12%
24,200원
초급자를 위해 준비한
[풀스택, 개발 · 프로그래밍] 강의입니다.
Javascript를 비롯한 많은 프로그래밍 언어에서 비동기작업은 가장 까다롭고 소프트웨어의 복잡도를 올리는 요소 중 하나입니다. setTimeout, setInterval 과 같은 원시적인 비동기 프로그래밍은 버리고 RxJS 를 통해 복잡했던 비동기작업들을 손쉽게 처리할 수 있습니다.
이런 걸
배워요!
비동기 작업을 더욱 쉽고 빠르게!
시간의 마법사, RxJS로 문제를 해결해보세요.

평소에 여러가지 종류의 비동기 프로그래밍에 지친 많은 분들을 위한 강좌입니다.
아마도 프로그래밍에 있어서 가장 복잡한 부분 중 하나가, 한 프로그램 내에서 동시에 여러가지 복잡한 작업을 처리하는 것이 아닐까 합니다.
이는 최근 여러 영역에서 필요한 필수적인 기술이기도 합니다.
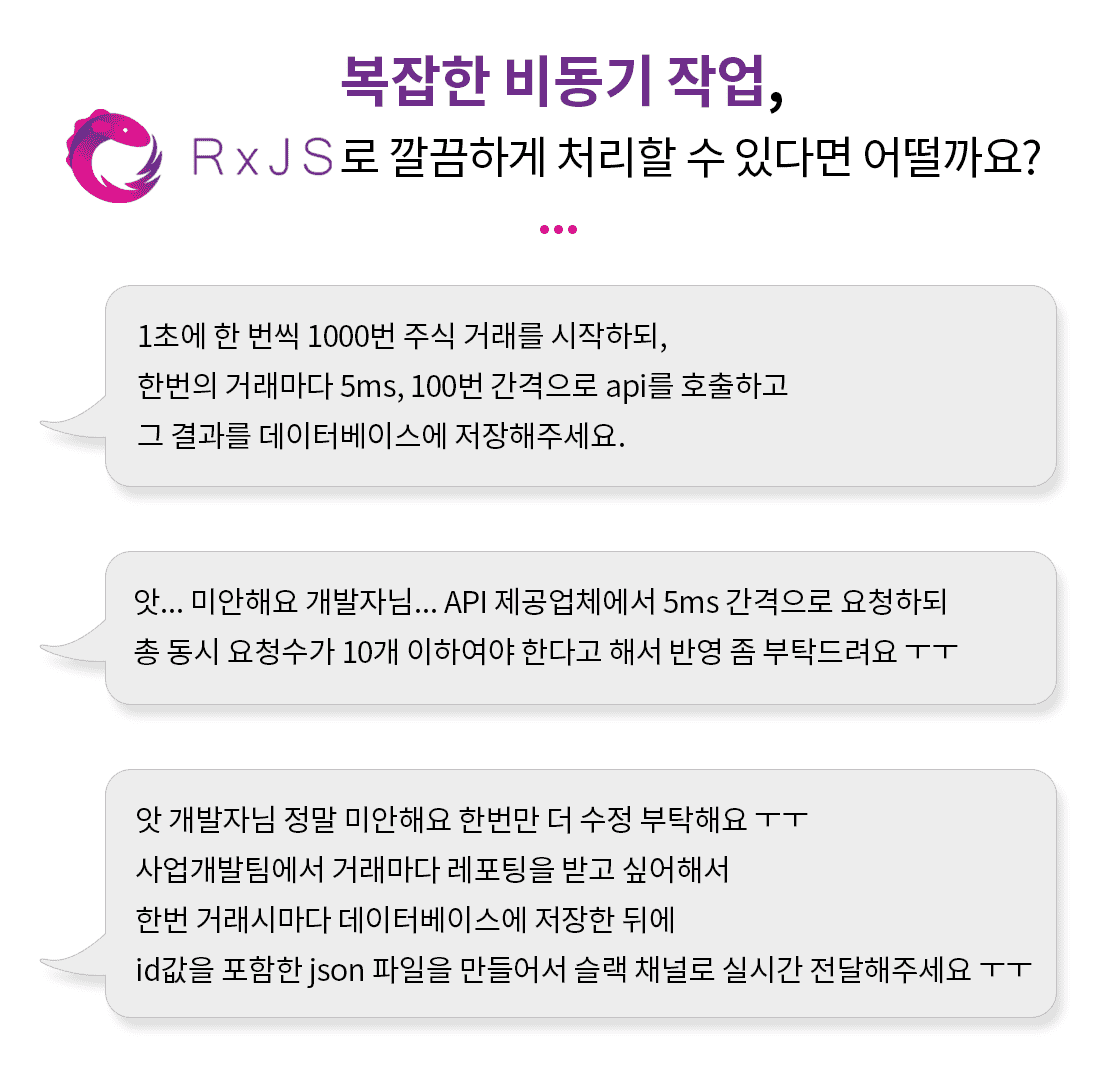
예를 들어 웹페이지를 만들 때 “유저가 클릭을 한 뒤에 5초 동안 1초에 한 번씩 화면을 깜박이게 하고, 5초가 지나면 새로운 팝업을 띄우세요” 와 같은 프론트엔드 개발 태스크를 한다던지, 혹은 “5ms에 한번씩 API 를 조회하는 것을 꾸준히 하되 요청이 올때마다 요청의 결과를 데이터베이스에 쓰세요” 와 같이 데이터 수집에 있어서 비동기작업을 할때가 그 예입니다.
많은 개발자 분들이 이런 태스크를 맡을 때마다 스레드를 관리하고 time.sleep 처럼 컴퓨터 리소스를 낭비하는 방식의 프로그래밍을 하고 있고, 또 많은 부담감을 느끼고 계신 것 같아 이 강의를 만듭니다.


이런 분들께 추천드려요!
학습 대상은
누구일까요?
선수 지식,
필요할까요?
나무 입니다.

모바일 서비스 스타트업을 운영하다 블록체인 기술에 매료되어 블록체인 스타트업과 유명 가상화폐 거래소에서 백엔드 엔지니어로 근무했습니다.
현재는 퇴사 후 암호화폐 및 주식 트레이딩, 개인 사이드 프로젝트 등으로 새로운 프로젝트를 준비하고 있습니다.
짧지않은 기간 개발을 해오면서 항상 새로운 기술을 배우는 것을 즐겼고, 국내 개발자들 사이에서도 해외의 최신 기술이 빠르게 전파되고 공유되는 것을 추구하여 항상 새롭고 유익한 개발 강의를 제작해 보려고 합니다:)