SCSS(SASS)+FLEX 실전 반응형 웹 프로젝트 with Figma
SCSS(SASS)와 FLEX Layout을 실전에 완벽하게 활용합니다! 피그마로 전체 웹사이트의 메인 페이지 및 핵심 서브 페이지 UI를 디자인하고, 일관성 있는 클래스네임과 함께 HTML 와이어프레임 구조를 만들어 퍼블리싱까지 완료하는 체계적인 반응형 웹 사이트 프로젝트 제작 과정입니다. 총 41시간 이상의 과정 속에서 핵심 이론 및 실무 활용 능력을 충분히 익히고, PC - 모바일 - 태블릿 대응 반응형 레이아웃을 설계 및 제작하면서 반응형 웹 프로젝트에 대한 경험과 노하우는 물론 제이쿼리(jQuery) 핵심 이론 및 실무 활용 능력까지 대폭 향상시키게 됩니다.

Tailwind CSS 강의가 새롭게 오픈되었습니다.
안녕하세요. 코딩웍스입니다.
이번에 코딩웍스가 심혈을 기울여서 만든 Tailwind CSS 강의가 오픈되었습니다.
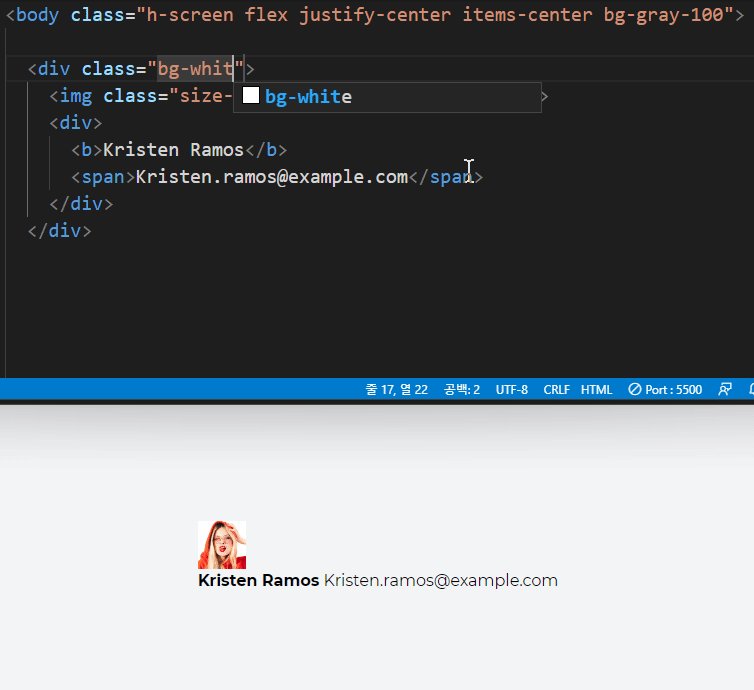
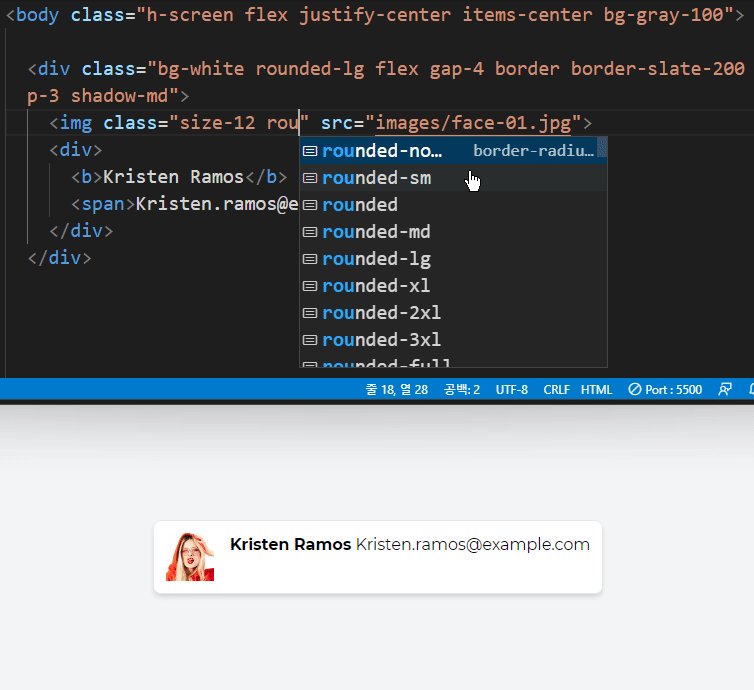
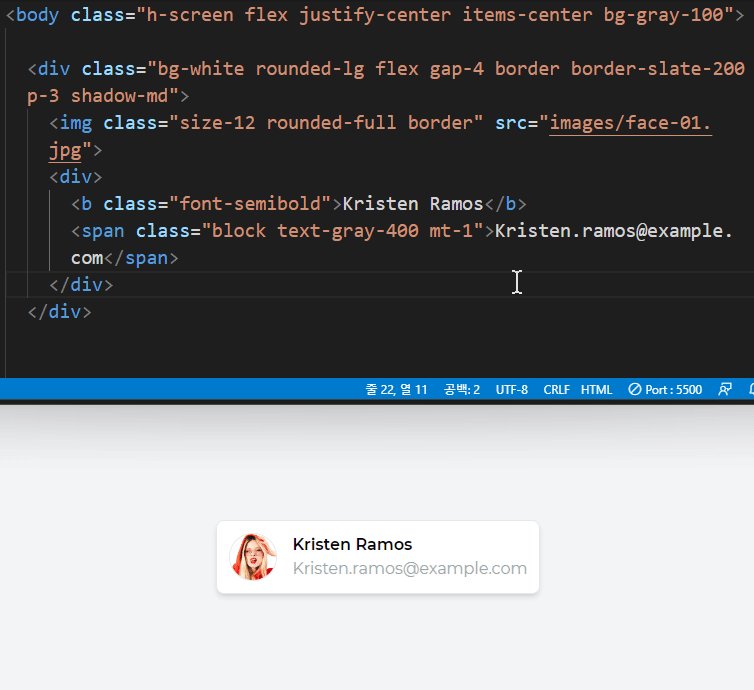
코딩웍스가 만든 Tailwind CSS 강의는 [Tailwind CSS로 개발자가 만드는 멋진 UI 스타일링]라는 제목으로 만든 것 처럼 개발자가 퍼블리싱을 할 때 퍼블리셔 못지 않게 예쁜 UI 스타일링을 할 수 있는 부분에 가장 초점을 맞췄습니다.
[Tailwind CSS로 개발자가 만드는 멋진 UI 스타일링] 강의는 현재 가장 핫한 프레임워크인 Tailwind CSS를 이론부터 실전 반응형 웹사이트까지 19시간 이상의 수업시간으로 충실하게 다루고 있습니다. 수업 시간이 길다고 좋은 강의는 아닙니다. 하지만 해당 강의는 시간도 길고 강의도 좋다고 자부합니다. 특히, Tailwind CSS 모든 이론을 8시간 30분 동안 상세하게 다루기 때문에 CSS 이론이 부족한 사람에게 CSS 이론을 충실히 학습할 수 있습니다.
 Tailwind CSS는 CSS Frameworks Ranking에서 현재까지 꾸준히 인기를 누리고 있고, 만족도 1위를 하고 있는 Tailwind CSS는 요즘 전 세계적으로 가장 핫한 CSS 프레임워크입니다. 핫한 이유 중에 가장 대표적인 것이 바로 유틸리티 클래스를 사용한 창의적인 스타일링을 할 수 있고 또한, 좋은 퀄리티의 디자인을 만들기 위한 작업 시간이 꽤 빠르다는 점이라 생각됩니다.
Tailwind CSS는 CSS Frameworks Ranking에서 현재까지 꾸준히 인기를 누리고 있고, 만족도 1위를 하고 있는 Tailwind CSS는 요즘 전 세계적으로 가장 핫한 CSS 프레임워크입니다. 핫한 이유 중에 가장 대표적인 것이 바로 유틸리티 클래스를 사용한 창의적인 스타일링을 할 수 있고 또한, 좋은 퀄리티의 디자인을 만들기 위한 작업 시간이 꽤 빠르다는 점이라 생각됩니다.
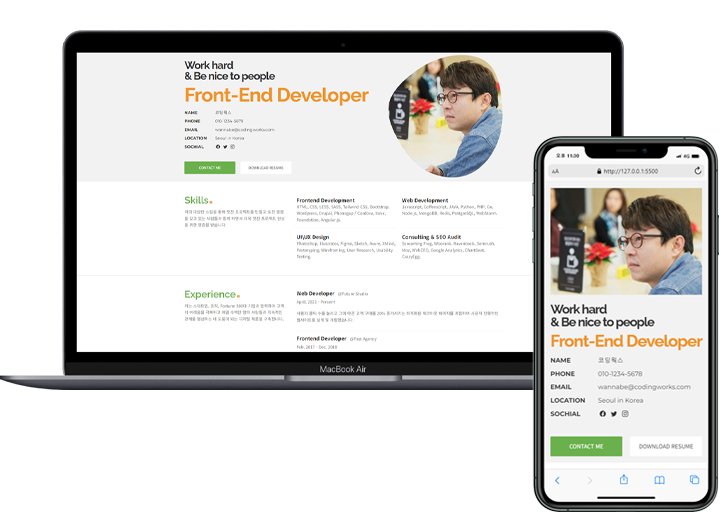
이론 수업 뿐만 아니라 Tailwind CSS로 만드는 실전 예제들 그리고 개발자 경력 이력서 & 포트폴리오 소개 반응형 웹 제작도 충실하게 배우시고 결과물을 얻으실 수 있습니다.
✅ 강의소개 및 무료강의 보러가기 : https://inf.run/pjqKk