-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
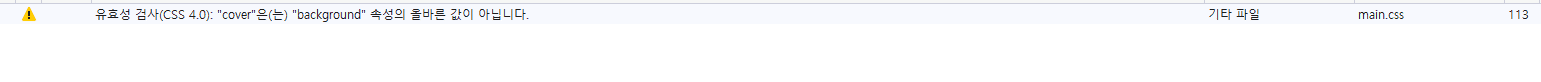
cover는 background 속성의 올바른 값이 아닙니다.
21.01.12 15:35 작성 조회수 1.01k
0
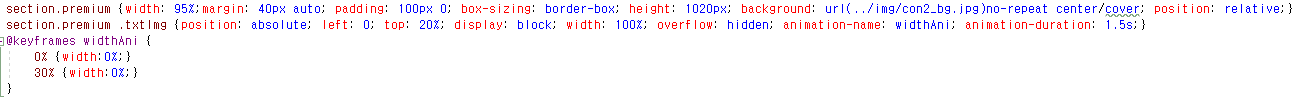
cover가 background의 속성이 아니라고 오류가 출력되어서 no-repeat center로 바꾸었더니 정상적으로 레이아웃이 적용되었습니다. 여기서 궁금한것은 cover는 background-size라는 속성에서 사용할수 있는데 background의 속성을 background-size: url(../img/con2_bg.jpg)no-repeat cover;로 작성해도 되는지에 대한 질문을 남겨봅니다.
답변을 작성해보세요.
0
0

J.영
지식공유자2021.01.12
안녕하세요 태우님 ^^ 질문 감사합니다
제가 작성한 소스는 background 속성의 축약 표현입니다.
background: url(../img/con2_bg.jpg)no-repeat center/cover;
이 소스는
background-image: url(../img/con2_bg.jpg)
background-repeat: no-repeat;
background-position:center
background-size: cover;
이속성들을 축약한 표현입니다 태우님께서 소스 오류가 난 이유는 '/' 가 빠져서 입니다
축약형 구문에 background-size 값을 포함하려면 background-size 값 앞에 background-position 값을 작성한다.
이 두 값 사이에 슬래시를 넣어야 합니다 ^^ 그럼 오류가 해결되실겁니다^^






답변 2