30%
38,500원
초급자를 위해 준비한
[프로그래밍 언어, 웹 개발] 강의입니다.
4개 강좌로 구성된 자바스크립트 바이블 강좌의 마지막 강좌입니다. 자바스크립트 스펙의 95% 이상을 다룹니다. 특히, 비동기 통신과 비동기 프로세스 전반을 11단계로 나누어 프레임워크를 만드는 개념으로 접근합니다.
이런 걸
배워요!
자바스크립트 강의의 완결판!
전체를 빠짐없이 배우고 정리할 수 있습니다.
고도화된 자바스크립트 강의의 완성판
JavaScript에 마침표를 찍어보세요.

4개 강좌로 구성된 자바스크립트 바이블 강좌의 마지막 강좌입니다.
자바스크립트 스펙의 95% 이상을 다룹니다.
넓고, 깊으며, 디테일합니다.
비기너는 빠짐없이 배울 수 있으며, 경험자는 전체를 정리할 수 있습니다.
자바스크립트의 마침표를 찍을 수 있습니다.
ES6+ 범위는 ES2015부터 ES2019까지입니다.
바이블 강좌 전체가 하나의 시나리오입니다.
즉, 알아야 할 것과 아는 순서를 갖고 있으며 내용이 중복되지 않습니다. 강좌를 따라오시면 됩니다. 중복에 따른 시간과 비용을 허비하지 않습니다. 바이블 강좌 하나로 끝낼 수 있습니다.
비동기 통신과 비동기 프로세스를 망라하여 프레임워크를 만드는 개념으로 접근합니다.
11단계로 나누어 단계별로 코드로 구현합니다. 이를 위해 자바스크립트 스펙 범위는 아니지만 Web Workers, Ajax, XMLHttpRequest, Fetch를 다룹니다.
비동기 통신과 비동기 처리 전반을 정리할 수 있습니다.
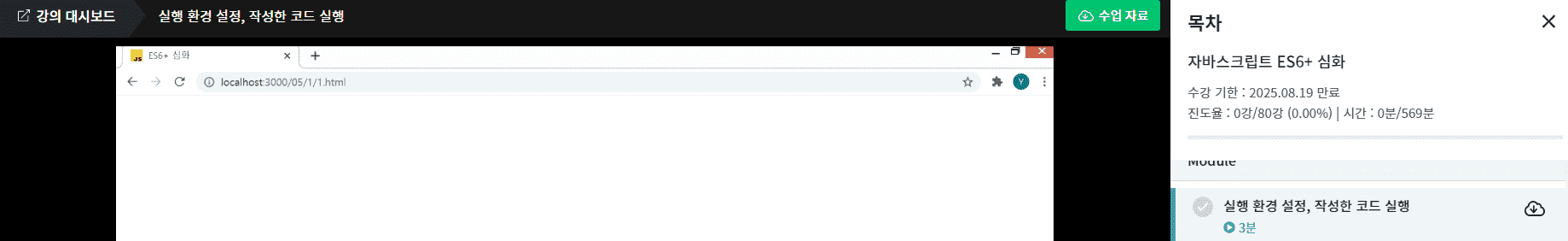
🗒 소스 코드 다운로드

▲ ‘수강 자료’ 버튼 또는 구름 아이콘을 클릭
"섹션5, 수업1"에서 강좌의 소스 코드를 다운로드받을 수 있습니다.
연관 강의
 자바스크립트 로드맵 바로가기 (40% 할인)
자바스크립트 로드맵 바로가기 (40% 할인)
이런 분들께 추천드려요!
학습 대상은
누구일까요?
선수 지식,
필요할까요?
김영보 입니다.

40년 넘게 소프트웨어를 개발했으며, 지금도 개발하고 있습니다.
23년 넘게 JavaScript 중심으로 개발했습니다.
동영상: 10개
자바스크립트 비기너, 자바스크립트 중고급
모던 자바스크립트(ES6+) 기본, 모던 자바스크립트(ES6+) 심화
DOM 기본, DOM 인터랙션
React 비기너, React 완전 끝내기
요구분석 구현 방법
자바스크립트 머신러닝 TensorFlow.js
저서: 9권
몰입! 자바스크립트, ECMAScript 6, HTML5, DOM 스크립팅
자바스크립트 정규표현식, 요구분석을 위한 Event Process 모델링
머신러닝 TensorFlow.js JavaScript, Ajax 활용, prototype.js 완전분석
9권 중에서 8권은 국내 최초 저자입니다.
특히, "머신러닝 TensorFlow.js JavaScript"는 출판하는 시점에 amazon.com에 관련된 책이 없었습니다.