-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
netlify 배포에서 에러가 발생합니다ㅠ
19.07.29 01:41 작성 조회수 619
1
드디어 끝까지 완강을 해서 배포단계에 들어갔는데, 배포에서 오류가 납니다 ㅠㅠ
yarn build로 빌드를 하였습니다.
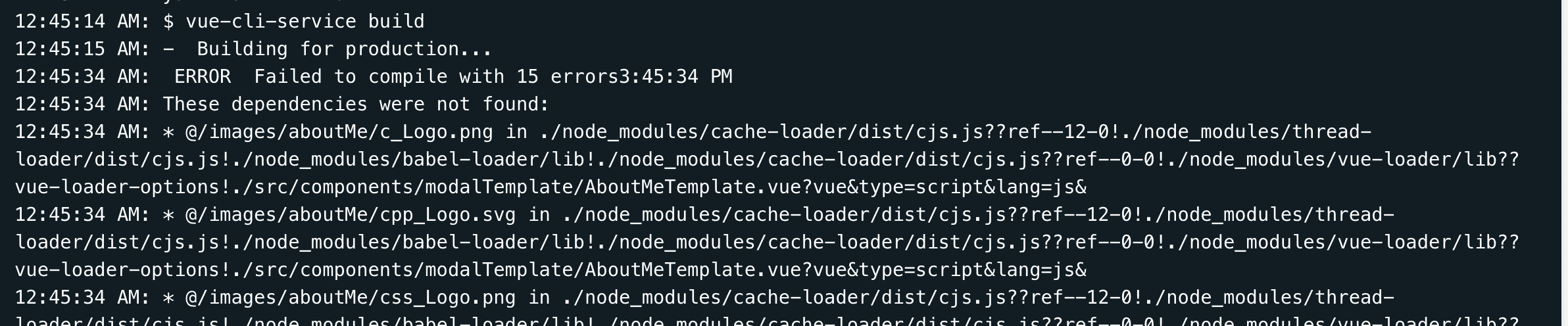
아래가 로그입니다.

이미지 경로를 못찾는거 같은데, 로컬에서 앱실행시 이미지를 잘 불러옵니다 ㅠ 캐시를 지우고 새로고침해도 잘 나와요..
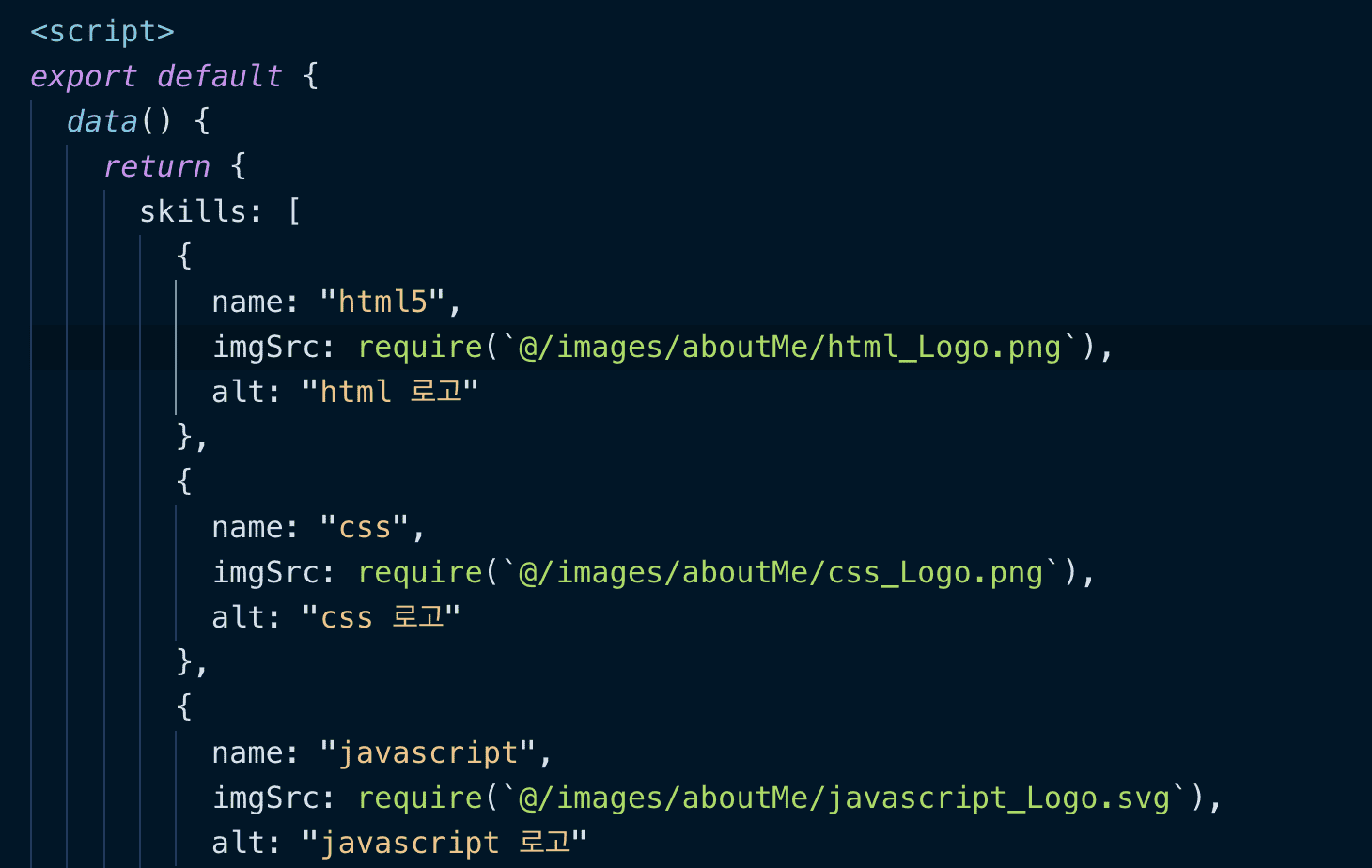
아래가 해당 에러부분 코드입니다.

위와 같이 img태그의 src 속성에 쓰일 데이터들을 컴포넌트 스크립트 코드에 정의를 하고,

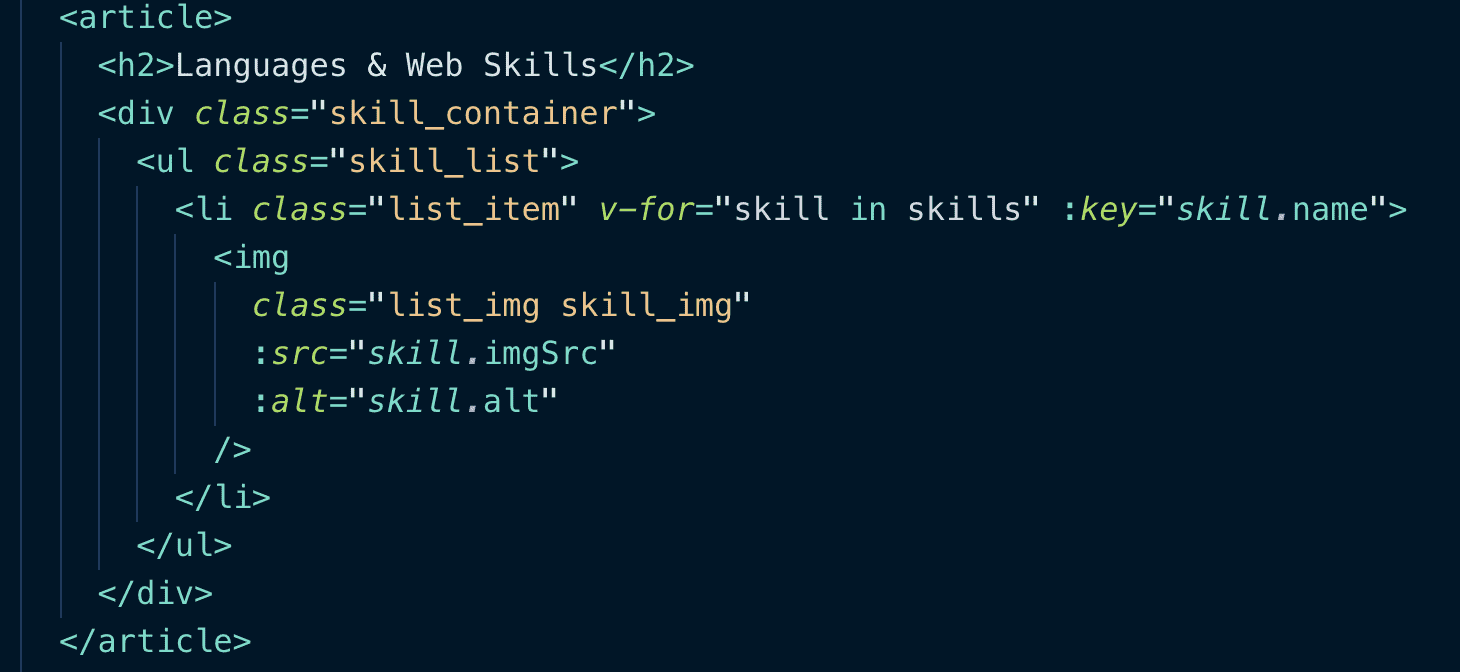
위와 같이 v-for을 사용하여 각 이미지 태그에 src 속성에 바인딩하였습니다.
로컬 실행시 아주 잘 나오는데 ㅠ netflify 배포할땐 저부분에서 에러가 나네요..
행여나 npm run build로도 해봤는데...안됩니다ㅠ
'require()'를 사용하면 이미지를 못불러오는 것 같은데 무슨 문제일까요..
답변을 작성해보세요.
1

장기효(캡틴판교)
지식공유자2019.08.01
안녕하세요 용근님, 저도 정확한 원인은 모르겠어서 아래와 같은 방법들을 시도해보면 어떨까 싶습니다..!
1. require 대신 import 사용
2. 이미지 경로를 '@' 대신 상대 경로 사용
3. data 속성의 초기 조건으로 경로를 넣는 것이 아니라 `initImagePath`라는 별도의 메서드로 해당 경로를 각 img 데이터에 할당



답변 1