-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
스크롤이 없는 레이아웃의 장점은 무엇인가요?
21.02.13 16:13 작성 조회수 390
1
안녕하세요, 강사님
차근차근 이해할 수 있게 설명해주셔서 잘 배우고 있습니다. 정말 감사합니다!
스크롤이 없는 레이아웃의 장점이 구체적으로 어떤 부분에 있는지 궁금합니다.
다른 강의들을 몇 개 보다가 들은 내용으로는 "반응형 작업을 위해서 스크롤이 없어야 한다"는 설명도 얼핏 들었던 것 같기도 한데, 일반적인 사이트에서는 보통 스크롤(세로)이 있잖아요? 그래서 이번 편에서 배운 예시가 실제로는 주로 어느 페이지 레이아웃에서 쓰이는지 궁금합니다!
감사합니다.
답변을 작성해보세요.
4

코딩웍스(Coding Works)
지식공유자2021.02.13
스크롤 없는 레이아웃의 장점 단점은 없습니다.
다만 스크롤을 없애고 높이를 가득 채워야 하는 상황이 퍼블리싱하다 보면 있습니다.
그때를 대비해서 calc라는 사칙연산을 연습하시는거지 지금 예제에서는 꼭 이렇게 스크롤을 없애야 한다 이런건 아닙니다.
사실 레이아웃을 만들고 내용을 넣다보면 내용일 길어져서 당연히 스크롤이 생깁니다.
이런 경우에 해당되는게 아니라 필요한 경우를 대비해서 연습하신다 생각핫기면 됩니다.
"반응형 작업을 위해서 스크롤이 없어야 한다" 라고 설명한 기억은 잘 없는데..
아마도 가로 스크롤은 당연히 없애야겠죠.
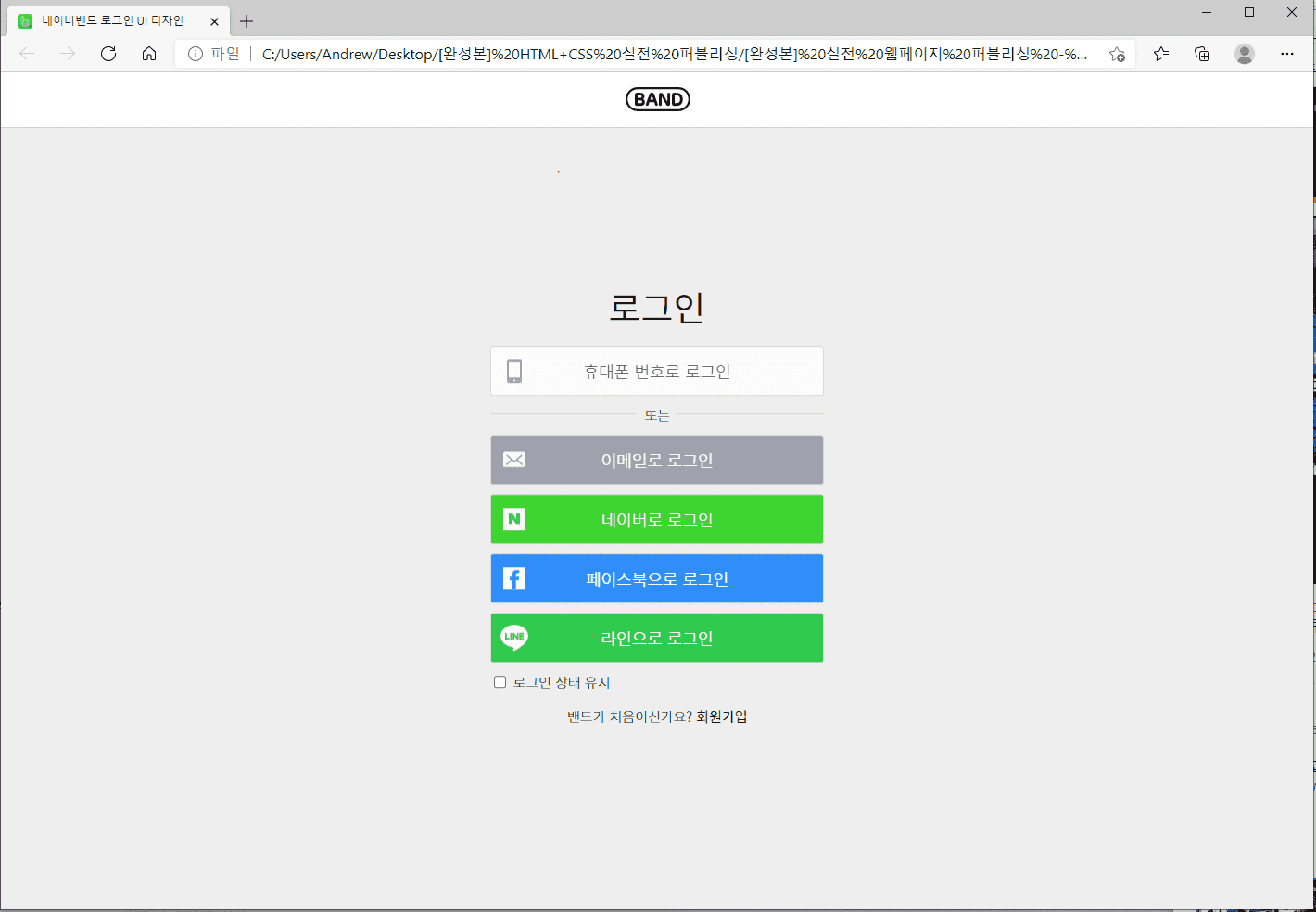
아래와 같이 헤더와 푸터의 높이를 뺀 나머지 높이에 로그인 화면을 정확히 중앙에 위치시겨야 하는 경우에 주로 사용됩니다.




답변 1