-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
공개해주신 TS + Svelte 탬플릿에 `$` 구문이 궁금합니다
21.02.14 12:23 작성 조회수 250
1
연휴 잘보내셨는지 모르겠습니다.
새해 연휴가 벌써 끝나가네요 하하..
다름이 아니라, 공개해주신 탬플릿 세팅 후, 코드를 둘러보다
생소한 부분이 있어서 질문남겨요
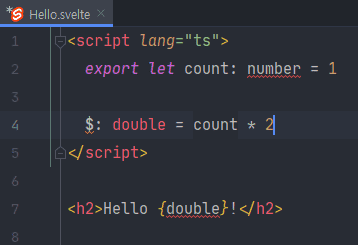
src/components/Hello.svelte
질문이 2가지인데요,
이전 강좌에서 TS 적용시 컴포넌트에서 기본타입 애러 해결이 안되서 그냥 넘겼다가, 마침 TS연관코너를 만들어 주셔서 질문하게 되었습니다^^
- 기본타입 인식오류에 대한 해결방법을 알아봤는데
- `@types/node 패키지 추가` 또는,
- tsconfig.json 에서 "import" : [ "node_modules/@types` 추가.. 등을 해결방법이라 생각했는데 이것마저도 해결이 안되더라구요...
이거 혹시, IDE 플러그인 문제일까요? - 위의 코드에서 `$: double` 은 생소한 구문인데 혹시 제가 모르는 구문 방식이 따로 있나요?
읽어주셔서 감사합니다.
답변을 작성해보세요.
1

Truestar
질문자2021.02.15
그려셧군요. 정말 열심히 사시는 모습이 자극이 됩니다.. 저는그저 힘내시라 하는것 밖에 못해드리네요ㅠ
충전이 필요하시다면 꼭 쉬어주시길 추천드려봅니다🙏
1

HEROPY
지식공유자2021.02.14
이런저런 상황에 정신이 없으면 잘 알고 있는 것도 순간 깜빡하더라고요.
요즘에 제가 그렇습니다..ㅠㅜ
2021년 휴가를 지난 1월에 기업 출강 다녀오느라 다 써버려서 올해는 쉬기 힘들 것 같네요..
걱정해 주셔서 정말 감사합니다~😭
1

Truestar
질문자2021.02.14
IntelliJ 2020.1 사용중인데, 알고보니 Svelte 플러그인이 구버전(12.x)이라 그런가 봅니다. 확인할 데가 없어서 설마 햇는데 역시나였군요.. IntelliJ 를 업그레이드하지않는이상 지원이 안되네요..ㅠ 그래도 컴파일은 잘되니 그냥 써야겠습니다ㅎ
두번째에서 `반응성` 관련 구문이라고 생각했다가
Jest 도입 이후, 설정과 추가 플러긴 설치없이 진행했다가 만난 애러였는데 이거 해결하다가 배운것 마져 까먹은 상황이었네요... 동아줄 잡을 심정으로 남겼다가 답변남겨주실 타이밍쯤에 다행히 해결이 되었습니다..^^;;
연휴내내 일을 하고계셨군요....갑자기 애잔한 마음이 드네요ㅠㅠ
고생많으셨습니다.. 휴가라도 갖으셔야 될텐데요..
1

HEROPY
지식공유자2021.02.14
Truestar 님 안녕하세요~
저는 연휴 내내 사무실에서 일을 하고 있습니다.😭
오늘도 사무실에 나와 있네요.
Truestar 님은 설 연휴 잘 보내셨나요?😊
첫 번째 질문에 대해선..
혹시 어떤 IDE를 사용하시나요?
저는 WebStorm을 사용하고 있습니다.
그리고 다음 이미지와 같이 플러그인을 설치해 사용 중이고 템플릿에서 타입을 잘 인식하네요.

두 번째 질문에 대해 제가 이해한 것이 맞다면,
'Svelte.js [Core API] 완벽 가이드' 강의 '섹션 4. 반응성'의,
3. 자바스크립트 Label 구문의 이해
4. 반응성 구문의 이해
5. 반응성 구문 패턴 정리
파트가 질문하신 내용의 파트입니다.




답변 4