-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
1-5 [Vue warn]: Unkown custom element: <v-app> ... 에러 질문
19.12.12 07:38 작성 조회수 221
0
<브라우저>

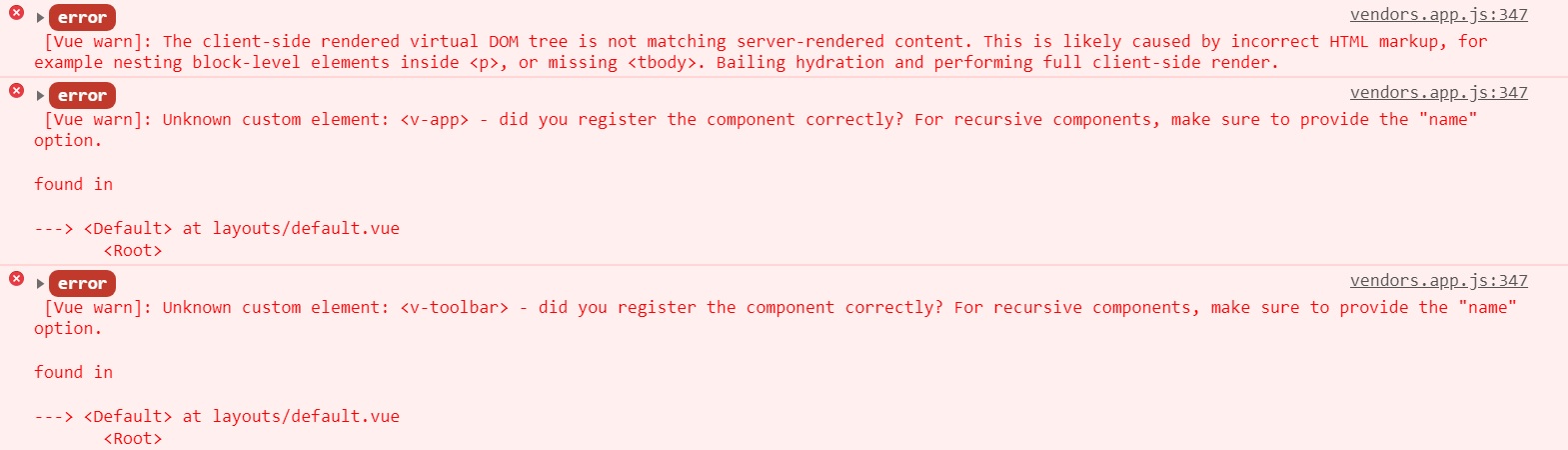
<브라우저 콘솔>

[Vue warn]: The client-side rendered ...
이 에러는 'vue-no-ssr' 쓰니까 에러는 나오진 않지만 써도 되는건지도 모르겠네요
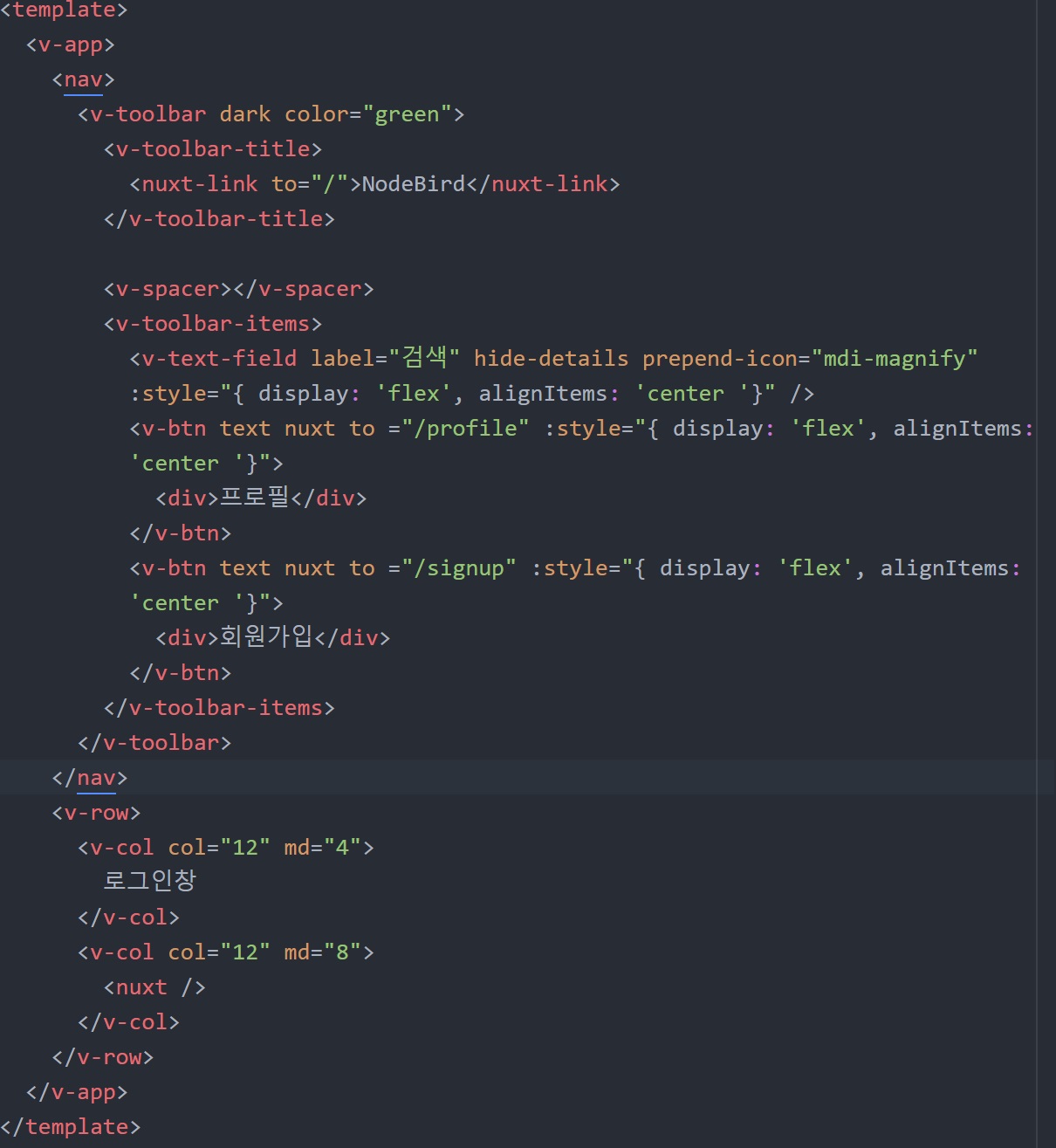
<default.vue 코드>

스타일도 적용한 상태인데 저런 에러가 뜨네요
구글에 찾아봐도 잘 모르겠습니다 ㅠㅠ
답변을 작성해보세요.
1
조현영
지식공유자2019.12.12
Warn은 에러가 아닙니다. 해결하지 않아도 무방합니다. 다만 스타일이 적용 안 되는 상황인 것 같은데 지금 vuetify에 버그가 있는 것 같습니다. 제 강좌와 패키지 버전을 일치시켜서 설치해보세요(package.json에 적혀있는대로 npm i vuetify@버전 명령어로 설치하시면 됩니다.
0

Choi Boo
질문자2019.12.13
(맨 아래 결론)
먼저 답변 감사드립니다.
말씀주신대로 시도는 해보았으나, 문제는 똑같았었습니다.
구글링하다 도저히 안 되겠다 싶어서 Nuxt 공식문서에서 제공하는 기본 틀대로 사용하고 컨텐츠만 바꾸자라는 생각을 했습니다.
[https://nuxtjs.org/guide/installation]
npx create-nuxt-app <project-name>
기본 틀을 생성하고 css가 정상적으로 먹히는거 확인한 후
어떤게 문제였는지 하나하나씩 체크하면서 나아갔습니다.
몇 십번 버전 바꿔가며 테스트해보고
버전문제인줄 알고 아 역시 제로초님이 초반에 버전을 강조하시더니 버전문제였구나라고 생각했습니다.
허나.. 파일을 하나씩 꼼꼼히 보던 중
nuxt.config.js파일을
공식문서와 제로초님파일을 비교해보니
<공식문서 nuxt.config.js>
export default {
...
}
<제로초님 nuxt.config.js>
module.exports = {
...
}
다르긴 하지만 두개 다 문제없이 돌아갔습니다.
여기서 에이 설마 하고 안 되던 프로젝트 폴더의 nuxt.config.js 파일을 열어보니
멘탈 바사삭.....
<제 프로젝트 nuxt.config.js>
module.export = {
...
}
module.exports가 아니라 module.export네요 ㅋㅋㅋ
테스트해보니 오타문제였습니다 ㅠㅠ
아 정말 몇시간동안 헤맸는데 's'하나 빠졌다고 이렇게 ㅠㅠㅠ
보여드리지 않았던 파일의 문제였네요
module.exports로 버전도 바꿔가면서 테스트해봤지만 버전에는 크게 무리없이 작동은 했었습니다.
문제는 오타밖에 없네요
이렇게 또 오타에 대한 증상을 알아갑니다..
-------------------------------------------------------------------------------------------
결론 -> 오타
<nuxt.config.js 파일>
'module.export'이 아니라 (제가 짠 코드)
'module.exports' 였습니다. (정상적인 코드)



답변 2