
CSS GRID 마스터: FIGMA 디자인 웹구현 실전
이지웹
CSS Grid는 복잡한 레이아웃도 간단하고 직관적으로 구현할 수 있는 강력한 도구입니다. 이번 강의에서는 CSS Grid의 핵심 개념부터 실전 활용법까지 단계별로 쉽게 배울 수 있도록 구성했습니다. 이제 복잡한 float과 flexbox에 얽매이지 말고, 효율적인 레이아웃 설계의 정석을 배워보세요! 지금 바로 시작하세요!
초급
HTML/CSS, jQuery, Figma
HTML은 많이 쉽다고 이해하고 있지만 알고 보면 어려운 내용이 많습니다. 이 강의에서는 HTML의 '어려운 부분'을 쉽게 풀어 이야기하는 데에 노력하고 있습니다. HTML을 제대로 알아봅시다.

올바른 HTML 작성 방법
HTML 표준 기법
HTML

이 강의는 HTML을 입문하셨거나,
이미 프런트엔드 개발자로 현업에 있는 분들이
HTML에 대한 이해도를 높이고 싶으실 때 들으시면 좋은 강의 입니다.
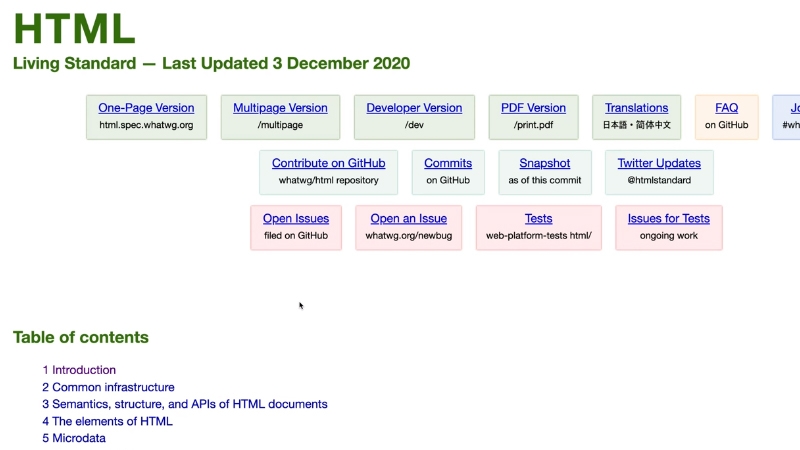
WHATWG의 HTML 표준 스펙을 참고하여
현업에서 주로 사용되는 HTML 요소들과,
HTML 요소들의 활용법에 대해 다루는 강의입니다.

▲ WHATWG 로고
HTML 자체가 무엇인가에 대한 소개부터 시작하여,
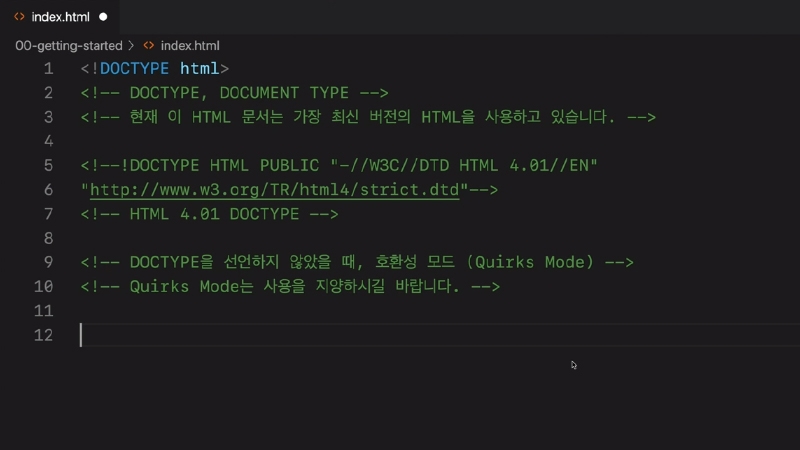
표준화 기구, HTML 표준, HTML DOCTYPE 등을 배우게 됩니다.
이어서 HTML 각 요소들의 의미와 용법 등을 배우며,
마무리로 HTML에서 알아두면 좋은 사이트에 대해 학습합니다.

HTML이란 무엇이며, 왜 학습해야 하나요? 웹 표준(Web Standard)을 위해서는 무엇을 어떻게 참고하고 익혀야 하는지에 대해 소개합니다.

HTML은 어떤 요소로 이루어져 있을까요? 각각의 개별 요소 내부에 어떤 정보가 들어가야 하는지 이해하고, HTML을 올바르게 작성하는 방법에 대해 알아봅니다.

외부 문서나 미디어를 불러올 때는 요소를 어떻게 활용해야 할까요? 데이터를 표로 표현하거나, 유저가 입력하는 데이터를 받을 때에는 어떤 규칙을 지켜야 할까요? 각 요소의 Best Practice를 만들어가는 방법을 더 자세히 살펴봅니다.

마지막으로, 실제 HTML을 작성할 때 유용하게 쓸 수 있는 여러 가지 정보를 정리했습니다.
학습 대상은
누구일까요?
HTML에 대해 알지만 제대로 알지는 못하시는 분
HTML 입문자
선수 지식,
필요할까요?
HTML 기초 문법
485
명
수강생
28
개
수강평
13
개
답변
4.8
점
강의 평점
1
개
강의
HTML, CSS, DOM 등 Web Standard 기술에 관심이 많은 Front-End 개발자입니다.
Web Technologies 분야의 Google Developers Expert이기도 합니다.
가끔은 번역가로, 가끔은 개발자로, 가끔은 제품 관리자로, 가끔은 사진 작가로 일합니다.
연락처: choeun@techhtml.dev
전체
70개 ∙ (4시간 33분)
1. HTML이란?
10:15
2. 웹 브라우저 전쟁과 웹 표준
13:24
3. 웹 콘텐츠 접근성 소개
10:51
4. 브라우저와 브라우저 엔진
09:55
5. 표준화기구 소개
11:08
7. 기본 HTML 템플릿
05:47
8. DOCTYPE
03:19
10. HTML 문법
04:22
11. HTML 요소 소개
10:15
12. HTML head 요소
00:52
13. HTML meta 요소
09:45
14. HTML title 요소
00:40
15. HTML link 요소
01:24
16. HTML style 요소
02:18
17. Recap
01:52
전체
28개
4.8
28개의 수강평
수강평 24
∙
평균 평점 5.0
5
아직 강의를 완강하지는 않았습니다. 이 강의를 접하며 HTML에 대한 인식을 새롭게 하였습니다. 클론 코딩으로 처음 공부하며 HTML은 그냥 태그만을 위한 언어인줄 알았지만 HTML이 말그대로 뼈대가 되고 웹에서 제일 큰부분을 차지한다는것을 깨닫게 되었습니다 :) 프론트 백엔드 구분없이 다들 한번씩 보셨으면 좋을것 같습니다! * HTML입문자가 보기에는 힘들수도 있을것 같습니다.
감사합니다! 말씀 주신 것처럼 HTML의 중요성을 다루는 게 이 강의의 핵심 가치라, HTML 입문자가 들으시는 것보다는 한 번 이상 다루어보신 분을 대상으로 하고 있습니다. 잘 들어주셔서 감사합니다!
수강평 25
∙
평균 평점 5.0
5
HTML에 대해서 공부하는사람이 있다면 추천해주고 싶은 강의 였습니다. 챕터별로 잘 정리되어 있고 깔끔하게 잘 설명 해주셔서 이해하기 편했습니다. 마크업 할때 태그별 성격에 맞게 해 볼수 있을것 같아요. 매번 단기적으로 시멘틱 웹에 대해서 학습 하였는데 이번에 잘 정리했습니다. 웹 접근성에 대해서도 이번 기회에 공부해보아야 겠어요. 감사합니다.
상세한 수강평 감사합니다. 이 강의에서 가장 추구하는 바를 잘 전달한 듯 하여 다행입니다 :) 다시 한 번 감사합니다.
수강평 3
∙
평균 평점 5.0
수강평 2
∙
평균 평점 5.0
인프런 10주년! 사랑주간 전체 할인 중 (6일 남음)
₩13
25%
₩22,000
같은 분야의 다른 강의를 만나보세요!