월 16,500원
5개월 할부 시
입문자를 위해 준비한
[UX/UI, 그래픽 디자인] 강의입니다.
디자인을 공부해본 적이 없는 비전공자 분들, 이제 막 UX디자인을 공부하기 시작한 학생들, UX 및 UI 디자인 취준생 분들을 위해 준비한 "피그마로 UI디자인하기 A to Z" 수업입니다. 스케치 앱, 포토샵을 전혀 모르는 분도 피그마만 활용해 UI디자인 전문가가 될 수 있도록 기초부터 고급 기능까지 알려드립니다.
이런 걸
배워요!
입문자도, 비전공자도 차근차근
UI디자인 능력을 갖춰나갈 수 있어요.

안녕하세요.
뉴욕에서 프로덕트 디자이너로
활동하고 있는 에릭입니다. 👋
저는 글로벌 테크 회사인 The Knot Worldwide (TKWW) 의 뉴욕 사무실에서 프로덕트 디자이너로 일을 하고 있어요. 제가 프로덕트 디자이너로 하는 일을 말씀드리면, 먼저 사용자에 대해서 배우고 그들의 피드백을 받는 유저리서치 일부터, 사용자에 대한 이해를 바탕으로 만들게 되는 와이어프레임, 정보구조 설계와 같은 UX디자인, 디자인 시스템을 제작하고 실제 사용자가 사용하게 될 최종 UI디자인 산출물을 만드는 UI디자인까지 모두 담당하고 있습니다. 지금은 이렇게 UX와 UI, 즉 UX 프로세스에 해당하는 거의 모든 부분에 오너십을 갖고 있지만 처음부터 그렇지는 않았습니다.
“기획 일만 했던 내가 3개월만에
UI디자인 능력을 갖추게 된 사연”
저는 뉴욕에 오기 전에 서울에서 몇 년간 기획자로 일을 했는데요. 당시에 하던 일은 주로 파워포인트로 와이어프레임 즉, UI기획서를 만드는 일과 사용자 조사를 하는 일이었어요. 파워포인트로 와이어프레임을 만드는 일은 시각적인 완성도를 요구하지 않았기 때문에 제가 시작을 하는데 있어서 어려움이 없었어요. 그런데 UI디자인은 제가 할 수 있는 분야가 아니라고 생각을 했어요. UI디자이너와 협업을 할 일이 있었지만 제가 UI디자인을 직접 하지는 않았구요.
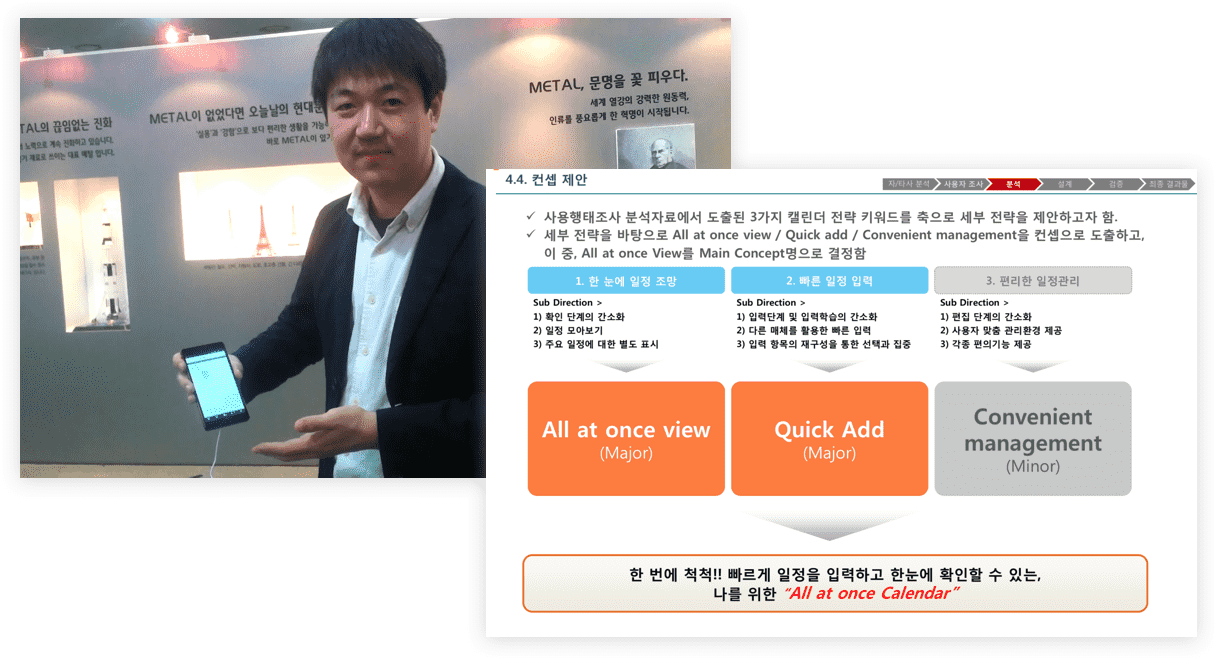
👉 서울에서 기획 일을 하던 시절 모습과 기획 문서 일부
UI디자인은 선천적으로 시각적인 감각이나 디자인 능력이 뛰어난 사람이나 가능한 일이라고 생각했어요. 저에게는 이 능력을 갖기 위한 벽이 너무 높아보였던 거죠. 그런데 저는 커리어를 업그레이드하기 위해 유저리서치와 기획, UI디자인을 모두 담당하는 프로덕트 디자이너가 되어야겠다는 생각을 하게 되었어요. 그러기 위해서는 UI디자인 능력을 갖추어야 했는데요. 이게 저에게는 가장 큰 난관이었어요. 막상 시작을 한다고 해도 어디서부터 어떻게 배워야 할지도 몰랐고요. 그래도 목표가 생겼으니까 방법을 찾아보기 시작했는데요. 방법을 찾던 와중에 감사하게도 좋은 멘토들을 만났고, 좋은 방법들을 알게 되었어요.
그리고 이렇게 방법을 알게 되니, ‘UI디자인 능력을 갖추는 게 나에게 불가능한 일은 아니다’라는 자신감을 갖게 되었어요. 그렇게 UI디자인 공부를 시작한 지 3개월만에 첫 UI디자인 프로젝트를 완료하였고, 이건 제가 프로덕트 디자이너로 첫 직장을 잡는 데 중요한 역할을 했습니다.

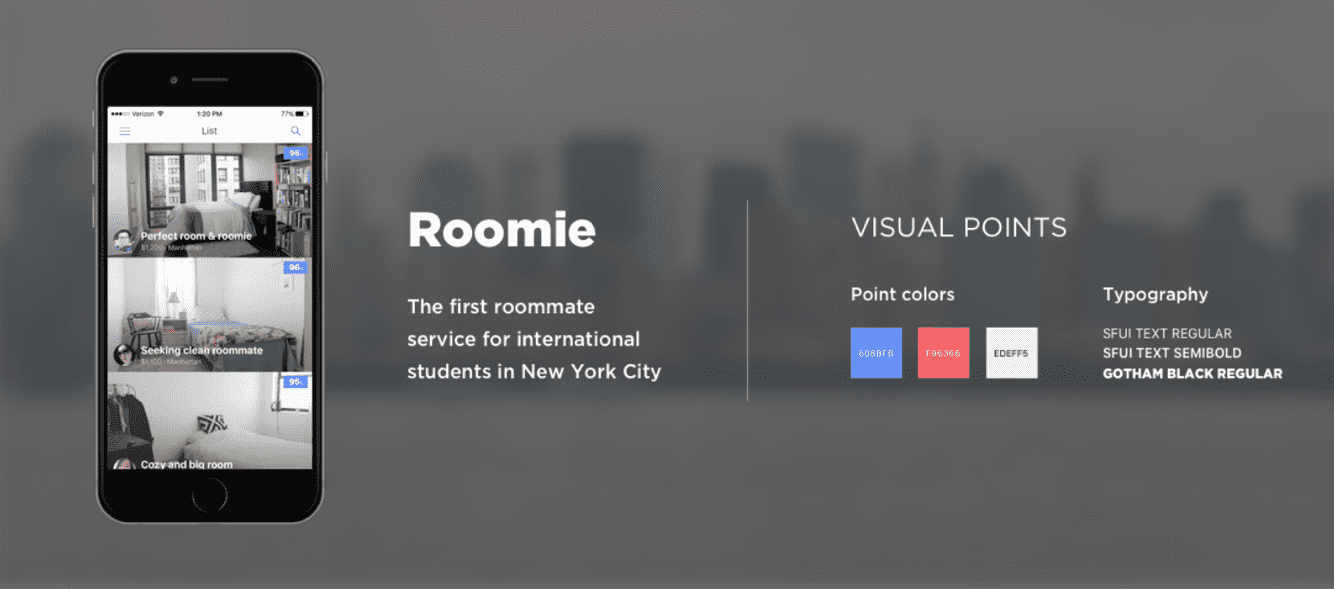
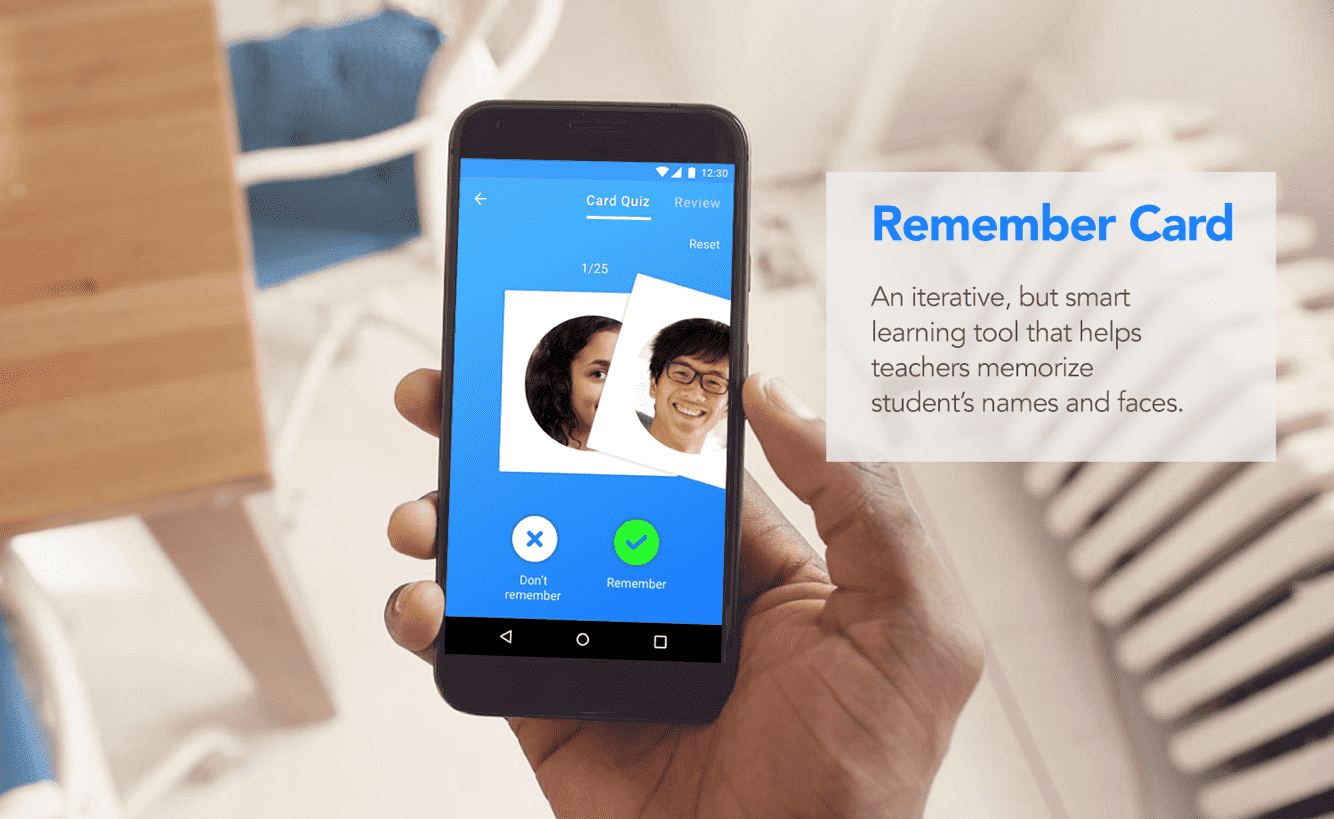
👉 늦깎이로 배워서 진행했던 UI 프로젝트들
저는 이 배움과 훈련의 과정을 통해, 방법만 잘 안다면 시각적인 감각이 특별하지 않거나, 디자인을 전공하지 않은 사람도 UI디자인 능력을 충분히 갖출 수 있다는 것을 알게 되었어요.
저는 이 수업을 통해서 UI디자인 능력을 빠른 시간 안에 갖추기 위해 넘어야 했던 산들과 이를 극복할 수 있었던 비결을 알려드릴 거예요. 그래서 저와 비슷한 어려움을 갖고 계신 분들께서 피그마(Figma) 툴을 활용하여 UI디자인 능력을 갖출 수 있도록 안내하겠습니다.

1. 이 강의를 통해 무엇을 얻을 수 있을까? 🙌
① UI디자인 프로세스 이해, 그리고 내 것으로 만들기
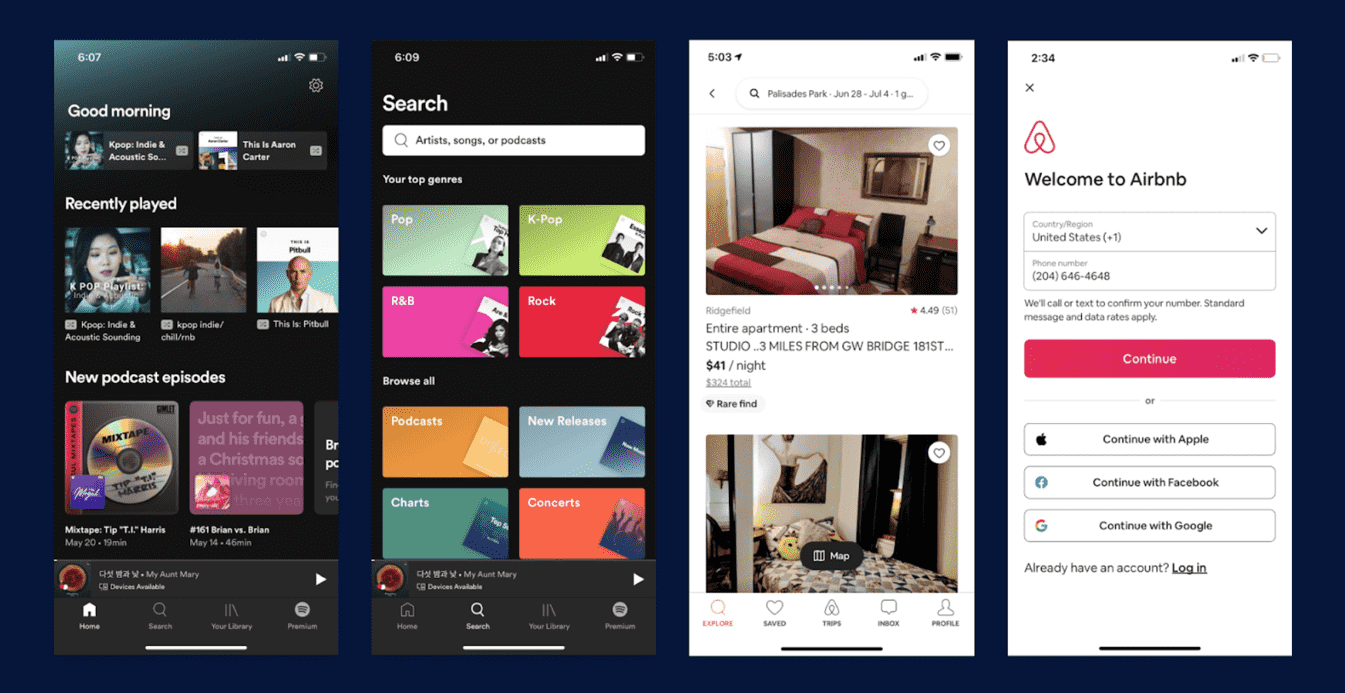
한 가지 질문을 드릴게요. 🙋 지금 보고 계신 것들은 굉장히 유명한 앱들의 대표적인 화면들인데요. 아주 멋지게 디자인된 화면입니다. 이 화면이 나오기까지 디자이너는 어떤 과정을 거쳤을까요? 피그마나 스케치(Sketch) 앱을 켜고 단숨에 그려냈을까요?
이미지 출처: 스포티파이, 에어비앤비
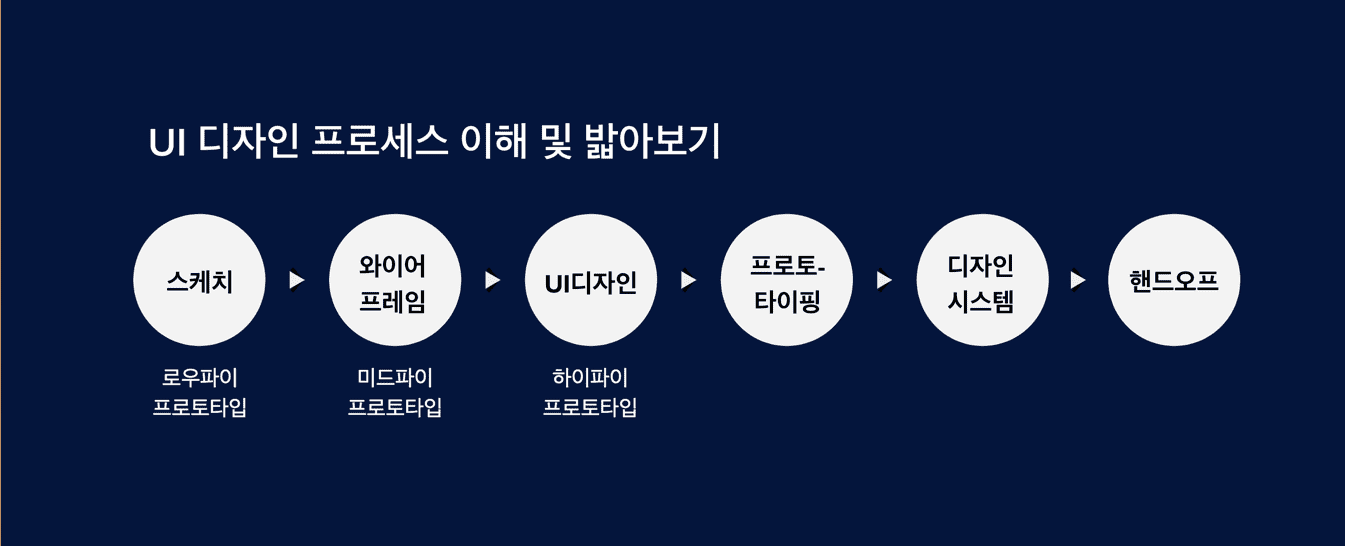
여기에 대해 제 생각을 말씀드리면, 대부분의 UX/UI디자인 프로젝트들은 이러한 화면이 나오기까지 많은 과정과 고민을 거치고, 사용자에게 더 나은 서비스를 제공하기 위해 계속해서 업데이트가 된다는 거예요. UI디자인은 UX/UI디자인이라는 큰 그림 안에서 문제에 대한 솔루션을 찾아가는 과정이라고 볼 수 있는데요. 이 수업에서는 이 UI디자인을 위해 밟아야 할 프로세스와 활동에 대해서 알려드릴 거예요.
이 과정들을 밟는 데는 이유가 있어요. UI디자인을 잘하기 위해서는 단순히 멋지고 쨍한 최종 UI디자인 화면을 바로 그리는 게 아니라, 각각의 단계를 통해 팀원 또는 클라이언트와 효과적으로 커뮤니케이션을 하고 궁극적으로 사용자에게 가장 좋은 경험을 제공할 수 있어야 해요. 여러분들은 각 단계를 왜 밟는 건지 그 이유를 이해하고 본인이 직접 한 단계 한 단계를 밟을 줄 알아야 하죠. 저는 이 강의를 통해 여러분들께서 피그마를 활용해 각 단계를 밟을 수 있는 능력을 갖춰 이 프로세스가 여러분의 것이 될 수 있도록, 즉 UI디자인의 전문성을 갖출 수 있도록 수업을 준비했어요.
👉 제가 일을 할 때 밟는 UI디자인 프로세스
② 디자인 실습을 통해 UI디자인 실전 능력 갖추기
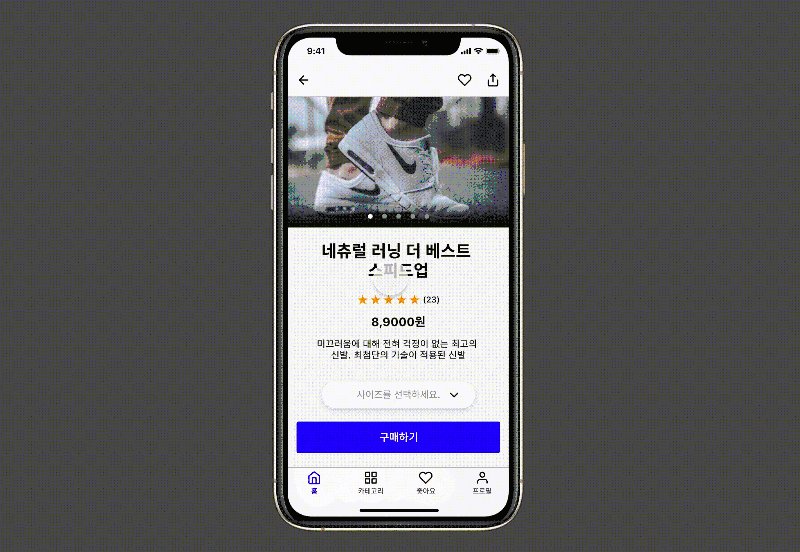
앞서 UI디자인을 잘하기 위해서는 UI디자인 프로세스를 밟는다고 했죠. 수업을 통해 이 프로세스가 여러분의 것이 되도록 하는 게 이 수업의 목적입니다. 이를 위해 무엇보다 중요한 것은 실습을 통해 이 수업의 실무 각 챕터와 실전 예제들을 따라해보면서 실제로 UI디자인의 단계를 밟아보는 겁니다. 그렇다면 각 단계별로 만들게 될 산출물은 어떤 것인지 예시를 통해 말씀드릴게요.
▪️ 핸드 스케치와 와이어프레임을 만들고 활용하는 능력
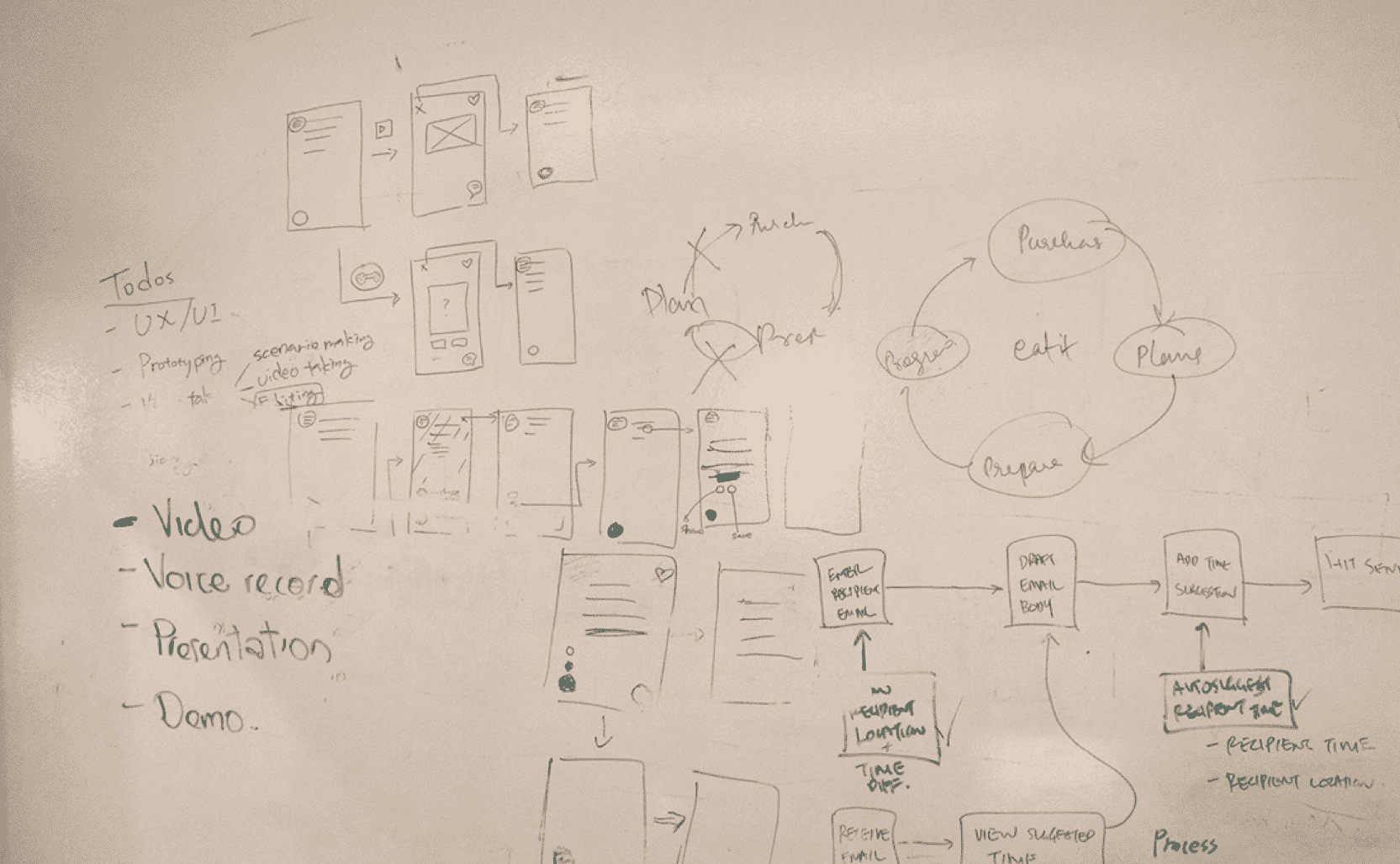
핸드 스케치는 주어진 문제를 해결할 수 있는 아이디어를 생각해보고 러프하게 그려보는 거에요. 스케치의 장점은 빠른 시간 안에 아이디어를 쉽게 수정해볼 수 있다는 겁니다. 뒤쪽 단계로 아이디어가 디벨롭될 수록 시각적 완성도가 올라가 수정하는 시간이 더 많이 걸리거든요.
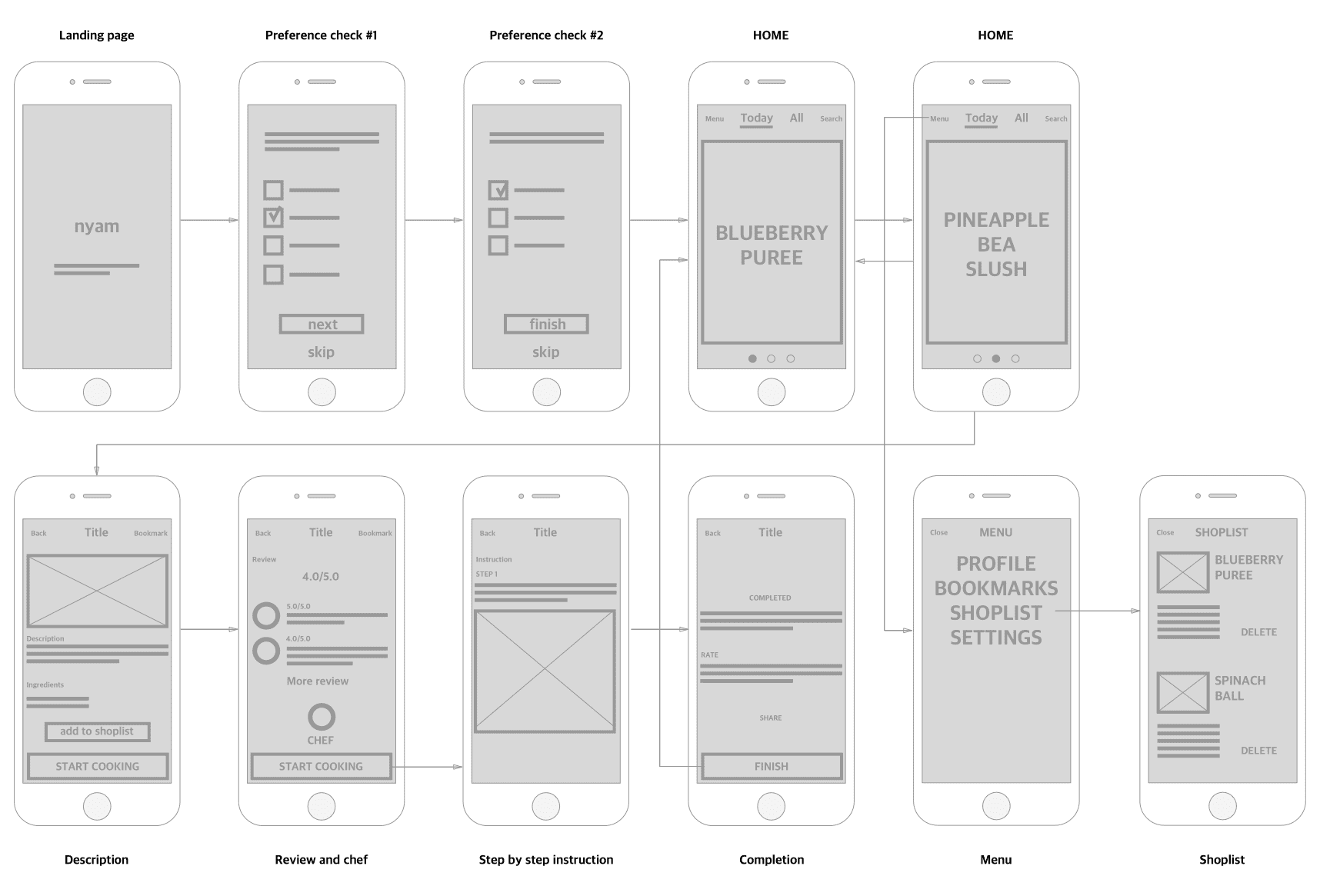
와이어프레임(Wireframe)은 스케치를 통해 나온 아이디어를 더 고도화하고, 화면과 각 화면에 대한 기능들의 정의를 내려줍니다. 그리고 화면간 흐름을 연결시켜주는데요. 와이어프레임은 UI디자인 단계로 가기 위한 뼈대라고도 할 수 있어요. 와이어프레임은 UI기획자와 UI디자이너의 업무가 완전히 분업 형태로 되어 있을 경우 UI기획자가 담당을 하기도 합니다. 하지만, 프로덕트 디자이너나 UX/UI디자이너의 경우 와이어프레임도 함께 만들 줄 알아야 해요.
👉 발로 그린 것 같은ㅎㅎ 제가 그렸던 스케치에요. 하지만 실무 및 현업에서 이런 스케치는 굉장히 강력할 수 있어요!
👉 화면, 화면 흐름도 등이 정의된 와이어프레임
▪️ UI디자인과 프로토타이핑을 만들고 활용하는 능력
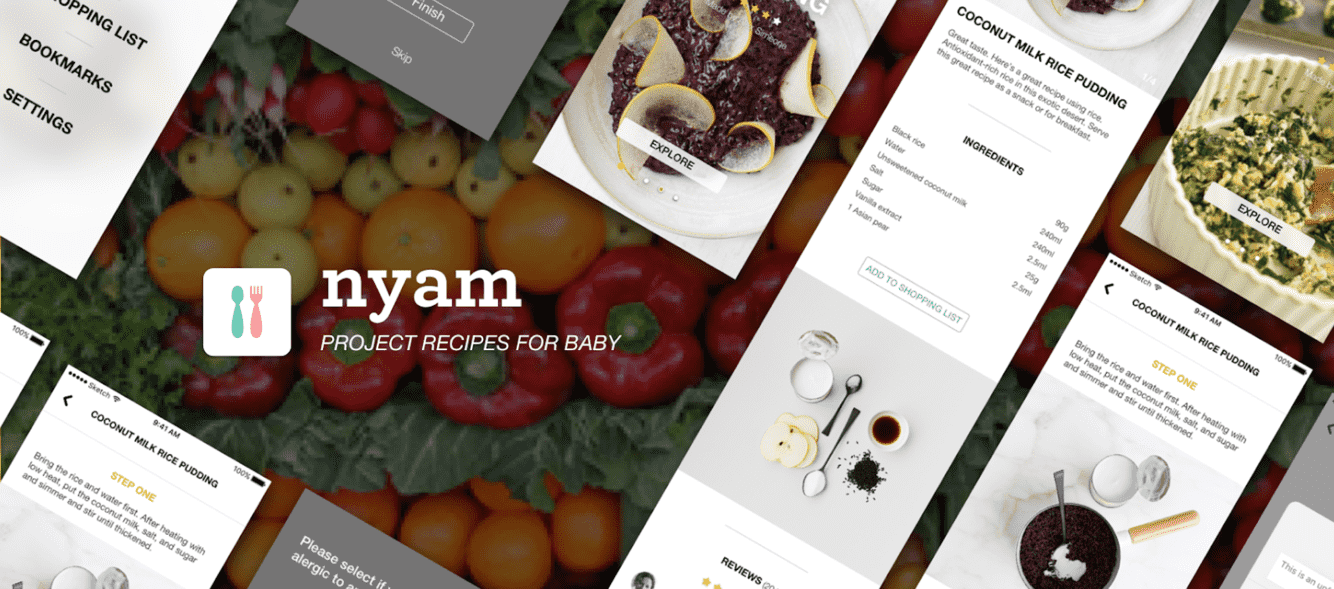
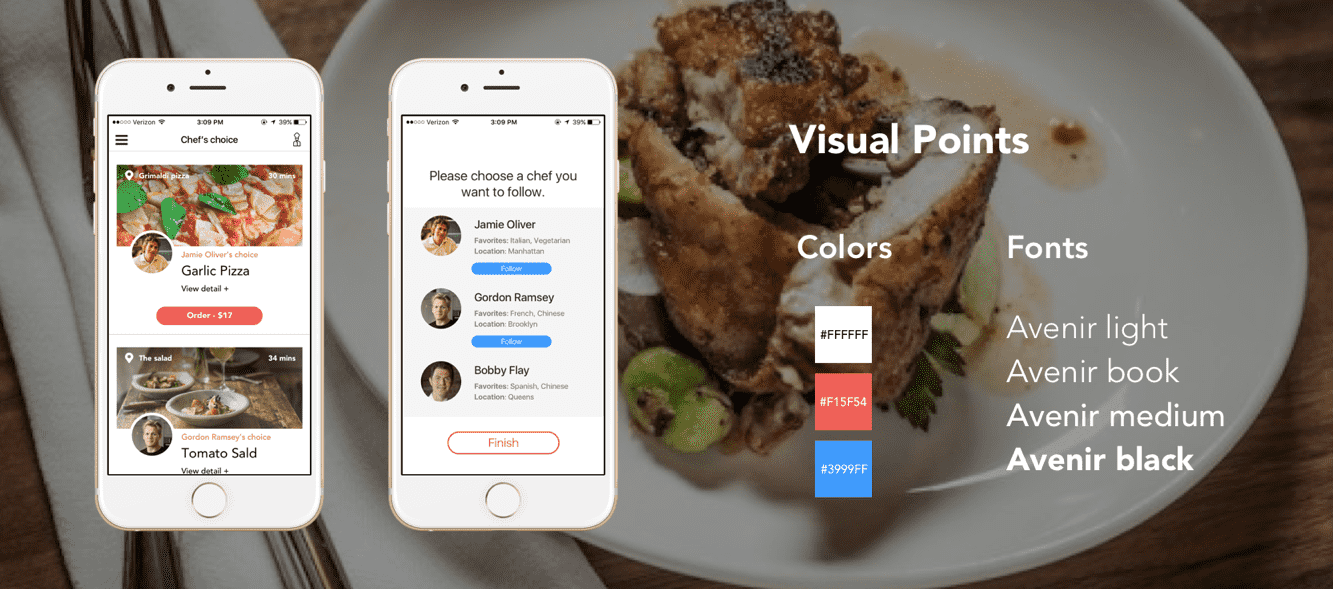
하이파이 프로토타입(Hi-Fi Prototype)으로 부르기도 하는 UI디자인은 앞서 나온 와이어프레임을 토대로 시각적 완성도가 높은 화면을 그려줍니다. 이 단계에서는 폰트와 컬러, 아이콘 등 실제 사용자가 사용하게 될 수준의 비주얼이 나오는데요. 이 단계 역시 철저하게 사용자에게 가장 적합한 경험이 무엇인지를 고민하는 게 중요합니다. 이 강의에서는 사용자를 중심에 두기 위해 알아야 할 디자인 원리들을 함께 다룰 거에요. 이론 위에 실전 능력을 쌓아올린다면 기본기가 탄탄한 디자이너가 될 수 있어요! 👍
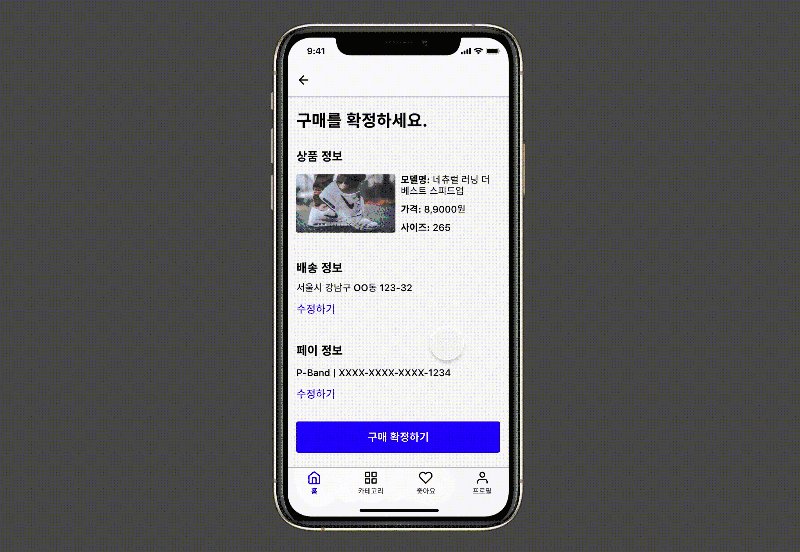
프로토타이핑은 이렇게 만들어진 각 화면을 서로 연결시켜줌으로써 사용자 입장에서는 마치 구동이 되는 것처럼 만들어줍니다.
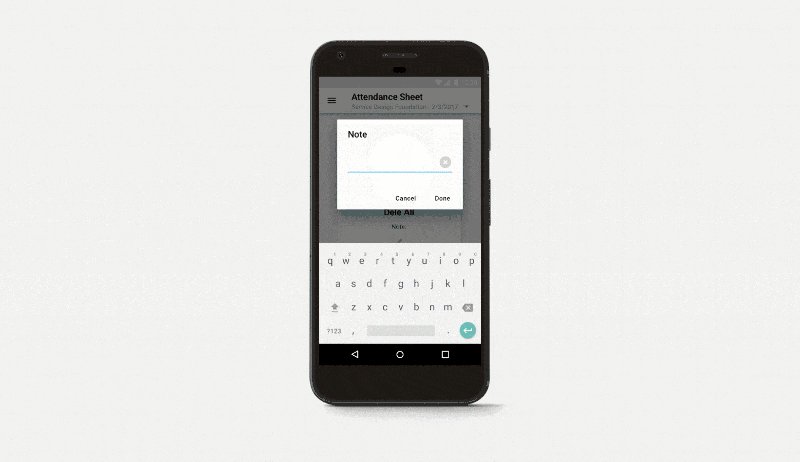
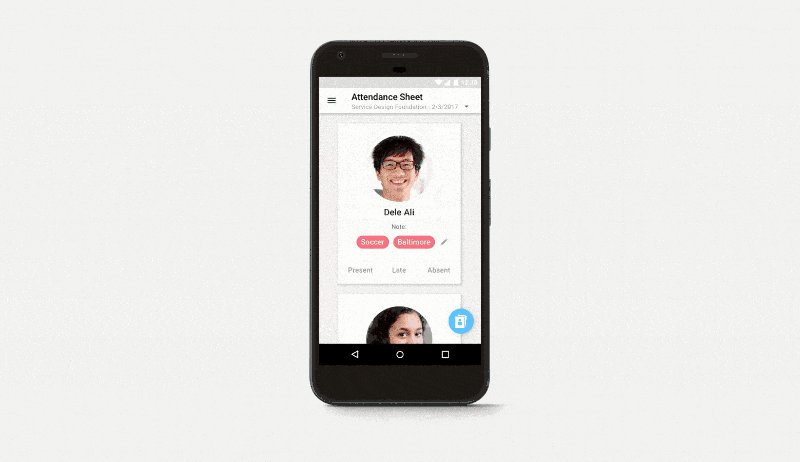
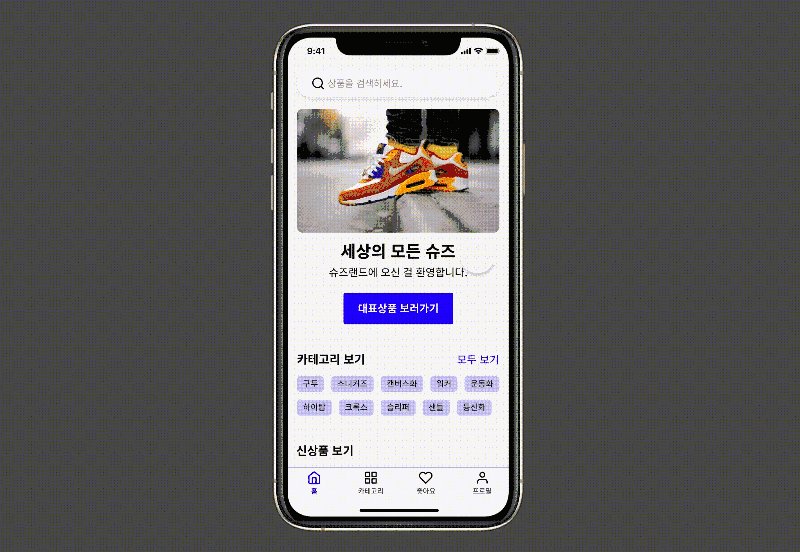
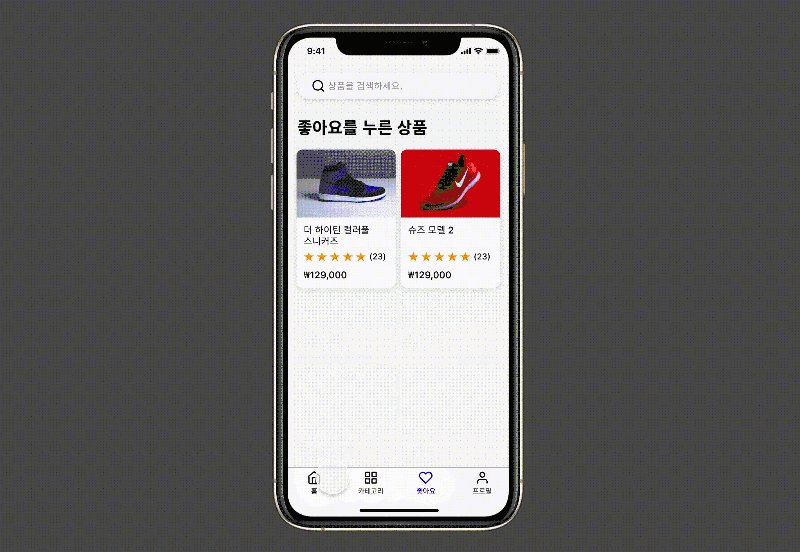
👉 시각적 완성도를 높이는 단계, UI디자인


👉 프로토타이핑을 통해 코딩 없이 구동이 되는 화면
▪️ 디자인 시스템, 그리고 핸드오프를 만드는 능력
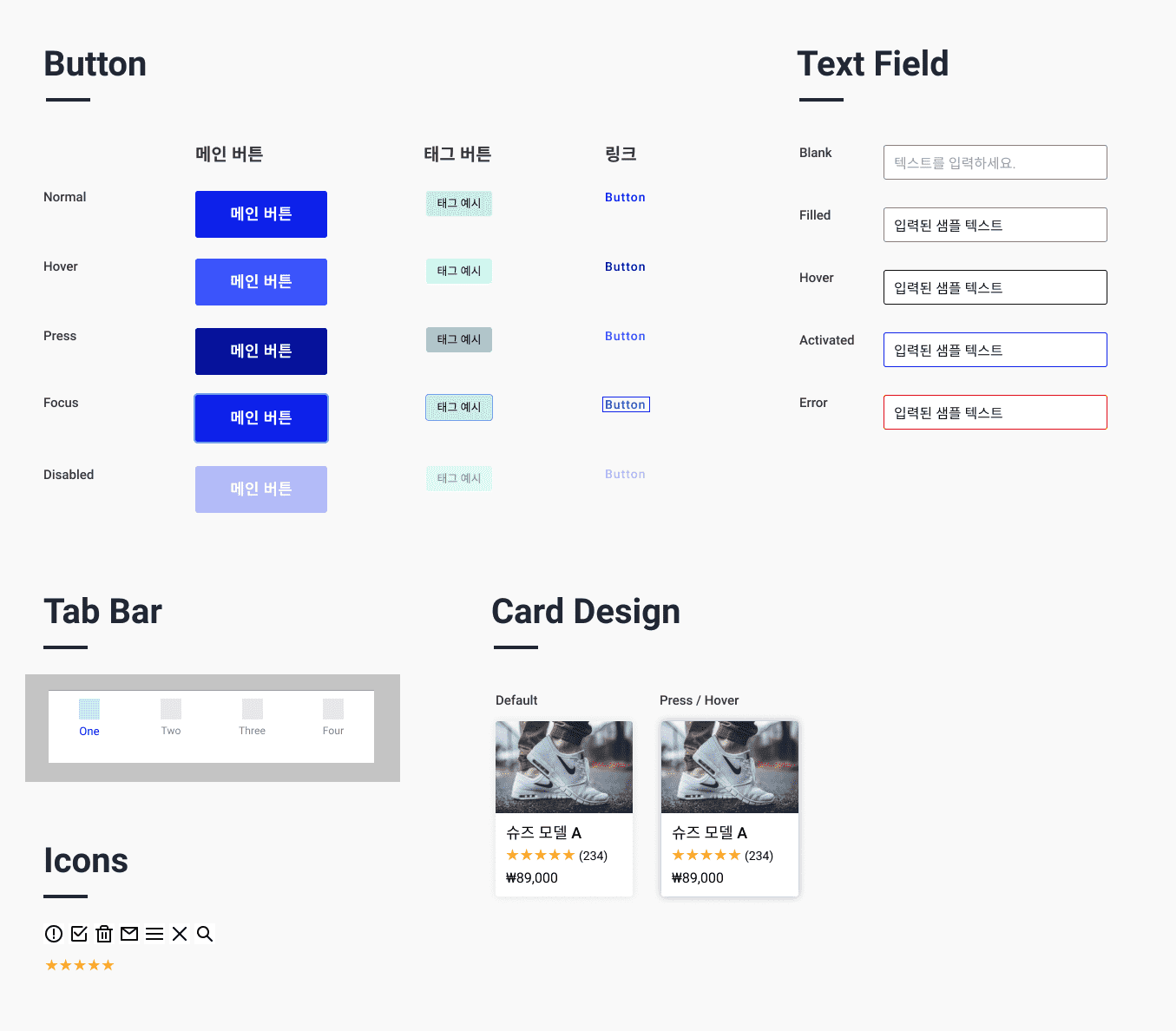
최종적으로 만들어진 UI디자인을 토대로 스타일 가이드, 콤포넌트 등 디자인 시스템을 어떻게 만들 수 있는지 알려드릴 거예요. 디자인 시스템이 있으면 사용자에게는 일관된 사용자 경험, 인터페이스를 제공하고, 디자이너와 개발자는 효율적으로 디자인과 개발을 할 수 있으며 시간을 아낄 수 있기 때문에 실무에서 매우 강력할 수 있어요. 💪
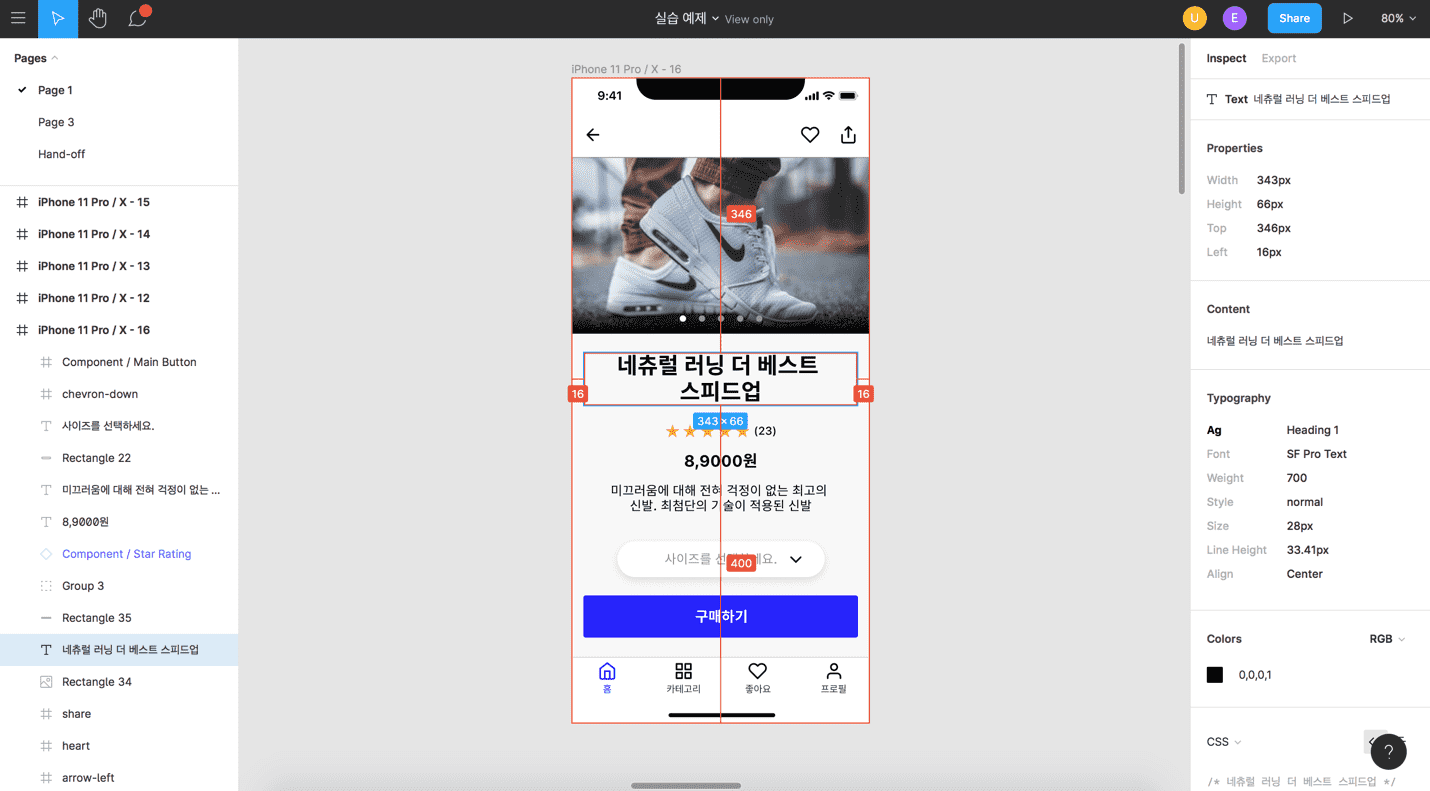
마지막으로, UI디자인의 최종 단계라고 할 수 있는 핸드오프(Hand-Off, HO)는 실제 개발이 될 수 있도록 세부적인 요소, 예를 들면 텍스트나 버튼의 사이즈가 몇 픽셀인지와 같은 것들을 구체적으로 정의하고 개발자에게 넘기는 단계입니다.
👉 디자인 시스템의 중요한 요소인 콤포넌트
👉 개발을 위해 제작하는 디자인 산출물, 핸드오프
③ UI디자인을 위한 꿀팁 대방출! 🍯
디자인을 공부하기 위한 레퍼런스 자료 등, 입문하시는 분들이 더 빠르고 쉽게 원하는 능력을 얻을 수 있도록 많은 꿀팁들을 방출합니다. 제가 몇 년간 UX 및 UI디자인 일을 하면서 알게 된 지식과 정보를 공유해드릴게요. 그리고 제게 UI디자인을 배웠던 분들이 자주 물어보시는 질문들에 대해서도 다룰 거예요. 더 궁금한 부분이 있다면 질문란에 글을 남겨주세요^^
④ 커리어 설계, 그리고 로드맵 🚀
수업을 듣고 나면, UI디자인 능력을 갖추게 된 이후 UX/UI디자이너 및 프로덕트 디자이너가 되는 등 목표하는 커리어를 이루기 위해 다음 단계로 무엇을 해야 할지 구체적인 계획을 짤 수 있습니다. 저는 여러분이 목표를 달성하기 위해 어떤 활동들을 하는 것이 좋은지 추천과 팁을 드릴 겁니다.

2. 누가 이 수업을 들어야 할까? 🧑🏻👩🏻
✔️ 프로덕트 디자인, UX/UI 디자인 입문자
첫째로는 프로덕트 디자이너, UX/UI디자이너, UI디자이너를 꿈꾸는 입문자 분들이에요. 물론 디자인 비전공자도 포함입니다. 이 커리어 목표를 달성하기 위해서는 UI디자인을 할 줄 아는 능력을 갖추는 것이 필수인데요. 이 수업을 잘 따라온다면 기초적인 지식과 이론, 그리고 실전 능력까지 겸비해 원하는 목표를 앞당겨 달성할 수 있을 거예요.
✔️ UX/UI디자이너가 되고 싶지만 시각적인 능력이 부족하다고 생각하는 분들
앞서 저는 시각적인 능력이 부족하다고 느꼈다고 했는데요. 이를 극복했던 비결을 알려드려 여러분 또한 UI디자인 능력을 갖출 수 있도록 할 거예요. 디자이너가 되기 위해서는 UI디자인 프로세스를 잘 이해하고 각 단계별 산출물을 어떻게 만드는지, 툴은 어떻게 써야 하는지 알아야 하는데요. 이 수업을 듣고 나시면 이 목적을 이룰 수 있을 거예요.
✔️ 피그마를 마스터하고 싶은 분들
이 강의에서는 피그마의 아주 기초적인 기능인 도형, 텍스트를 만드는 것부터 고급 기능인 UI디자인, 핸드오프 등을 만드는 것까지 차근차근 단계를 밟아나갈 거예요. 그렇게 입문자 분들이 피그마를 마스터하고, 궁극적으로는 UI디자인 전문능력을 키울 수 있도록 수업을 설계했습니다. 특히 저는 이 강의를 통해 많은 실전 예제를 제공하려고 했어요. 이 부분을 특히 더 열심히 따라해보신다면 도움이 많이 될 겁니다.
✔️ UI디자인의 기본기를 탄탄하게 하고 싶은 분들
UX, UI디자인의 핵심은 사용자를 만족할 때까지, 또는 사용자가 겪는 문제를 해결해 줄 때까지 디자인의 프로세스를 밟고 또 반복(이터레이션, iteration)하는 것입니다. 앞서 말씀드린 프로세스를 밟으면 사용자를 위해서 훨씬 더 많은 부분들을 고려한 탄탄한 앱 또는 서비스를 만들 수 있습니다. 이 수업을 듣고 나면 단순히 예쁜 앱을 디자인하는 능력뿐만 아니라 프로세스의 각 단계를 어떻게 활용할지, 그래서 궁극적으로 사용자를 위해 더 좋은 경험을 어떻게 제공할 수 있을지 고민하는 디자이너가 되어 있을 거예요. 피그마를 배우는 건 각 단계를 밟을 수 있는 기술적인 역량, 전문성을 뒷받침해주기 위해서고요.

3. 왜 피그마인가? 🤔
✔️ 하나로 모든 걸 할 수 있는 All-in-one 툴 피그마! 👌
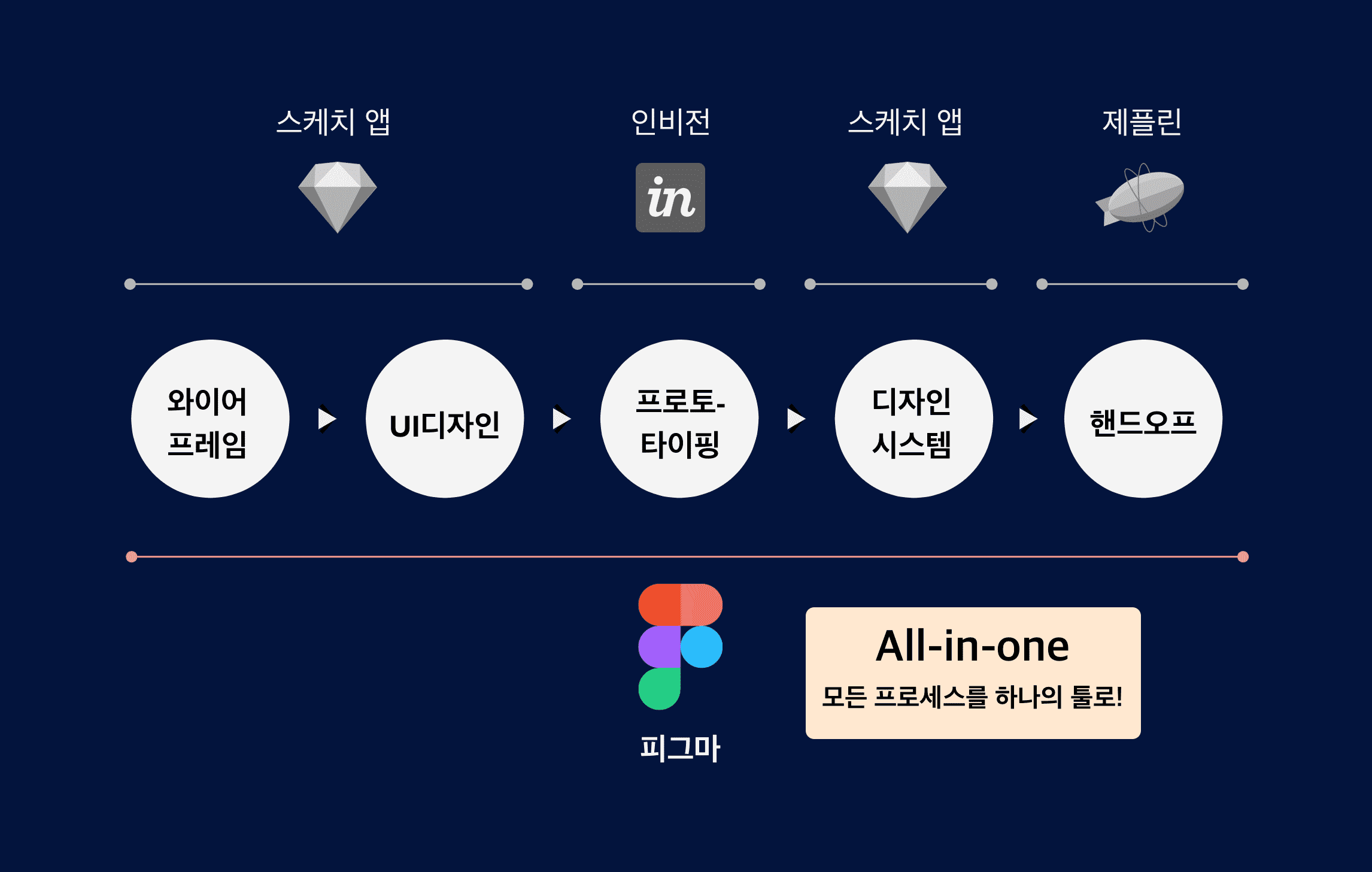
UI디자인 프로세스에서 각 단계별로 사용할 수 있는 여러 가지 도구가 있어요. 어도비 XD, 스케치, 피그마 등이죠. 그 중에서 피그마만큼 UI디자인을 위해 필요한 모든 활동을 지원해주는 앱은 없는 것 같습니다. 하나의 앱으로 거의 전 과정을 끝낼 수가 있는 것이지요.
스케치 앱을 사용할 경우, 프로토타이핑 단계는 인비전(Invision)을 함께 써야 팀원들과 효율적으로 공유를 할 수 있어요. 스케치 앱 자체적으로 프로토타이핑 기능이 있긴 하지만, 오프라인 기반의 툴이기 때문에 팀원 또는 클라이언트들과 온라인으로 효과적으로 공유하는 데 한계가 있습니다. 그리고 핸드오프를 위해서는 제플린을 써야 하고요.
하지만 피그마를 사용하면 와이어프레임부터 핸드오프까지 모든 과정을 하나의 앱으로 해결할 수 있어요. 저는 원래 스케치를 쓰다가 피그마로 갈아타게 되었는데, 업무를 더 효과적으로 할 수 있었고 정말 많은 시간을 절약할 수 있었어요.

👉 "피그마 = 스케치 + 인비전 + 제플린"
✔️ 윈도우, 맥북 모두에서 사용 가능해요 👏
통계상 UI디자인 툴 중 많이 쓰이는 스케치 앱은 윈도우에서는 사용을 할 수 없어요. 하지만 피그마는 온라인 기반의 툴이기 때문에 Safari, Chrome 등 브라우저만 있다면 사용할 수 있어요. 윈도우 또는 맥 OS 등 어떤 OS를 쓰는지 상관없이 사용할 수 있는 것이지요.
✔️ 협업에 최적화된 온라인 기반의 디자인 툴
피그마는 온라인 기반의 툴인 만큼 실시간으로 팀원 또는 클라이언트들과 협업을 하고, 커뮤니케이션을 하기에 정말 좋은 툴이에요. 디자이너와는 실시간으로 함께 디자인 작업을 할 수 있고, 개발자 프로덕트 매니저 등과 디자인 작업물을 공유하고 또 이에 대해 댓글을 작성하고 공유하는 기능이 편리하게 갖춰져 있습니다.
.gif)
👉 팀원들과 실시간 협업이 정말 편리해요.
✔️ 디자인 작업의 생산성을 높여주는 무료 플러그인과 템플릿 😀
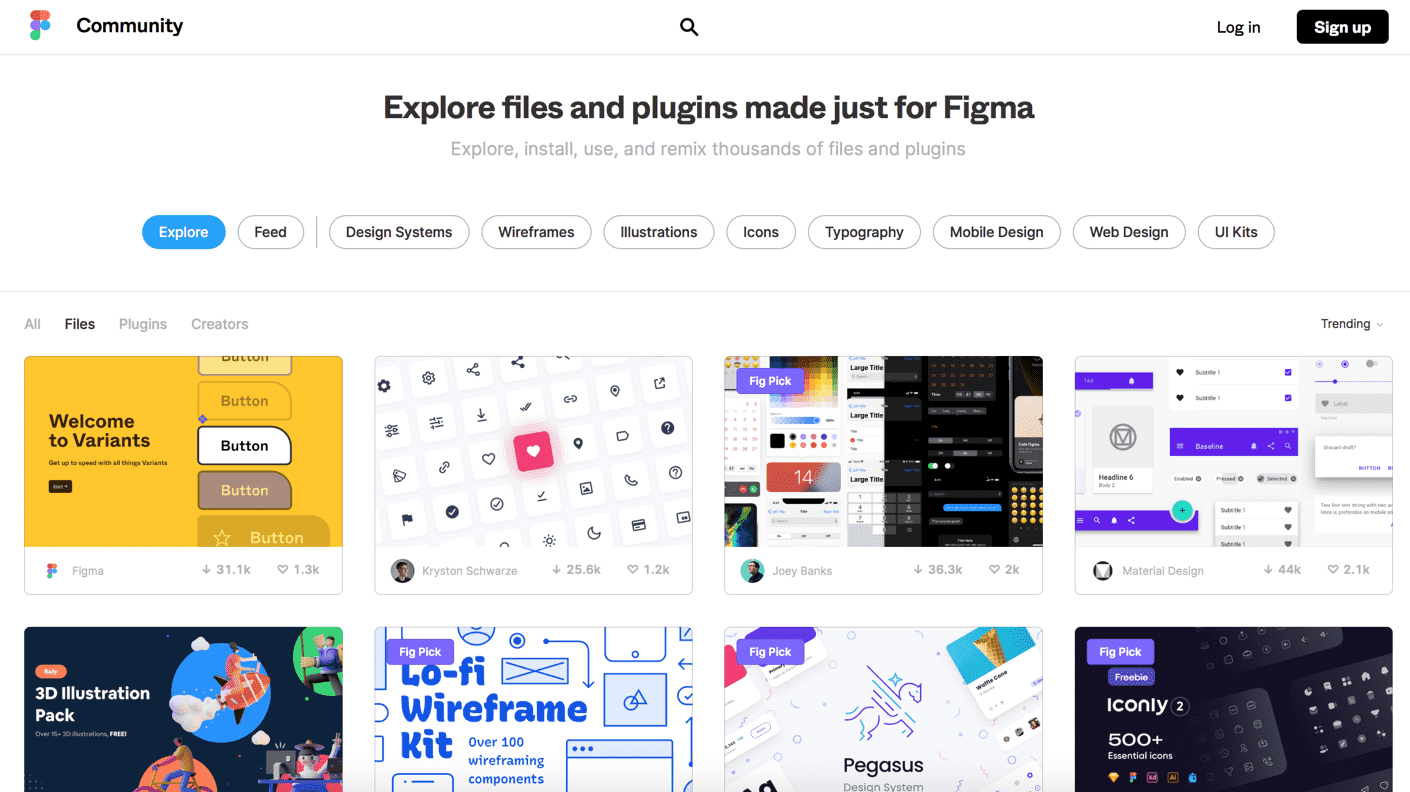
피그마에는 써드 파티에서 제작한 많은 무료 디자인 템플릿과 플러그인이 있어요. 이것들을 잘 활용하면 디자인을 위한 생산성을 몇 배에서 몇십 배 이상 높일 수 있습니다. 저는 이 강의에서 템플릿 및 플러그인 활용법과 특히 활용도 높은 템플릿, 플러그인을 추천드려서 여러분이 더 쉽고 빠르게 UI디자인 능력을 키울 수 있도록 도울 거예요.
👉 피그마의 플러그인과 템플릿

질문 Q&A 🙋🏻♂️
Q. 이 강의를 듣기 전에 스케치 앱이나 제플린, 인비전 등 다른 툴을 다룰 줄 알아야 하나요?
A. 전~혀 모르셔도 됩니다. 피그마는 UI디자인을 위해 필요한 거의 모든 기능을 담고 있어요. 스케치, 인비전, 제플린을 통해 달성할 수 있는 모든 것들을 피그마만 잘 익히신다면 하실 수 있습니다. 즉, UI디자인, 프로토타이핑, 핸드오프 (개발자를 위한 최종 산출물) 등 모든 단계를 피그마를 통해 밟아나가면서 디자인 산출물을 만들 수 있습니다.
Q. 비전공자도 들을 수 있나요?
A. 네, 이 수업은 입문자와 비전공자에 맞춰 설계한 과목입니다. UI디자인을 위한 기초 지식부터 피그마의 기초기능, 그리고 고급 지식과 고급 기능까지 차근차근 알려드릴 거예요. 그래서 전혀 디자인과 무관한 일을 해왔거나 비전공자더라도 이 수업을 듣고 나면 UI디자인 전문능력을 갖출 수 있습니다.
Q. 미리 들어야 할 선수과목이 있나요?
A. 만약 UX, UI디자인에 대해서 전혀 모르는 분이라면 제가 인프런에 개설한 "입문자를 위한, UX디자인 개론" 수업을 미리 들으시면 좋을 것 같습니다. 이 수업을 듣고 나면 UX 및 UI 디자인 전반적인 지식을 쌓을 수 있는데요. 무엇보다 이 UI디자인 수업을 왜 들어야 하는지 더 잘 이해할 수 있을 겁니다. 이미 UX, UI디자인에 대한 기본 지식이 있다면 이 수업을 바로 들으셔도 괜찮습니다.
그러면 수업에서 만나요! 👋
이런 분들께 추천드려요!
학습 대상은
누구일까요?
선수 지식,
필요할까요?
에릭 입니다.

현재 뉴욕의 글로벌 테크 회사 The Knot Worldwide에서 시니어 프로덕트 디자이너로 일하고 있습니다.
뉴욕에 오기 전에는 서울에서 UI기획자로 일을 했습니다.
브런치 매거진 "디자인, 그리고 프러덕트"와 UX, UI 지식과 정보를 공유하는 "뉴욕 UX디자이너" 인스타그램과 페이스북을 운영하며 디자이너 및 예비 디자이너들과 소통하고 있습니다.
개인적으로는 세 아이👶의 아빠이며 요리🍲, 교육🏫에 관심이 많습니다.

집필 및 강의
• "뉴욕 프로덕트 디자이너가 알려주는 UX디자인 입문 A to Z" 책 출간 (링크: Yes24, 알라딘, 교보문고)
• 퍼블리 아티클 "서비스의 첫 인상을 결정하는 3초: 랜딩 페이지 UX 4가지 원칙" 발행
• Samsung SW Academy for Youth (SSAFY) UX/UI다자인 및 피그마 강사
• 1:1 멘토링 및 기업 강의 진행 (토픽: UX, UI디자인, UX퍼실리테이션, UX/UI 포트폴리오 제작 및 발행)

경험 및 경력
• (현) 뉴욕 The Knot Worldwide 시니어 프로덕트 디자이너
• (전) 서울 Pantech 모바일 앱 UI기획자
• 뉴욕 기반의 다수 스타트업과 UX/UI 컨설팅 프로젝트 진행
• 뉴욕 School of Visual Arts 디자인 대학원 졸업 / 전공: Interaction Design
• 한동대학교 학부 졸업 / 전공: 산업디자인
















.png)