.30
높이가 아니라 너비가 조금 달라보이는거라면 .badge가 inline 상태니까 아무래도 슬펠링 때문에 조금 틀려보이는 것 같아요. 인라인은 텍스트 내용에 딱 맞춰 줄어드는거니까... 앞서도 이야기 했지만 신경쓰이시면 widht 주시고 중앙정렬 시켜보세요. 포지션 absolute이니 display는 inline-block 상태일 거구요.
0





답변 3