-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
jquery부분에서 $('.faq-desc').eq(0).show()가 적용되지 않습니다..
21.02.24 17:26 작성 조회수 239
1
안녕하세요 선생님!
강의 언제나 잘 듣고 있습니다:)
강의를 듣고 혼자서 제이쿼리를 작성하고 있는 중에 faq-desc의 첫번째 요소가 보이지 않아서 몇번이나 확인을 해보았는데도 적용이 되지 않습니다ㅜㅜ...
혹시 제가 잘못 작성한 부분이 있을까요...?
답변부탁드립니다! 감사합니다:)
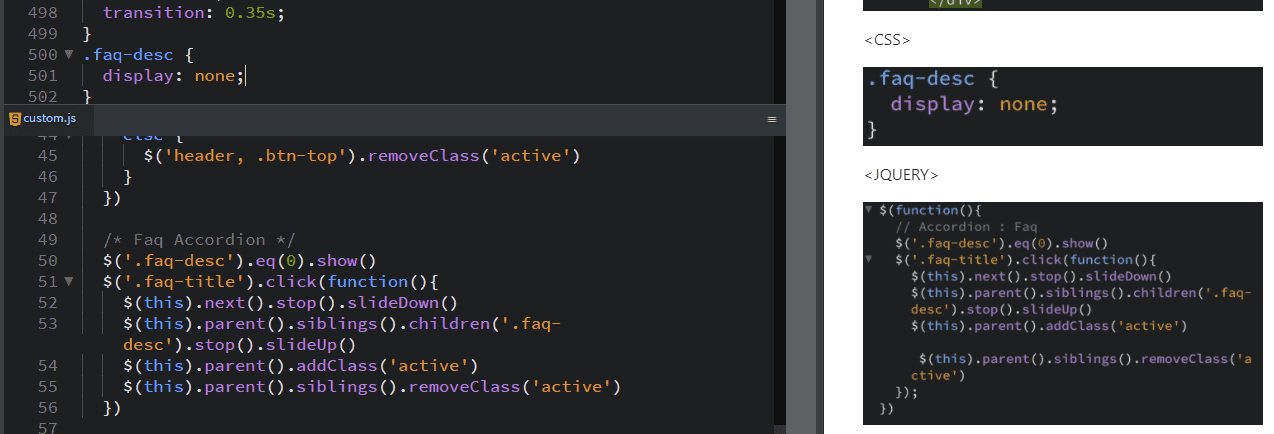
<HTML>

<CSS>

<JQUERY>

답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2021.02.24
저도 완성본 열어서 코드 비교해봤는데 html도 jquery도 틀린 점을 못찾겠어요.
제이쿼리 모든 코드를 캡쳐 말고 복사 붙여넣기해서 올려주세요.

오보배
질문자2021.02.24
$(function(){
// Slick Slider : Welcome
$('.slideshow-area').slick({
infinite: true,
dots: false,
autoplay: true,
autoplaySpeed: 2000,
fade: true,
speed: 1000,
pauseOnHover: false
});
// TypeIt : Welcome
$('#typing').typeIt({
strings: ["Business strategy.", "Innovation Plan.", "Creative Idea."],
speed: 100,
autoStart: true,
breakLines: false,
});
// Slick : Review
$('.review-slider').slick({
infinite: true,
dots: true,
autoplay: false,
autoplaySpeed: 2000,
speed: 1000,
pauseOnHover: true
});
})
$(function(){
// Accordion : Faq
$('.faq-desc').eq(0).show()
$('.faq-title').click(function(){
$(this).next().stop().slideDown()
$(this).parent().siblings().children('.faq-desc').stop().slideUp()
$(this).parent().addClass('active')
$(this).parent().siblings().removeClass('active')
});
})0

퍼블리니
2021.08.24
저도 같은 현상이 생겨서 선생님 코드를 제 실습 파일에 적용해도 똑같이 안되라구요.. 결국 해결은 했습니다.
custom.js 파일을 style.css 파일보다 밑에 링크하니까 해결됐습니다.. 이유는 모르겠습니다ㅠㅠ




답변 2