-
질문 & 답변
카테고리
-
세부 분야
데이터 분석
-
해결 여부
미해결
skt api로 받은 데이터를 DB에 저장하고 싶습니다.
21.01.11 21:09 작성 조회수 548
0
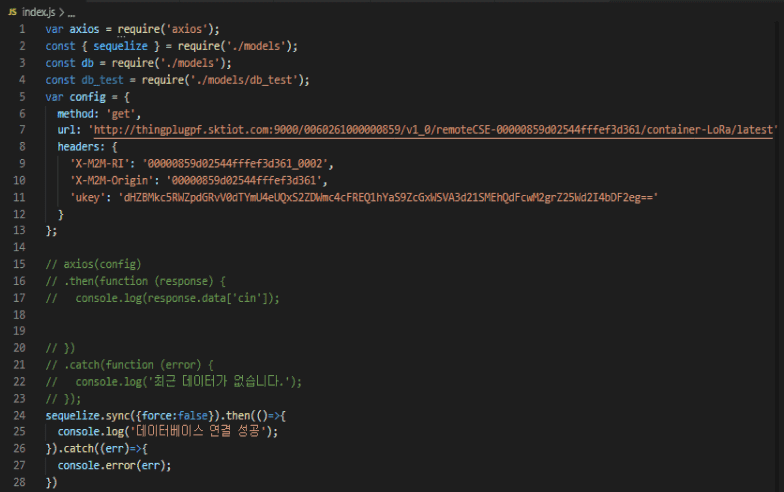
안녕하세요. skt에서 제공하는 api로 데이터를 받아서 원하는 데이터를 콘솔로그까지 뿌려보는 작업까지는 성공했습니다.
const getData = async() => {
try {
const response = await axios(config);
console.log(response.data['cin']['con']);
}
catch (error) {
console.log('최근 데이터가 없습니다.');
}
}
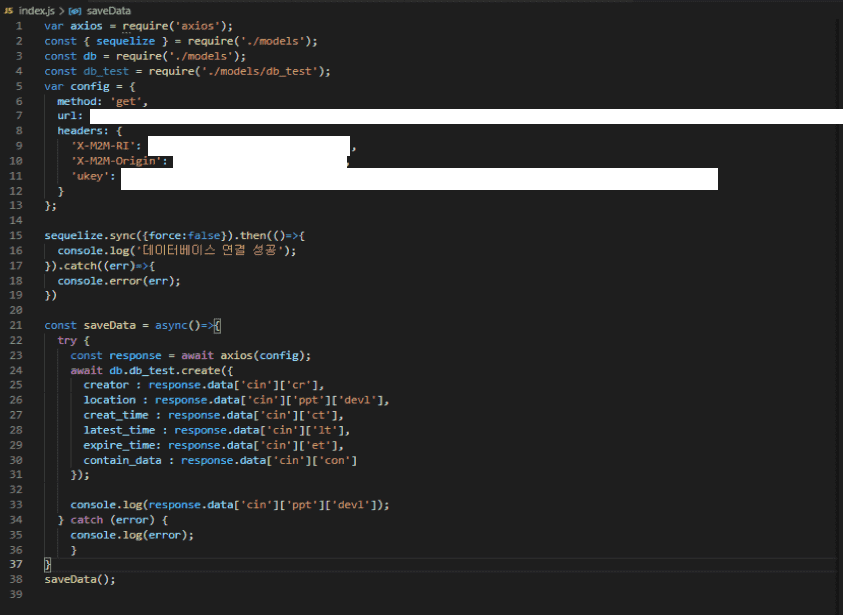
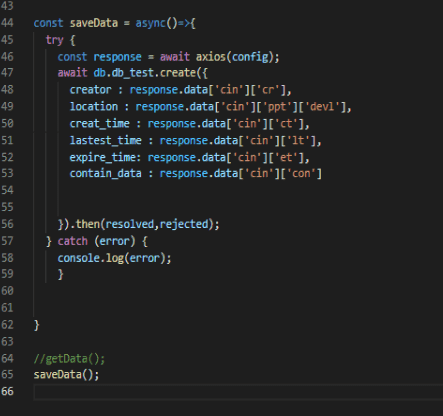
이 코드에서 response.data 저장된 값을 sequelize로 만들어진 mysql DB 테이블에 원하는 값만 저장하고 싶은데 예시로 짜본 코드는 다음과 같습니다.
const saveData = async()=>{
try {
const response = await axios(config);
await db.db_test.create({
creator : response.data['cin']['cr'],
location : response.data['cin']['ppt']['devl'],
creat_time : response.data['cin']['ct'],
lastest_time : response.data['cin']['lt'],
expire_time: response.data['cin']['et'],
contain_data : response.data['cin']['con']
}).then(resolved,rejected);
} catch (error) {
console.log(error);
}
}
saveData();
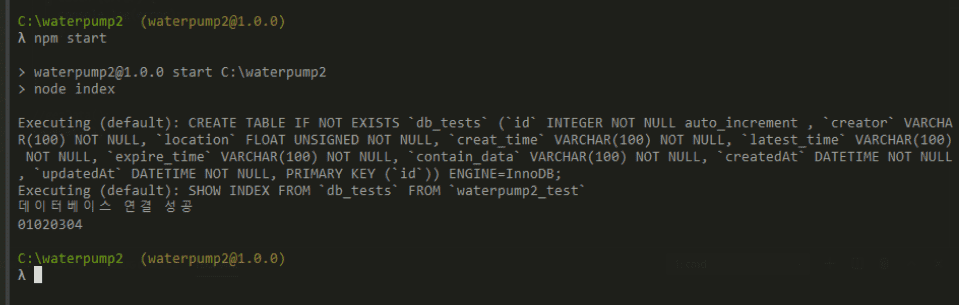
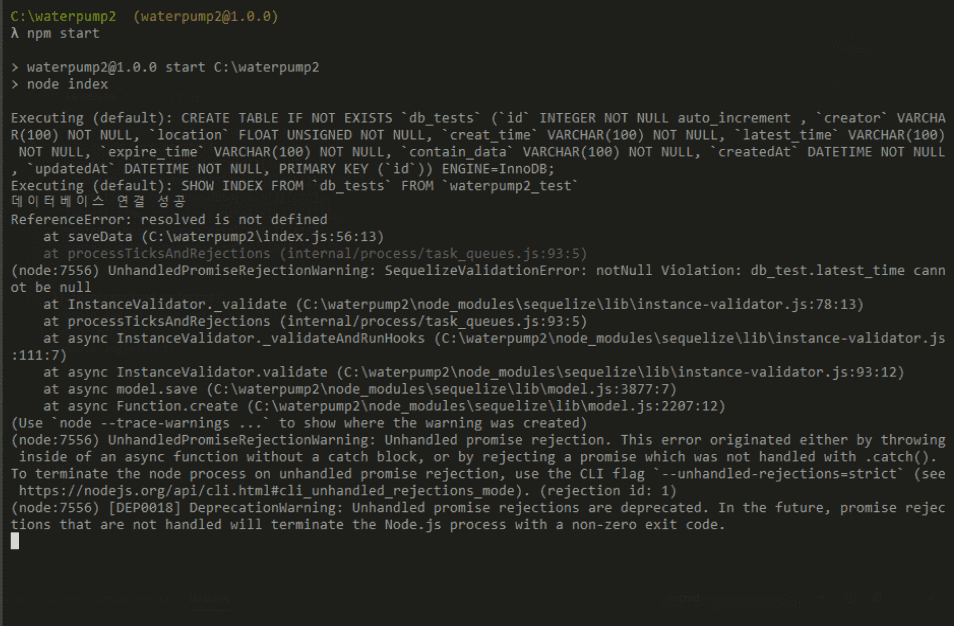
코드를 실행하면 테이블 만들어지는 화면만 나오고 데이터가 Db에 저장이 안됩니다. DB 싱크는 해놓은 상태입니다.
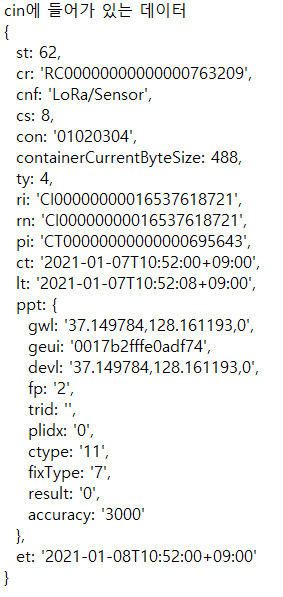
참고로 response.data['cin']에 들어가 있는 데이터는 다음과 같이 저장이 됩니다.
답변을 작성해보세요.
0
0

냠냠굿
질문자2021.01.12
알려주신대로 해서, 이걸 실행하면, DB에 값이 저장되는 거 까지 확인이 되었습니다. 감사합니다.
여기서 서버가 계속 돌아가면서, 외부 단말기에서 데이터가 생길때마다 DB에 저장이 되게 만들고 싶은데 익스프레스를 사용하면 될까요?
0

냠냠굿
질문자2021.01.12
워크벤치로 보면 잘 만들어진건 확인이 되는데 조회된 데이터를 저장을 못하네요. 시간에 쫓기면서 중구난방으로 만드는거 같은데, 갈피를 못 잡겠네요.
0
조현영
지식공유자2021.01.12
에러메시지에 적혀있네요. resolved랑 rejected 선언하지 않은 변수인데 사용하셨다고 나오네요. await을 붙이면 then이 필요없죠.
0
0

냠냠굿
질문자2021.01.12
코드는 이렇게 짜 봤고요. await db.db_test.create 관련된 부분 주석 처리하고 실행하면,

0
조현영
지식공유자2021.01.12
db.db_test.create 하기 전에 console.log(response.data['cin']) 하신거죠?
테이블 만들어지는 화면만 나오고라고 하셨는데 테이블 만들어지는 화면이 뭔가요? 테이블은 처음 연결할 때 만들어지고 라우터 실행때는 관련이 없습니다.
그리고 모델을 잘못 만들면 create할 때 데이터가 제대로 안 들어갈 수도 있습니다.









답변 7