월 15,400원
5개월 할부 시
중급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
Do it! Vue.js 입문 -> Vue.js 초급 강좌 -> Vue.js 중급 강좌의 계보를 잇는 Vue.js 실전 강좌입니다. Vue.js 를 실무에서 완벽히 활용 가능하도록 도와줄것 입니다.
이런 걸
배워요!
단순 지식 전달형 강의는 이제 그만,
실습 유도 대화형으로 Vue.js 완벽 이해 ✌
Vue.js 완벽 가이드 📖


본 강좌에서는 실제 APU로 웹서비스를 만들어나가면서 Vue Router, Vuex를 비롯한 HTTP 통신 구현 방법과 외부 라이브러리 사용 방법, 컴포넌트 디자인 패턴 등 Vue.js를 실무에서 사용할 때 필요한 모든 기술과 지식을 알아봅니다.
Vue.js 창시자 에반 유의 오프라인 수업에서 익힌 고급 기술과 Vue 코어 팀 멤버들에게 전수받은 지식을 그대로 녹여냈습니다. 잘하는 개발자들은 어떻게 코드를 작성하는지 함께 알아봐요.
이 강의만의 특징 😁
- 실습을 유도하는 인트랙티브 강의
단순히 코드만 따라쳐서는 내 것이 되지 않습니다. 간결한 이론 설명과 강사의 시범 구현 후 수강생분들과 함께 웹 서비스를 만들어나가는 대화형 (Interactive) 강의를 지향합니다. 12개의 실습 예제를 통해 강사가 알려준 내용을 내 것으로 만들어보세요. - 입문자의 눈높이에서 보는 리팩토링
컴포넌트 기반의 개발 방식보다 jQuery가 더 익숙한 입문자의 눈높이에서 서비스를 설계하고, 같이 코드와 애플리케이션의 구조를 개선시켜나가며 컴포넌트 기반 사고력을 기릅니다. 실무에 바로 적용 가능한 코드를 함께 만들어봅니다. - 쉽고 재미있는 설명으로 배우는 강의
2년간 오프라인 수업에서 200여 명의 수강생을 가르치며 깨달은 입문자 관점으로 수업 교과과정을 구성했습니다. 컴포넌트 기반 사고에 익숙하지 않은 분들이 자연스럽게 컴포넌트 기반 사고를 할 수 있도록 수업 곳곳에 실습과 리팩토링을 녹여냈습니다. 수업을 다 듣고나면 한층 더 성장한 자신의 모습을 발견하실 수 있을거예요.
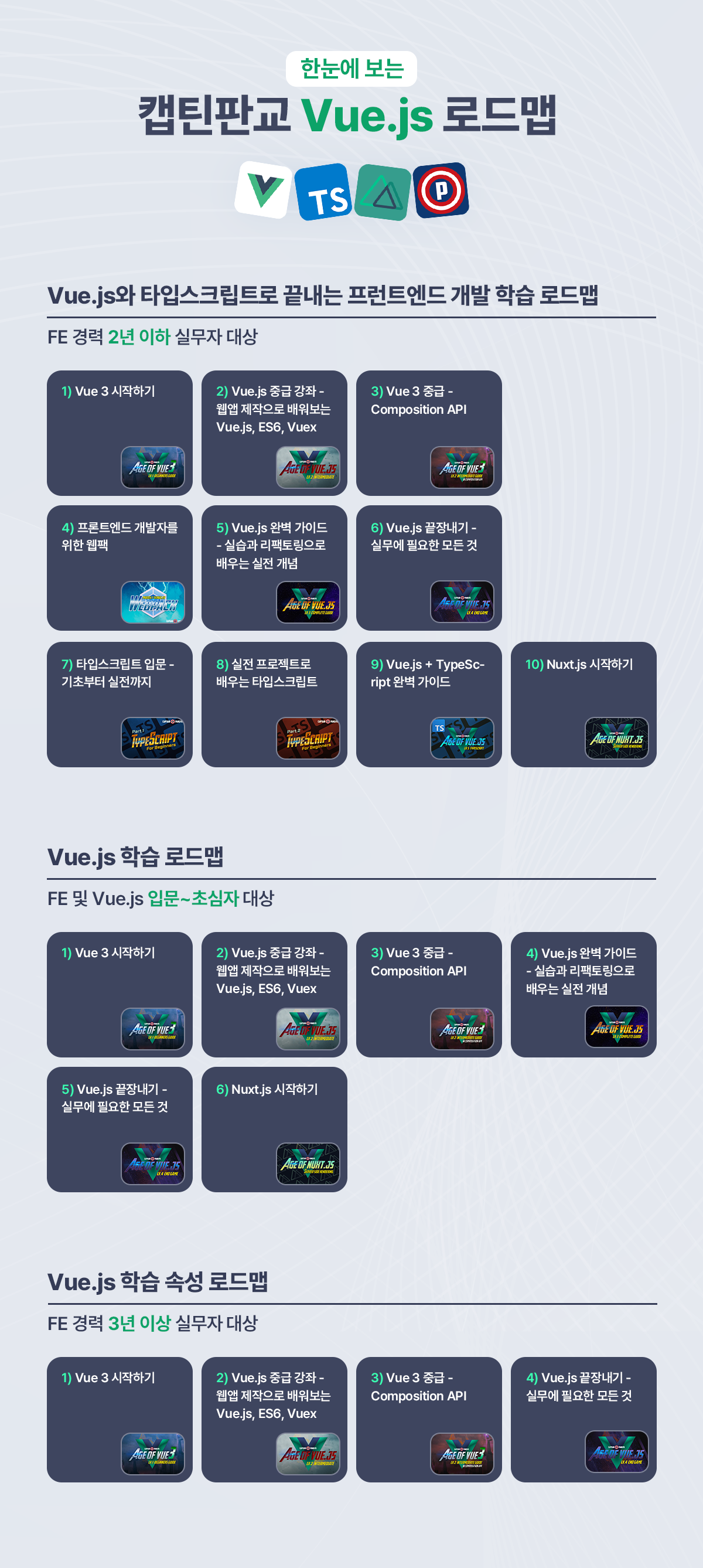
연관 로드맵 🚎

Vue.js와 TypeScript로 정복하는 프론트엔드 개발
캡틴판교님의 뷰 + 타입스크립트로 한 번에
배우는 강의들로 구성된 로드맵입니다.이 강의 포함
지식공유자 소개 👨🏫

장기효 (캡틴판교)
- 현 프론트엔드 개발자
- "Do it! Vue.js 입문" , "쉽게 시작하는 타입스크립트" 저자
- 네이버, 이베이코리아, 삼성, LG, SK그룹 등 Vue.js 강의
- 패스트캠퍼스 Vue.js 정복캠프 강의
- Google 웹 기술 공식 사이트 번역자
- 기술 블로그, Github
![]() "인프런이 만난 사람" 인터뷰
"인프런이 만난 사람" 인터뷰
“강의 수익으로 Vue.js 오픈소스 +
생활코딩을 후원합니다 😁”
이런 분들께 추천드려요!
학습 대상은
누구일까요?
장기효(캡틴판교) 입니다.

인프런에서 8년째 지식을 공유하고 있습니다.
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트, 나는 네이버 프런트엔드 개발자입니다. 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각을 들을 수 있는 곳